How do I make the background of a Textview about 20% transparent (not fully transparent), where there is a color in the background (i.e. white)?
Make the color have 80% in the alpha channel. For example, for red use #CCFF0000:
<TextView
...
android:background="#CCFF0000" />
In the example, CC is the hexadecimal number for 255 * 0.8 = 204. Note that the first two hexadecimal digits are for the alpha channel. The format is #AARRGGBB, where AA is the alpha channel, RR is the red channel, GG is the green channel and BB is the blue channel.
I'm assuming that 20% transparent means 80% opaque. If you meant the other way, instead of CC use 33 which is the hexadecimal for 255 * 0.2 = 51.
In order to calculate the proper value for an alpha transparency value you can follow this procedure:
- Given a transparency percentage, for example 20%, you know the opaque percentage value is 80% (this is
100-20=80) - The range for the alpha channel is 8 bits (
2^8=256), meaning the range goes from 0 to 255. - Project the opaque percentage into the alpha range, that is, multiply the range (255) by the percentage. In this example
255 * 0.8 = 204. Round to the nearest integer if needed. - Convert the value obtained in 3., which is in base 10, to hexadecimal (base 16). You can use Google for this or any calculator. Using Google, type "204 to hexa" and it will give you the hexadecimal value. In this case it is
0xCC. - Prepend the value obtained in 4. to the desired color. For example, for red, which is
FF0000, you will haveCCFF0000.
You can take a look at the Android documentation for colors.
android:background="#CCFFFFFF". –
Audy Use the below code for black:
<color name="black">#000000</color>
Now if I want to use opacity then you can use the below code:
<color name="black">#99000000</color> <!-- 99 is for alpha and others pairs zero's are for R G B -->
And below for opacity code: and all opacity level here
Hex Opacity Values
100% — FF
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00
If you always to forget what code for transparency then you must have to see below link and no worry about to remember anything regarding transparent code :-
https://github.com/duggu-hcd/TransparentColorCode
textviewHeader.setTextColor(Color.parseColor(ColorTransparentUtils.transparentColor(R.color.border_color,10)));
Make the color have 80% in the alpha channel. For example, for red use #CCFF0000:
<TextView
...
android:background="#CCFF0000" />
In the example, CC is the hexadecimal number for 255 * 0.8 = 204. Note that the first two hexadecimal digits are for the alpha channel. The format is #AARRGGBB, where AA is the alpha channel, RR is the red channel, GG is the green channel and BB is the blue channel.
I'm assuming that 20% transparent means 80% opaque. If you meant the other way, instead of CC use 33 which is the hexadecimal for 255 * 0.2 = 51.
In order to calculate the proper value for an alpha transparency value you can follow this procedure:
- Given a transparency percentage, for example 20%, you know the opaque percentage value is 80% (this is
100-20=80) - The range for the alpha channel is 8 bits (
2^8=256), meaning the range goes from 0 to 255. - Project the opaque percentage into the alpha range, that is, multiply the range (255) by the percentage. In this example
255 * 0.8 = 204. Round to the nearest integer if needed. - Convert the value obtained in 3., which is in base 10, to hexadecimal (base 16). You can use Google for this or any calculator. Using Google, type "204 to hexa" and it will give you the hexadecimal value. In this case it is
0xCC. - Prepend the value obtained in 4. to the desired color. For example, for red, which is
FF0000, you will haveCCFF0000.
You can take a look at the Android documentation for colors.
android:background="#CCFFFFFF". –
Audy You can manage color opacity changing the first 2 characters in the color definition:
#99000000
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00
Use a color with an alpha value like #33------, and set it as background of your editText using the XML attribute android:background=" ".
- 0% (transparent) -> #00 in hex
- 20% -> #33
- 50% -> #80
- 75% -> #C0
- 100% (opaque) -> #FF
255 * 0.2 = 51 → in hex 33
You can try to do something like:
textView.getBackground().setAlpha(51);
Here you can set the opacity between 0 (fully transparent) to 255 (completely opaque). The 51 is exactly the 20% you want.
textView variable is null. –
Wineshop myImage.setAlpha(0.5f); applies the alpha to the View itself but what I show in my answer is being applied to the View's background drawable. –
Wineshop We can make transparent in dis way also.
