I do not know where Exactly i Should Adress this issue, if it is my fault, there is something in the Picasso Lib Wrong or in the Cardview Library.
Basicly i have a CardView containing an image (Full Card Covered) and A TextView overlaying.
When Running the Code on a Android 5.0 Device, everything works fine and the Image Gets its Rounded Corners.
However if i run it on a pre 5.0 device, the image overlaps the Cardlayout and does not have rounded Corners.
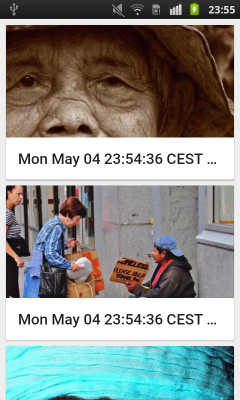
You can See a Comparison on this Image:

Here are some Code Snippets:
layout_row.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/pandaImage"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/pandaName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/pandaImage"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="@color/photo_tint"
android:clickable="true"
android:focusable="true"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="24sp" />
</RelativeLayout>
And the Recycler Adapter Loading the Image:
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
Photo p = photos.get(i);
Picasso.with(mContext).load(p.getUrl()).fit().into(viewHolder.mImage);
viewHolder.mPandaName.setText(p.getTitle());
}