How to format your code through VScode's ESlint plugin
Alright, rather than giving a guide on how to use VScode's Prettier extension, I'd rather explain how to rely on ESlint and have both worlds: checking that your code is correct (ESlint), then formatting it (Prettier).
What are the advantages of this?
- not forcing your entire team to use VScode with the Prettier extension, maybe some prefer Vim, IntelliJ's Webstorm, Emacs etc... A tool-agnostic solution is IMO always better.
- I think that linting your code is more important that formatting it, but if you have both extensions working at the same time, you may have conflicts between the formatting and the linting.
- your hardware will struggle less, if you have less extensions running (mainly because it can stop the conflicts)
- using an ESlint + Prettier combo will strip the need to have a specific personal configuration aside of the codebase (untracked). You'll also benefit from having Vue/Nuxt specific ESlint rules and a simpler/more universal configuration.
- an ESlint configuration can be configured to be run before a commit, in a CI/CD or anywhere really.
How to achieve this kind of setup?
Let's start first by installing the ESlint extension and only it, DO NOT install the Prettier one.
![enter image description here]()
Not installed Vetur yet?
I do heavily recommend it for Vue2 apps (what Nuxt is running as of today), you can find it below. It will allow to quickly and simply ESlint (+ Prettier) any .vue files.
When it's done, access the Command Palette with either ctrl + shift + p (Windows/Linux) or cmd + shift + p (Mac) and type Preferences: Open Default Settings (JSON)
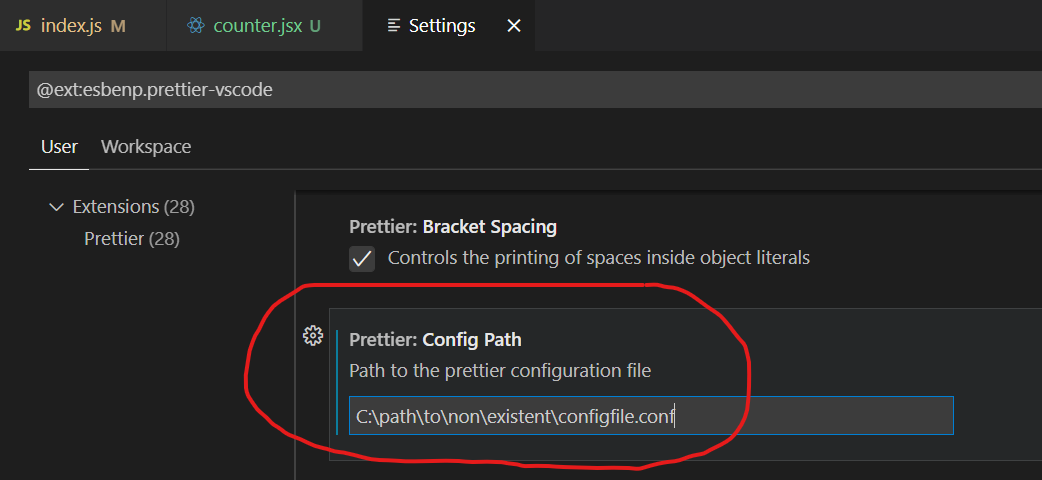
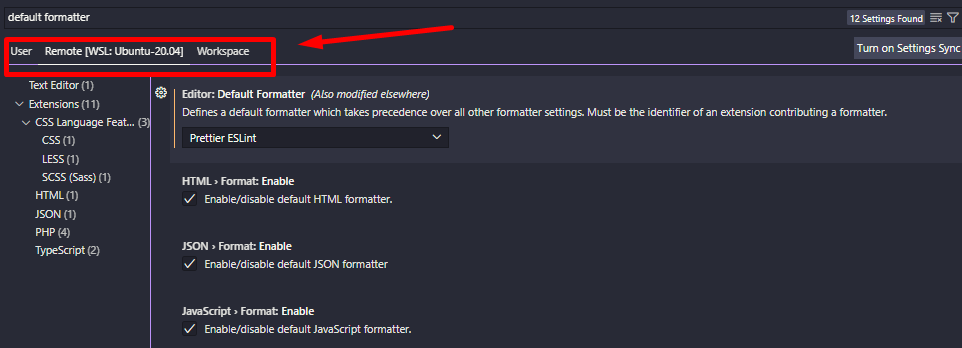
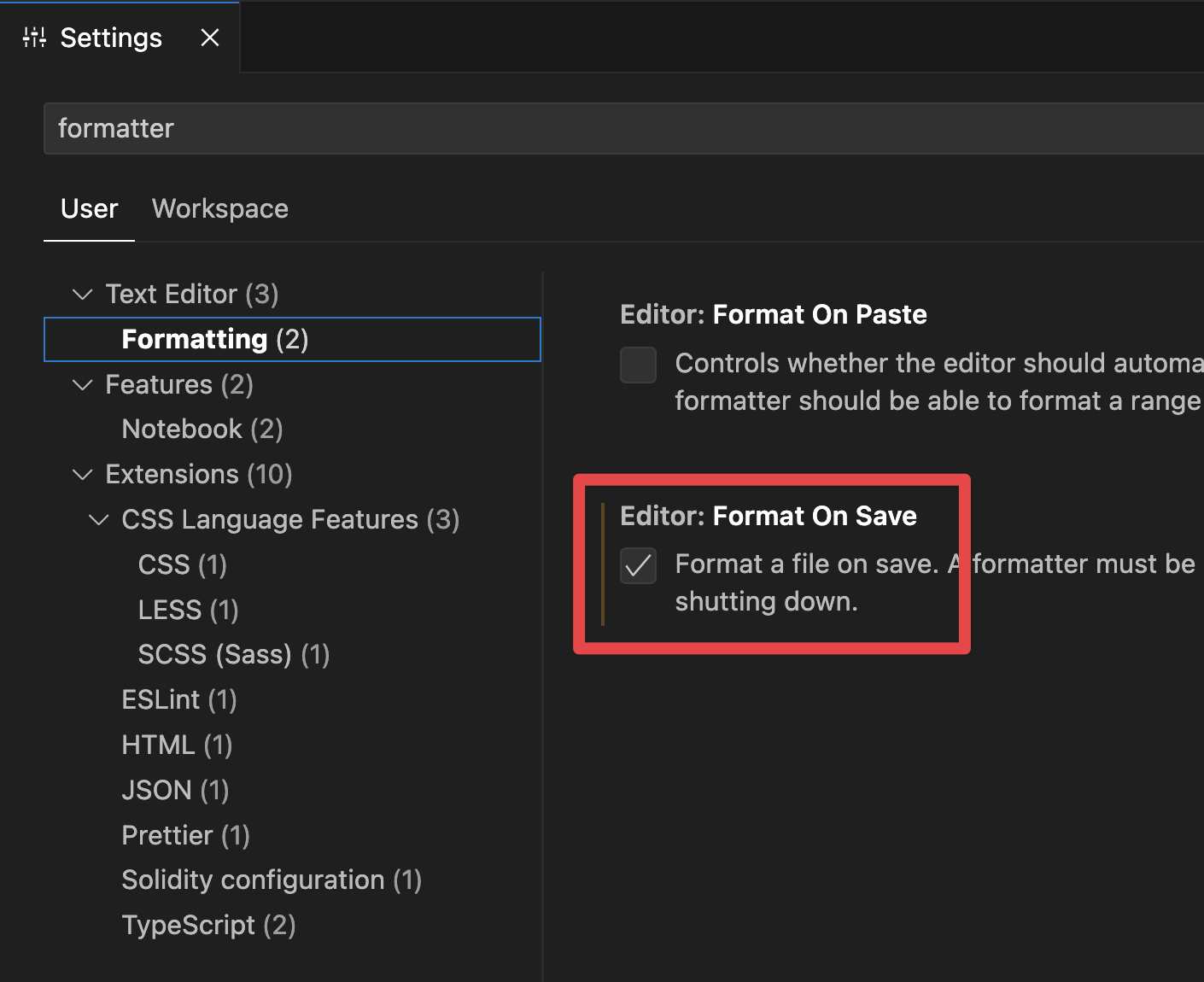
![enter image description here]()
There, you should have something like this
{
"workbench.colorTheme": "Solarized Dark", // example of some of your own configuration
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
"eslint.options": {
"extensions": [
".html",
".js",
".vue",
".jsx",
]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"html",
"vue",
],
}
How to try that your configuration is now working?