White color code - FFFFFF
20% white - #33FFFFFF
20% — 33
70% white - #B3FFFFFF
70% — B3
All teh hex value from 100% to 0%
**100% —** **FF**,
99% — FC,
98% — FA,
97% — F7,
96% — F5,
95% — F2,
94% — F0,
93% — ED,
92% — EB,
91% — E8,
**90% —** **E6**,
89% — E3,
88% — E0,
87% — DE,
86% — DB,
85% — D9,
**84% —** **D6**,
83% — D4,
82% — D1,
81% — CF,
**80% —** **CC**,
79% — C9,
78% — C7,
77% — C4,
76% — C2,
75% — BF,
74% — BD,
73% — BA,
72% — B8,
71% — B5,
**70% — B3**,
69% — B0,
68% — **AD**,
67% — AB,
66% — A8,
65% — A6,
64% — A3,
63% — A1,
62% — 9E,
61% — 9C,
**60% —** **99**,
59% — 96,
58% — 94,
57% — 91,
56% — 8F,
55% — 8C,
54% — 8A,
53% — 87,
52% — 85,
51% — 82,
**50% —** **80**,
49% — 7D,
48% — 7A,
47% — 78,
46% — 75,
45% — 73,
44% — 70,
43% — 6E,
42% — 6B,
41% — 69,
**40% —** **66**,
39% — 63,
38% — 61,
37% — 5E,
36% — 5C,
35% — 59,
34% — 57,
33% — 54,
32% — 52,
31% — 4F,
**30% —** **4D**,
29% — 4A,
28% — 47,
27% — 45,
26% — 42,
25% — 40,
24% — 3D,
23% — 3B,
22% — 38,
21% — 36,
**20% — 33**,
19% — 30,
18% — **2E**,
17% — 2B,
16% — 29,
15% — 26,
14% — 24,
13% — 21,
12% — 1F,
11% — 1C,
**10% —** **1A**,
9% — 17,
8% — 14,
7% — 12,
6% — 0F,
5% — 0D,
4% — 0A,
3% — 08,
2% — 05,
1% — 03,
**0% —** **00**
All hex value from 100% to 0% alpha, You can set any color with alpha values mentioned below. e.g #FAFFFFFF(AARRGGBB)
100% — FF
99% — FC
98% — FA
97% — F7
96% — F5
95% — F2
94% — F0
93% — ED
92% — EB
91% — E8
90% — E6
89% — E3
88% — E0
87% — DE
86% — DB
85% — D9
84% — D6
83% — D4
82% — D1
81% — CF
80% — CC
79% — C9
78% — C7
77% — C4
76% — C2
75% — BF
74% — BD
73% — BA
72% — B8
71% — B5
70% — B3
69% — B0
68% — AD
67% — AB
66% — A8
65% — A6
64% — A3
63% — A1
62% — 9E
61% — 9C
60% — 99
59% — 96
58% — 94
57% — 91
56% — 8F
55% — 8C
54% — 8A
53% — 87
52% — 85
51% — 82
50% — 80
49% — 7D
48% — 7A
47% — 78
46% — 75
45% — 73
44% — 70
43% — 6E
42% — 6B
41% — 69
40% — 66
39% — 63
38% — 61
37% — 5E
36% — 5C
35% — 59
34% — 57
33% — 54
32% — 52
31% — 4F
30% — 4D
29% — 4A
28% — 47
27% — 45
26% — 42
25% — 40
24% — 3D
23% — 3B
22% — 38
21% — 36
20% — 33
19% — 30
18% — 2E
17% — 2B
16% — 29
15% — 26
14% — 24
13% — 21
12% — 1F
11% — 1C
10% — 1A
9% — 17
8% — 14
7% — 12
6% — 0F
5% — 0D
4% — 0A
3% — 08
2% — 05
1% — 03
0% — 00

I have taken three Views. In the first view I set full (no alpha) color, on the second view I set half (0.5 alpha) color, and on the third view I set light color (0.2 alpha).
