When porting my Chrome extension to a Firefox web-extension, I can't make any network requests because they are blocked by the same origin policy.
As an example:
const headers = {"content-type": "application/json" };
window.fetch(myDomain + "/api/v3/token", { method: "GET", headers: headers });
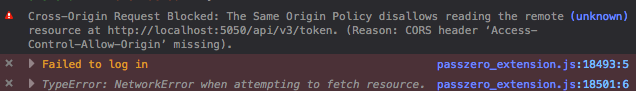
This fails with the following error:
Is there a way to configure the Firefox extension to not consider these requests CORS? The same code works just fine as a Google Chrome extension.
This holds true even if the request goes to localhost.
I have tried this with jquery's $.ajax method and axios library to get the same result (works in Chrome, doesn't work in Firefox) so I don't think the problem is limited to the window.fetch API.
EDIT: I know that I can add a CORS handler on the server side, but I'm trying not to do that. And why does this work in Chrome and not in Firefox?
EDIT 2: The extension is a popup