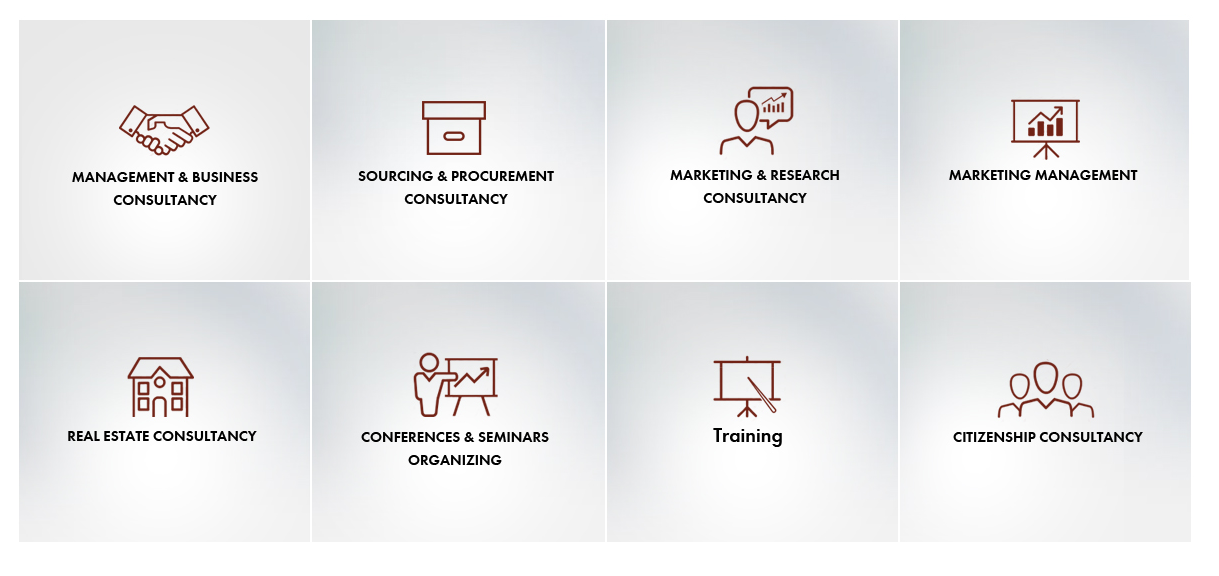
I need to make multiple gradients like below:
Now see how the center of the grey/white gradient differs, in some cases it come from the center, for some from the left-center, for some from the center-bottom.
I used THIS, tool to generate the below gradient:
background: #f9f9f9;
background: -moz-radial-gradient(center, ellipse cover, #f9f9f9 0%, #e1e4e8 62%, #d1d6db 100%);
background: -webkit-radial-gradient(center, ellipse cover, #f9f9f9 0%,#e1e4e8 62%,#d1d6db 100%);
background: radial-gradient(ellipse at center, #f9f9f9 0%,#e1e4e8 62%,#d1d6db 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#d1d6db',GradientType=1 );
FIDDLE HERE, now is it possible to make gradients like how I have shown in the image above, or will I have to use images?