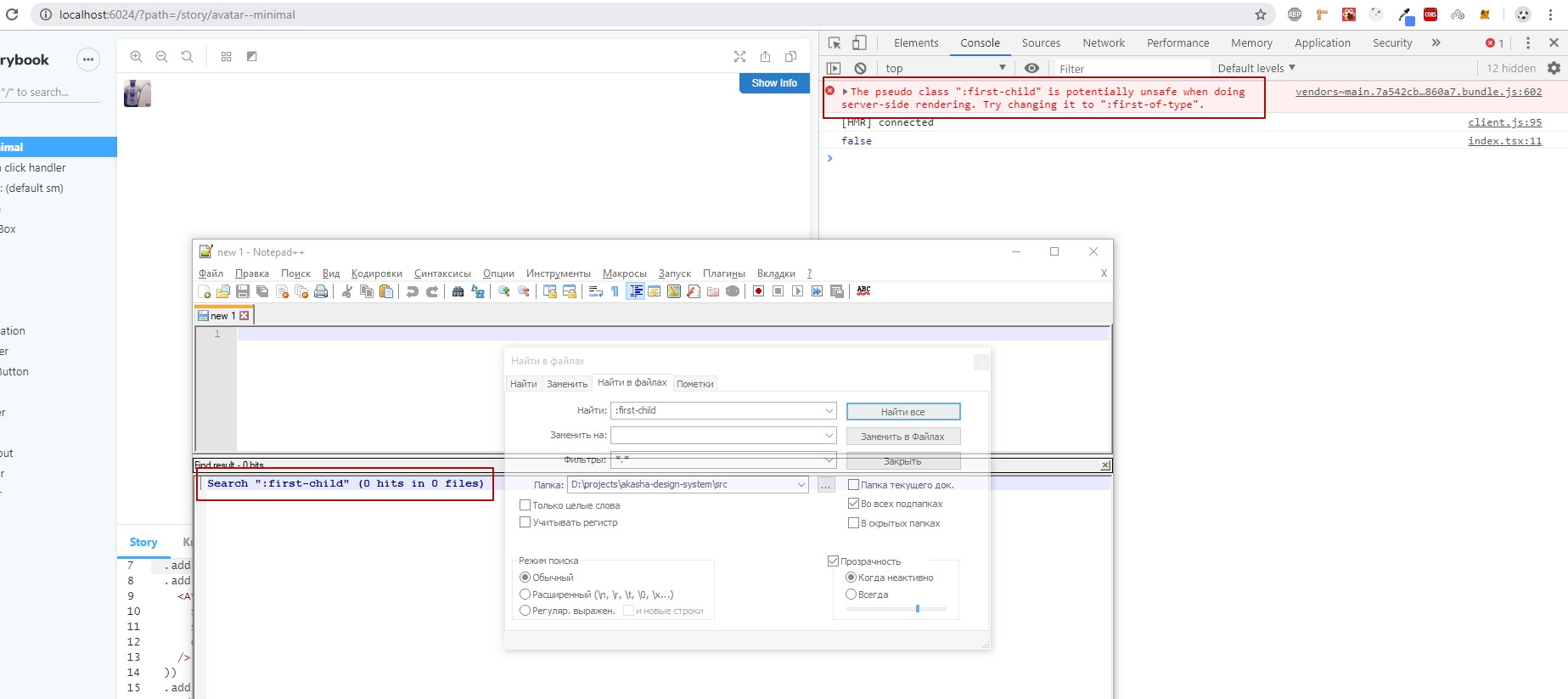
I got this error, although there is not a single line in the project with :first-child, why does it appear?

......................................................................................................................................................................................................................................................
"dependencies": {
"@storybook/addon-a11y": "^5.1.9",
"@trendmicro/react-popover": "^0.4.0",
"@types/classnames": "^2.2.9",
"@types/jest": "24.0.13",
"@types/node": "12.0.2",
"@types/react": "16.8.18",
"@types/react-dom": "16.8.4",
"@types/react-modal": "^3.8.2",
"@types/storybook__addon-a11y": "^5.0.0",
"@types/storybook__addon-actions": "^3.4.3",
"@types/storybook__addon-info": "^4.1.1",
"@types/storybook__addon-knobs": "^5.0.0",
"@types/storybook__react": "4.0.1",
"@types/styled-components": "4.1.15",
"classnames": "^2.2.6",
"grommet": "^2.7.2",
"react": "16.8.6",
"react-dom": "16.8.6",
"react-modal": "^3.9.1",
"react-scripts": "3.0.1",
"react-toastify": "^5.3.2",
"styled-components": "^4.2.0",
"typescript": "^3.5.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"storybook": "start-storybook",
"build-storybook": "build-storybook -c .storybook -o .out",
"lint": "tslint -c tslint.json src/**/*.{ts,tsx} --fix --format verbose",
"tslint-check": "tslint-config-prettier-check ./tslint.json",
"precommit": "lint-staged"
},
"lint-staged": {
"{src,test}/**/*.{ts,tsx}": [
"prettier --write",
"git add"
]
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"@storybook/addon-actions": "5.1.9",
"@storybook/addon-info": "^5.1.9",
"@storybook/addon-knobs": "^5.1.9",
"@storybook/addon-links": "5.1.9",
"@storybook/addon-storysource": "^5.1.9",
"@storybook/addons": "5.1.9",
"@storybook/core-events": "latest",
"@storybook/react": "5.1.9",
"@storybook/theming": "latest",
"husky": "^3.0.0",
"lint-staged": "^9.1.0",
"react-docgen-typescript-loader": "3.1.0",
"react-docgen-typescript-webpack-plugin": "1.1.0",
"storybook-addon-styled-component-theme": "^1.2.3",
"ts-loader": "^6.0.4",
"tslint": "^5.18.0",
"tslint-config-airbnb": "^5.11.1",
"tslint-config-prettier": "^1.18.0",
"tslint-plugin-prettier": "^2.0.1",
"tslint-react": "^4.0.0"
}

node_modules– Degrading