I am trying to implement a basic date picker inside a dialog exactly as described in the documentation but it does not show the calendar icon correctly.
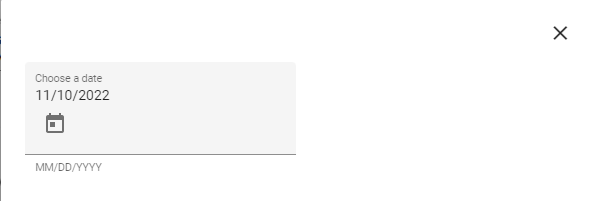
Here is how it looks like:

Here is the html template code for the dialog:
<div class="dialog-header">
<button mat-icon-button tabindex="-1" (click)="cancel()">
<mat-icon>close</mat-icon>
</button>
</div>
<div mat-dialog-content>
<mat-form-field appearance="fill">
<mat-label>Choose a date</mat-label>
<input matInput [matDatepicker]="picker" />
<mat-hint>MM/DD/YYYY</mat-hint>
<mat-datepicker-toggle matIconSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
</div>
And here is the css code:
:host {
display: flex;
flex-direction: column;
height: 100%;
}
.dialog-header {
display: flex;
flex-direction: row;
margin: -10px -10px 10px;
& > h1 {
margin: auto 0;
}
& > .mat-icon-button {
margin-left: auto;
margin-bottom: auto;
}
}
.mat-dialog-content {
width: 100%;
display: flex;
max-height: unset;
}
I have already tried to remove almost all CSS of all container components but it does not matter, the datepicker is always displayed with this broken layout. I also have no global styles or anything else that could cause this, so I am completely clueless about what is going on here.