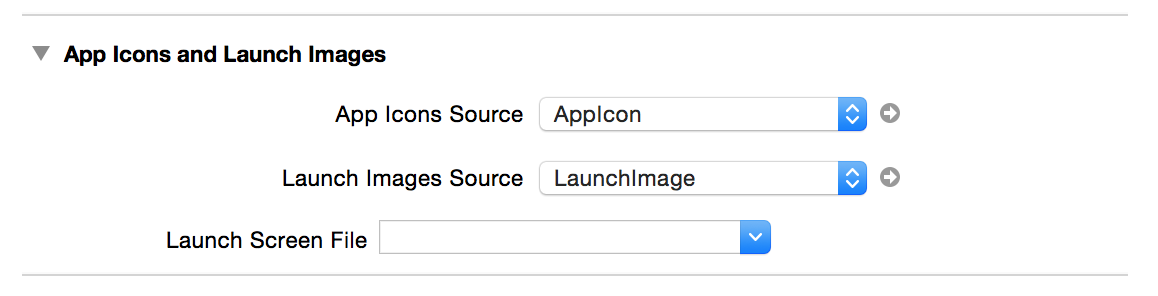
In Xcode 5, I use the asset catalog to manage the app icons and launch images for my app. The app icons work fine on all devices, but the launch images just on a few.
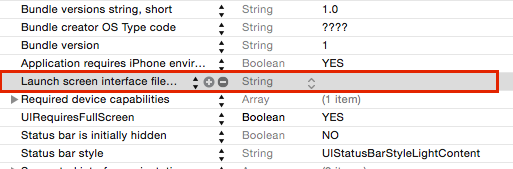
I have added launch images for every possible device, and iOS (6.1 and 7.0), that I want to target. I have made sure that all images have the correct sizes, which is confirmed in the attributes inspector (see picture below) where the size of the images match the expected sizes. I have also named all images after the naming conventions, which should not even be necessary with asset catalog (see last picture). There does not seem to be any naming conventions for iOS7 launch images running on iPhone, so I have simply named them "iphone4_iOS7" and "iphone5_iOS7".


The launch images shown in the simulator when I run on iOS7 all turn up completely black, no matter which device. I also get this behaviour on my iphone 5, which confirms the simulator is not the problem. The same black image is shown when I run iOS6 in the ipad and ipad retina simulators. The launch images for the iphone simulators with iOS6 works as expected.
I have numerous times, both in simulator and on device, deleted the app and cleaned but it has not resulted in any improvement.
What am I doing wrong? How can I get rid of the black launch images and get the images I set in the asset catalog to show instead?