You can find the answer here. you can debug an npx command providing the --node-options=--inspect command line argument:
npx --node-options=--inspect create-react-app my-app
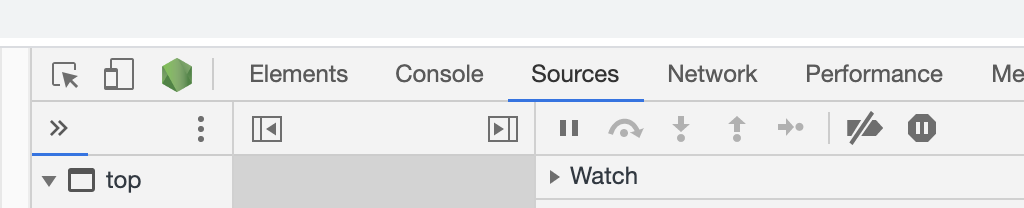
Then in Chrome and you will find a NodeJs debugger button at the top of the Developer Tools panel:
![enter image description here]()
Click on it and a new Chrome Developer Tools instance will start with your project loaded in the source code.
Search the file you need to debug (either in the tree view or using the quick search Cmd/Ctrl-O feature) and place a breakpoint in the Developer Tools editor.
Then restart the npx command and start troubleshooting the create-react-app module.