Hi I'm trying to resize the cell via the auto layout.
I want display the cell by the 3 by 3.
First Cell's margin left=0
Last Cell's margin right=0
And all of the cell's space has 1pt. Like an instagram.
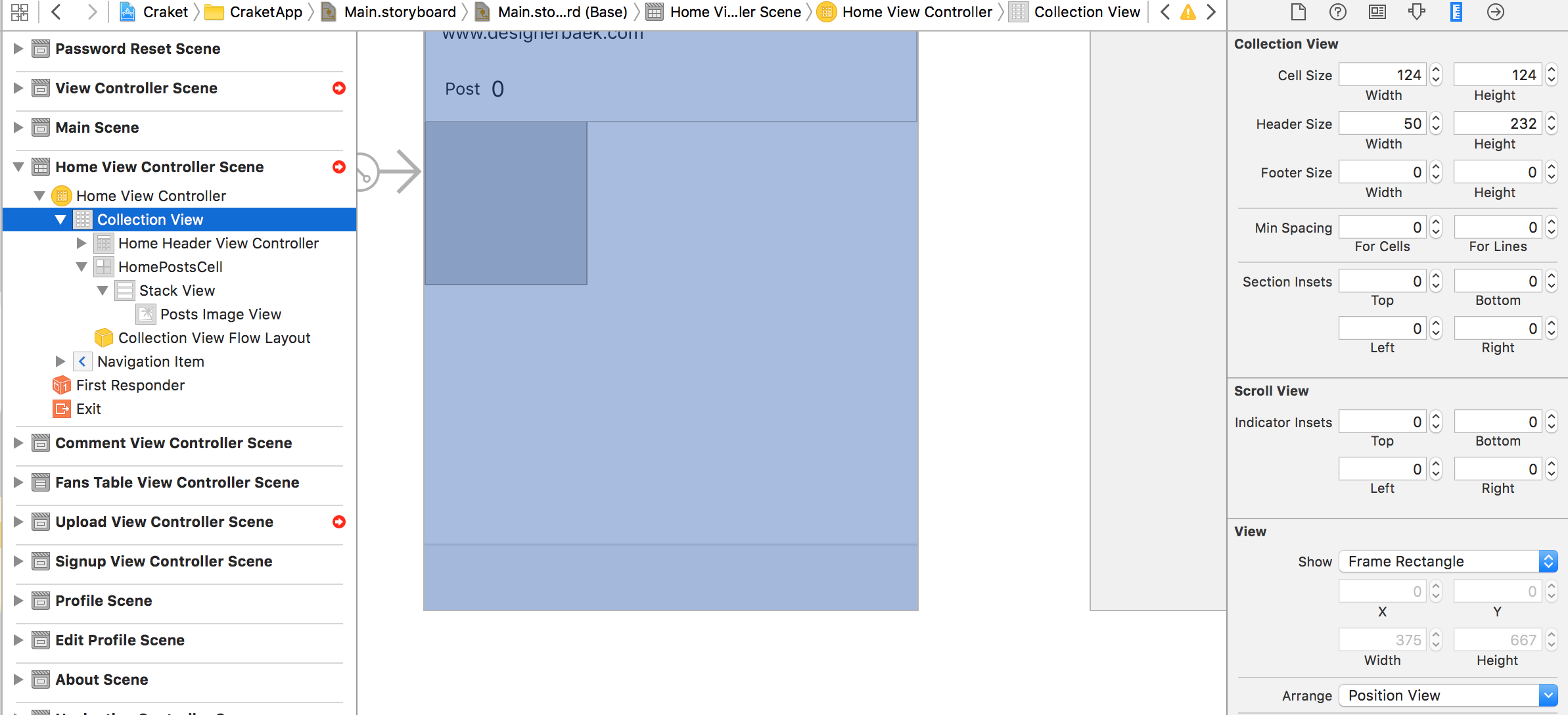
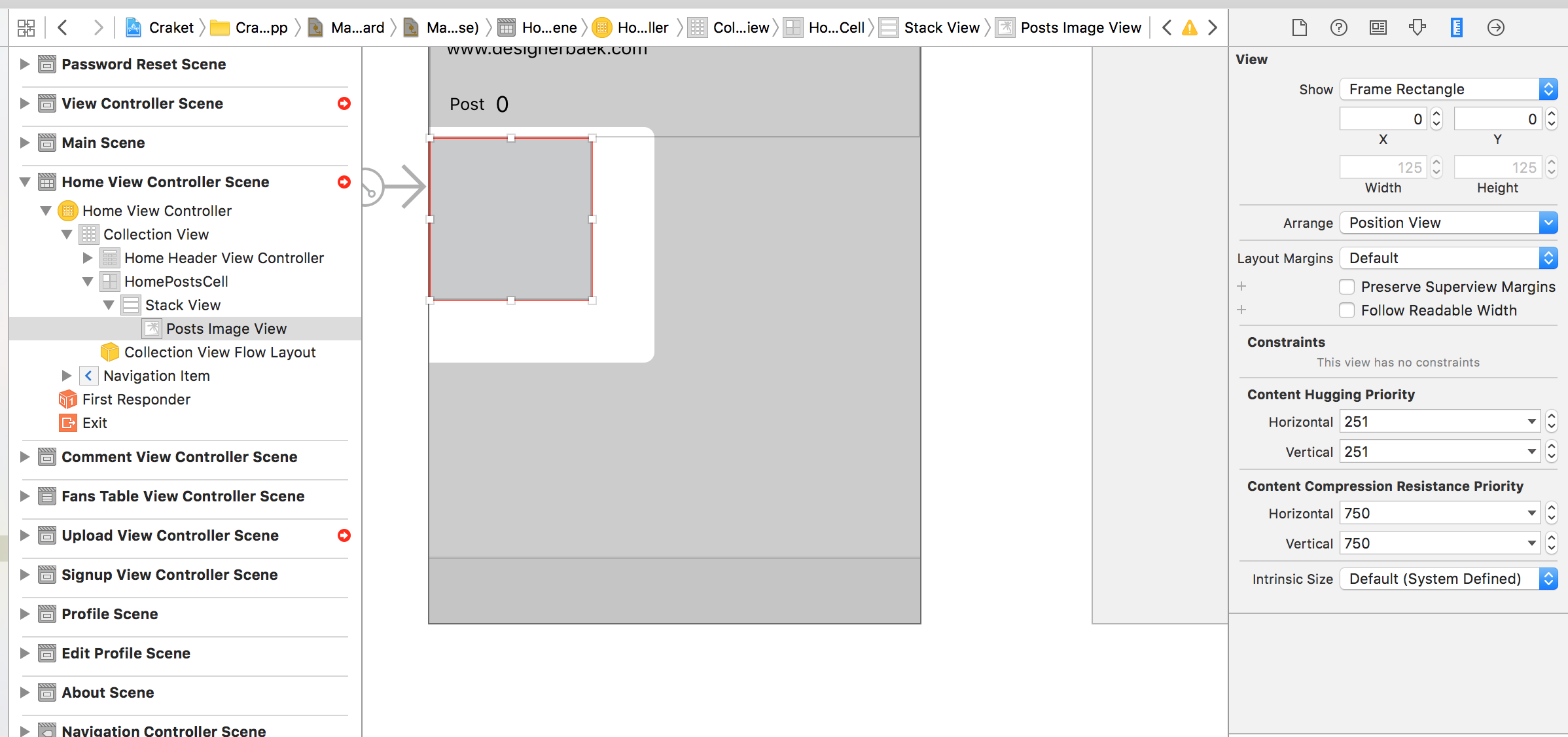
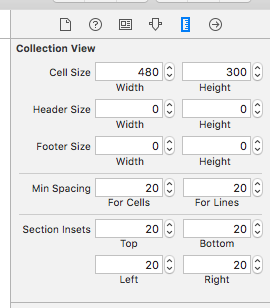
Should I set to Cell's Size? I want set constraint via the Autolayout.
I also trying to set cell's size using the code.
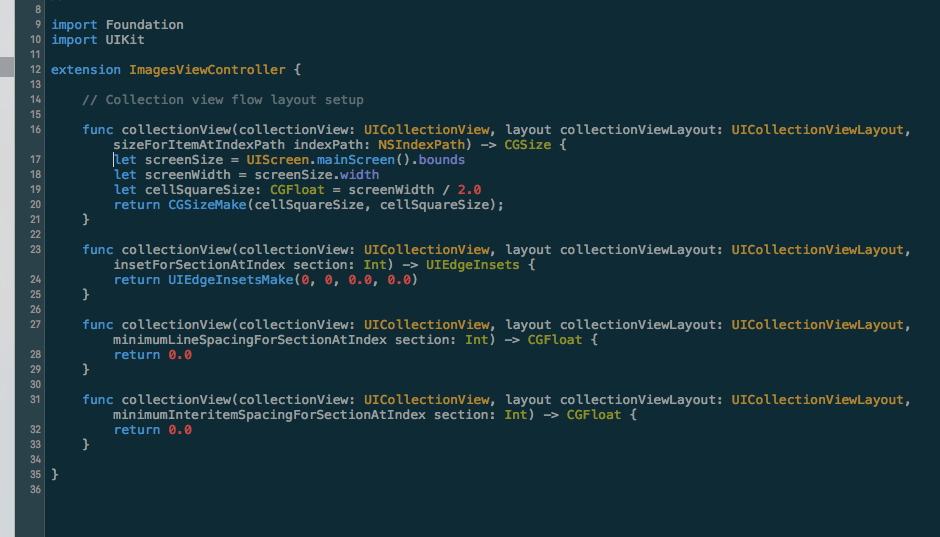
Here is my code:
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
return CGSizeMake(123, 123);
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat {
return 1;
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat {
return 1;
}
But..I think it is not exactly calculate the cell's size.
How do I set cell's size depending on the screen's size?
I have to set space the 1pt between cell's.
Is there anyway to set only using the storyboard?
If not, How do I set by the code?
Thank you.