I tried to svg icon as marker in Openlayers-3. Here in my code.
var svg = '<?xml version="1.0"?>'
+ '<svg viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg">'
+ '<circle cx="60" cy="60" r="60"/>'
+ '</svg>';
var style = new ol.style.Style({
image: new ol.style.Icon({
opacity: 1,
src: 'data:image/svg+xml;base64,' + btoa(svg)
})
});
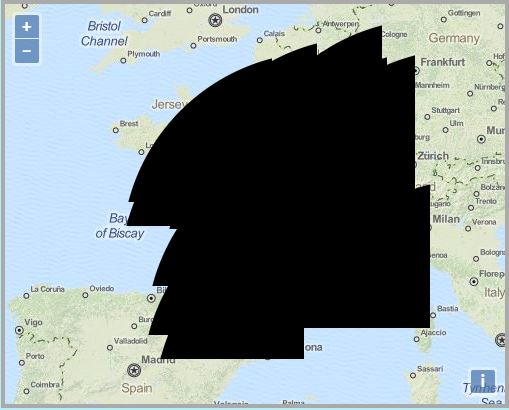
But my svg image is truncated,as shown in the following picture. ( the icon should be a circle)