You can set any color and get color with alpha by using the below code:
File activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
android:gravity = "center"
android:orientation = "vertical"
tools:context = "com.example.temp.MainActivity" >
<View
android:id = "@+id/fullColorView"
android:layout_width = "100dip"
android:layout_height = "100dip" />
<View
android:id = "@+id/halfalphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
<View
android:id = "@+id/alphaColorView"
android:layout_width = "100dip"
android:layout_height = "100dip"
android:layout_marginTop = "20dip" />
</LinearLayout>
File MainActivity.java
public class MainActivity extends Activity {
private View fullColorView, halfalphaColorView, alphaColorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fullColorView = (View)findViewById(R.id.fullColorView);
halfalphaColorView = (View)findViewById(R.id.halfalphaColorView);
alphaColorView = (View)findViewById(R.id.alphaColorView);
fullColorView.setBackgroundColor(Color.BLUE);
halfalphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.5f));
alphaColorView.setBackgroundColor(getColorWithAlpha(Color.BLUE, 0.2f));
}
private int getColorWithAlpha(int color, float ratio) {
int newColor = 0;
int alpha = Math.round(Color.alpha(color) * ratio);
int r = Color.red(color);
int g = Color.green(color);
int b = Color.blue(color);
newColor = Color.argb(alpha, r, g, b);
return newColor;
}
}
Kotlin version:
private fun getColorWithAlpha(color: Int, ratio: Float): Int {
return Color.argb(Math.round(Color.alpha(color) * ratio), Color.red(color), Color.green(color), Color.blue(color))
}
Done
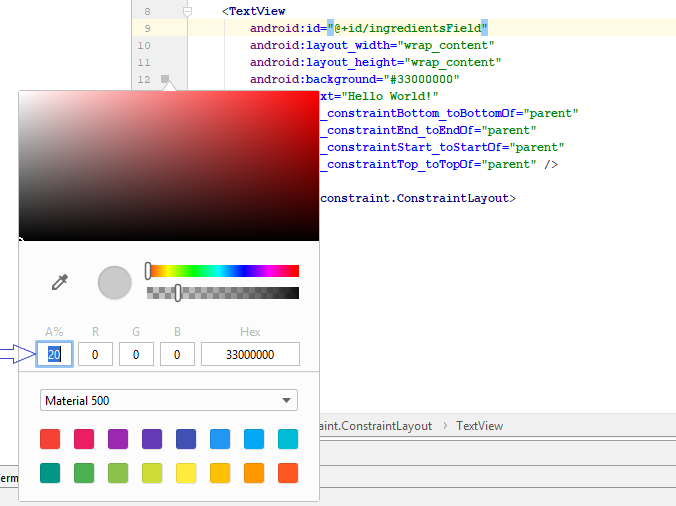
Now Android Studio 3.3 and later version provide an inbuilt feature to change an Alpha value of the color,
Just click on a color in Android studio editor and provide Alpha value in percentage.
For more information see below image
There is an XML value alpha that takes double values.
Since API 11+ the range is from 0f to 1f (inclusive), 0f being transparent and 1f being opaque:
android:alpha="0.0"thats invisibleandroid:alpha="0.5"see-throughandroid:alpha="1.0"full visible
That's how it works.
if you want to make color 50% transparent in kotlin,
val percentage = 50f/100 //50%
ColorUtils.setAlphaComponent(resources.getColor(R.color.whatEverColor), (percentage * 255).toInt())
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.9"
/>
Alpha ranges between 0(transparent) and 1(opaque) in Android API 11+
I would recommend use alpha attribute.
