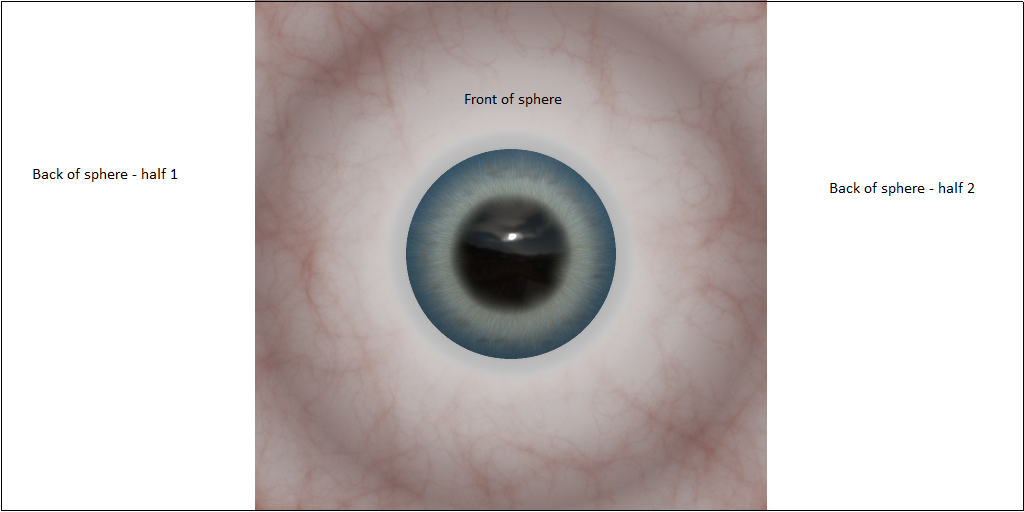
I'm currently using Three.js to try and create something. I've got a sphere, and I'm trying to map the eyeball image here onto it.
The problem I have is that the result looks like this:

How can I get it to map properly without looking stretched?
My code for creating the sphere and mapping the texture is below:
var geometry = new THREE.SphereGeometry(0.5,100,100);
var material = new THREE.MeshPhongMaterial( { map: THREE.ImageUtils.loadTexture('eyeballmap.jpg',THREE.SphericalRefractionMapping) } );
var eyeball = new THREE.Mesh( geometry, material );
eyeball.overdraw = true;
eyeball.castShadow = true;
scene.add( eyeball );