To see if my solution is working, please download this Github repo, get the latest stable Node version (eg: 14) and run yarn to have it working. Otherwise, simply open VScode.
This repo can also be used to double-check that yours is properly configured by inspecting my files there!
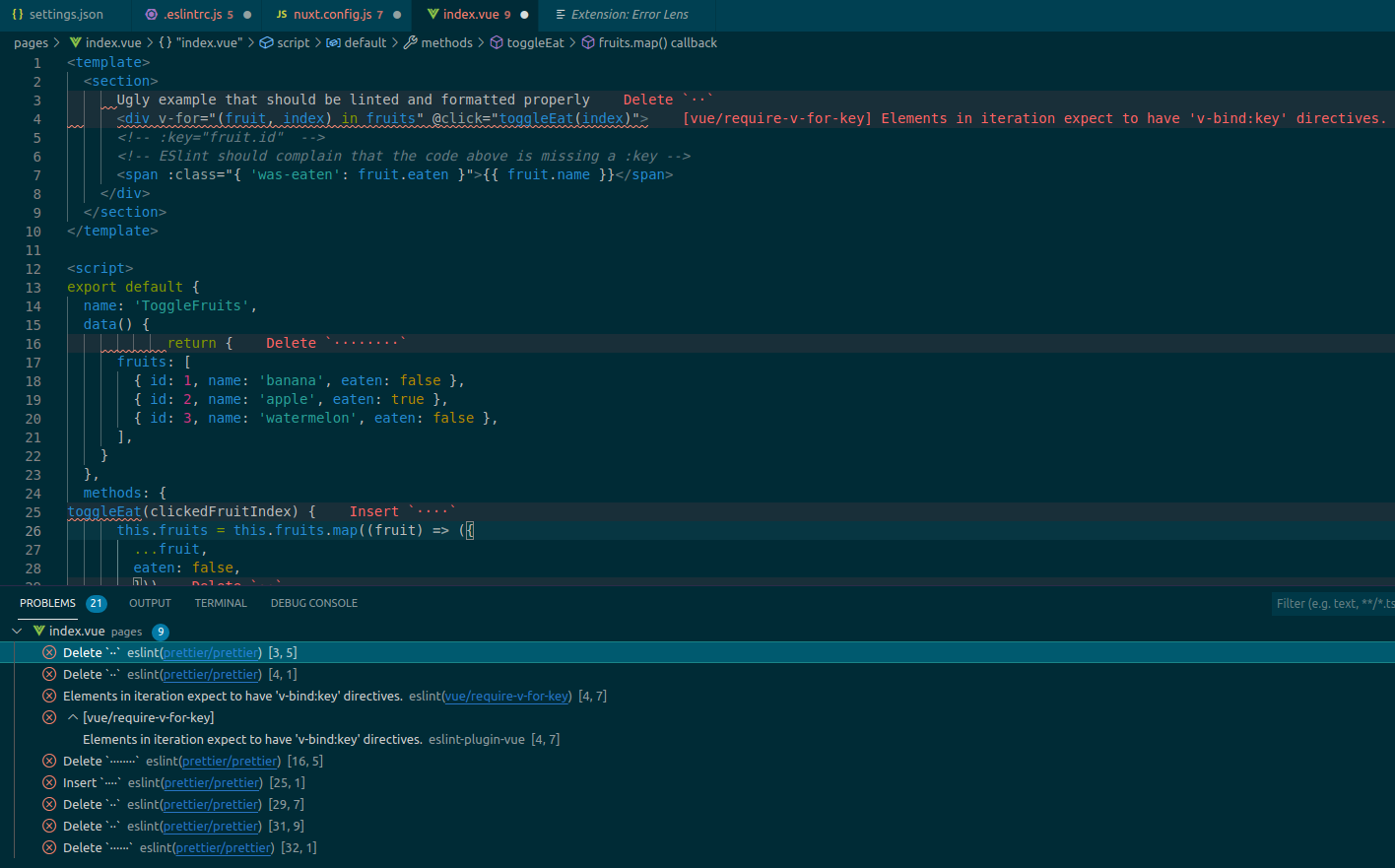
Then, you could access any .js or .vue file and see the problems there (Command Palette: Problems: Focus on Problems View). nuxt.config.js and /pages/index.vue are good examples, here is the index.vue file.