<TextView
android:alpha="0.8" />
Or now you can use selector. Create background_color_25.xml in the colors package.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:alpha="0.8" android:color="@color/background_color" />
</selector>
And here is usages:
<TextView
android:background="@color/background_color_25" />
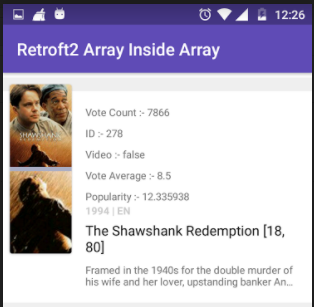
See Popularity below textView using this
android:alpha="0.38"
XML
android:color="#3983BE00" // Partially transparent sky blue
Dynamically
btn.getBackground().setAlpha(128); // 50% transparent
tv_name.getBackground().setAlpha(128); // 50% transparent
Where the INT ranges from 0 (fully transparent) to 255 (fully opaque).
<TextView
style="@style/TextAppearance.AppCompat.Caption"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:alpha="0.38"
android:gravity="start"
android:textStyle="bold"
tools:text="1994|EN" />
android:alpha="0.38"
Text View alpha property set 0.38 to your textView visibility is faid
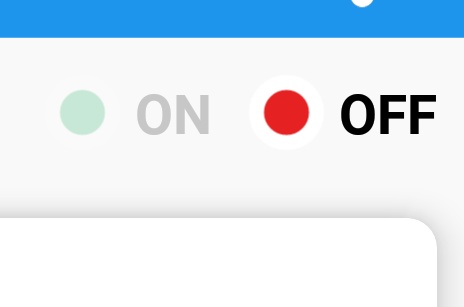
In Kotlin,you can use using alpha like this,
//Click on On.//
view.rel_on.setOnClickListener{
view.rel_off.alpha= 0.2F
view.rel_on.alpha= 1F
}
//Click on Off.//
view.rel_off.setOnClickListener {
view.rel_on.alpha= 0.2F
view.rel_off.alpha= 1F
}
Result is like in this screen shots.
Hope this will help you.Thanks
I know, that's a very old question.
If you want use a color value, you can also use the short version of that with #ARGB. Where A is the value for the alpha channel.
In case of a white color there are the following transparency values:
#FFFF - 0%
#EFFF - 6,7%
#DFFF - 13,3%
#CFFF - 20,0%
#BFFF - 26,7%
#AFFF - 33,3%
#9FFF - 40,0%
#FFF8 - 46,7%
#7FFF - 53,3%
#6FFF - 60,0%
#5FFF - 66,7%
#4FFF - 73,3%
#3FFF - 80,0%
#2FFF - 86,7%
#1FFF - 93,3%
#0FFF - 100,0%
So you can for TextView add the following line for 20% transparency:
<TextView
android:background="#CFFF"
... />
Here's a programmatic solution from @Aromero's answer to calculate the hexadecimal value for the alpha channel. :)
public static void main(String[] args) throws Exception {
final Scanner scanner = new Scanner(System.in);
int transPerc;
float fPerc;
System.out.println("Enter the transparency percentage without % symbol:");
while((transPerc=scanner.nextInt())>=0 && transPerc <=100){
fPerc = (float) transPerc / 100;
transPerc = Math.round(255 * fPerc);
System.out.println("= " + Integer.toHexString(transPerc));
System.out.print("another one please : ");
}
scanner.close();
}
Try this code :)
Its an fully transparent hex code - "#00000000"
Suppose you know the color and the opacity, you can get a new color out of both, as such:
fun getColorWithAlpha(@ColorInt color: Int, @FloatRange(fromInclusive = true, toInclusive = true, from = 0.0, to = 1.0) opacity: Float): Int {
val opacityLong =
(opacity * 255f).roundToLong().coerceIn(0L, 255L) shl (6 * 4) or 0x00ffffff
val colorLong = color.toLong() or 0xff000000
return (colorLong and opacityLong).toInt()
}
© 2022 - 2024 — McMap. All rights reserved.