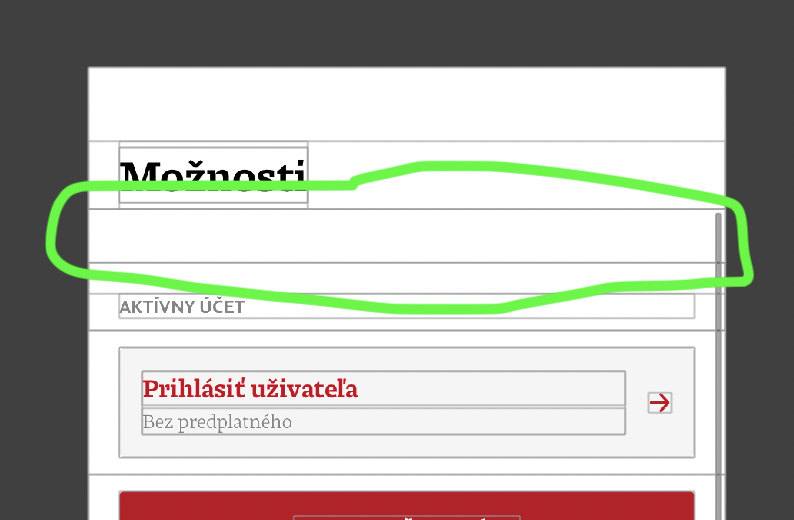
since iOS15 a strange top gap started to appear
after research i found out that
if #available(iOS 15, *) {
tableView.sectionHeaderTopPadding = 0
}
should solve the issue
however this works only for plain style table (UITableView.Style.plain), but my table is grouped and it looks like this property is taking no effect on GROUPED style (UITableView.Style.grouped)
is this a bug? how to remove the gap on grouped table?