![enter image description here]()
You can see that we do have several things that can be fixed by Prettier but that we do also have an eslint(vue/require-v-for-key) error. The solution is available as a comment just below btw.
PS: if you want to have inline ESlint warnings/errors as in the screenshot, you can install Error Lens, it's a super amazing extension if you want to get rid of errors.
Save this file and you should saw that every auto-fixable things are done for you. Usually it's mainly Prettier issues but it can also sometimes be ESlint too. Since we do have the ESlint rules from Nuxt, you'll get some nice good practices out of the box too!
Tada, it's working! If it's not, read the section at the end of my answer.
If you want to create a brand new project
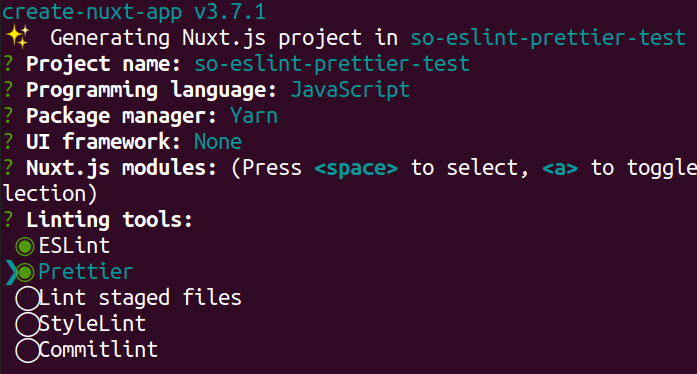
You can run npx create-nuxt-app my-super-awesome-project and select few things there, the most important being Linting tools: Eslint + Prettier of course (hit space to opt-in for one of them).
![enter image description here]()
Warning: as of today, there is an additional step to do to have ESlint + Prettier working properly as shown in this Github issue. The fix should be released pretty soon, then the configuration below will not be needed anymore!
To fix this, run yarn add -D eslint-plugin-prettier and double check that your .eslintrc.js file is a follows
module.exports = {
root: true,
env: {
browser: true,
node: true
},
parserOptions: {
parser: '@babel/eslint-parser',
requireConfigFile: false
},
extends: [
'@nuxtjs',
'plugin:prettier/recommended', // this line was updated
'prettier'
],
plugins: [
],
// add your custom rules here
rules: {}
}
Then, you can have it working totally fine as above. Save the file and it should run ESlint then Prettier one after the other!
If you still have some issues
- try to use the
Command Palette again and ESLINT: restart ESLint Server or even Developer: Reload Window
- feel free to leave a comment or contact me if you need some help






























["vue"]– Pirbhai.prettierrcline"disableLanguages": []. Docs says that this change requires restart – PirbhaiCMD+Shift+Pthen Format Document, then choosing Prettier as my default formatter helped me :D – Lunsethvar x = "test";written in HTML file when I should have written it in a*.JSfile. When I wrote the JS code into a JS file it got formatted tovar x = 'test'. – Panel.prettierrcin my projects it always works. I have faced issues with Next.js which includes eslint by default, so I always include the same rules I apply in prettier for.eslintrc. – Provisory