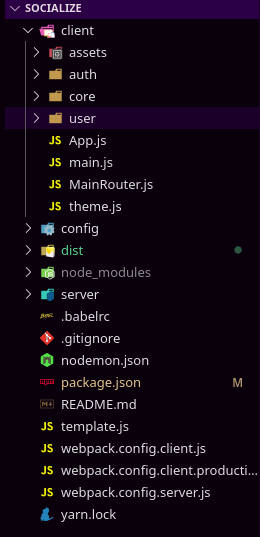
Project directory structure.
Below are the webpack configuration files.
webpack.config.client.js
const path = require('path');
const webpack = require('webpack');
const CURRENT_WORKING_DIR = process.cwd();
const config = {
name: 'browser',
mode: 'development',
// mode: 'production',
devtool: 'eval-source-map',
entry: [
'webpack-hot-middleware/client?reload=true',
path.join(CURRENT_WORKING_DIR, 'client/main.js'),
],
output: {
path: path.join(CURRENT_WORKING_DIR, '/dist'),
filename: 'bundle.js',
publicPath: '/dist/',
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: ['babel-loader'],
},
// To bundle image assets so that other JS code can also access
// and load it other than the component in which it was imported into.
{
test: /\.(ttf|eot|svg|gif|jpg|png)(\?[\s\S]+)?$/,
use: 'file-loader',
},
],
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
],
resolve: {
alias: {
'react-dom': '@hot-loader/react-dom',
},
},
};
module.exports = config;webpack.config.server.js
const path = require('path');
const nodeExternals = require('webpack-node-externals');
const CURRENT_WORKING_DIR = process.cwd();
const config = {
name: 'server',
entry: [path.join(CURRENT_WORKING_DIR, './server/server.js')],
target: 'node',
output: {
path: path.join(CURRENT_WORKING_DIR, '/dist/'),
filename: 'server.generated.js',
publicPath: '/dist/',
libraryTarget: 'commonjs2',
},
externals: [nodeExternals()],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: ['babel-loader'],
},
// To bundle image assets so that other JS code can also access
// and load it other than the component in which it was imported into.
{
test: /\.(ttf|eot|svg|gif|jpg|png)(\?[\s\S]+)?$/,
use: 'file-loader',
},
],
},
};
module.exports = config;webpack.client.production.js
// const path = require('path');
// const CURRENT_WORKING_DIR = process.cwd();
// const config = {
// mode: 'production',
// entry: [path.join(CURRENT_WORKING_DIR, 'client/main.js')],
// output: {
// path: path.join(CURRENT_WORKING_DIR, '/dist'),
// filename: 'bundle.js',
// publicPath: '/dist/',
// },
// module: {
// rules: [
// {
// test: /\.jsx?$/,
// exclude: /node_modules/,
// use: ['babel-loader'],
// },
// // To bundle image assests so that other JS code can also access
// // and load it other than the component in which it was imported into.
// {
// test: /\.(ttf|eot|svg|gif|jpg|png)(\?[\s\S]+)?$/,
// use: 'file-loader',
// },
// ],
// },
// };
// module.exports = config;When I try yarn build , I get the following error.
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value.
Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/configuration/mode/
ERROR in main
Module not found: Error: Can't resolve './src' in '/home/prithvi/Desktop/socialize'
resolve './src' in '/home/prithvi/Desktop/socialize'
using description file: /home/prithvi/Desktop/socialize/package.json (relative path: .)
Field 'browser' doesn't contain a valid alias configuration
using description file: /home/prithvi/Desktop/socialize/package.json (relative path: ./src)
no extension
Field 'browser' doesn't contain a valid alias configuration
/home/prithvi/Desktop/socialize/src doesn't exist
.js
Field 'browser' doesn't contain a valid alias configuration
/home/prithvi/Desktop/socialize/src.js doesn't exist
.json
Field 'browser' doesn't contain a valid alias configuration
/home/prithvi/Desktop/socialize/src.json doesn't exist
.wasm
Field 'browser' doesn't contain a valid alias configuration
/home/prithvi/Desktop/socialize/src.wasm doesn't exist
as directory
/home/prithvi/Desktop/socialize/src doesn't exist
webpack 5.31.0 compiled with 1 error and 1 warning in 256 ms
error Command failed with exit code 1.
Below are the scripts config & dependencies from package.json file.
"main": "./dist/server.generated.js",
"scripts": {
"development": "nodemon",
"build": "webpack --config webpack.config.client.production.js && webpack --mode=production --config webpack.config.server.js",
"start": "NODE_ENV=production node ./dist/server.generated.js"
},
"dependencies": {
"@hot-loader/react-dom": "^17.0.1",
"@material-ui/core": "^4.11.3",
"@material-ui/icons": "^4.11.2",
"compression": "^1.7.4",
"cookie-parser": "^1.4.5",
"cors": "^2.8.5",
"express": "^4.17.1",
"express-jwt": "^6.0.0",
"helmet": "^4.4.1",
"jshint": "^2.12.0",
"jsonwebtoken": "^8.5.1",
"loadash": "^1.0.0",
"mongodb": "^3.6.4",
"mongoose": "^5.12.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-hot-loader": "^4.13.0",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0"
},
"devDependencies": {
"@babel/core": "^7.13.10",
"@babel/preset-env": "^7.13.10",
"@babel/preset-react": "^7.13.13",
"babel-loader": "^8.2.2",
"file-loader": "^6.2.0",
"nodemon": "^2.0.7",
"webpack": "^5.24.4",
"webpack-cli": "^4.5.0",
"webpack-dev-middleware": "^4.1.0",
"webpack-hot-middleware": "^2.25.0",
"webpack-node-externals": "^2.5.2"
}



webpack.config.client.production.js? – Westingwebpack.client.production.jshas been commented out as I'm usingdevBundle.jsfor development purpose. – Invariantbuildscript inpackage.jsonis using it"webpack --config webpack.config.client.production.js && webpack --mode=production --config webpack.config.server.js". – Westingwebpack.client.production.jsis empty !? – Invariantproductionfile and replace withdevelopmentfile inpackage.json. Thanks @chenxsan ! – Invariant