I'm trying to display MFMailComposeViewController in an app.
if MFMailComposeViewController.canSendMail() {
let mailComposeViewController = MFMailComposeViewController()
mailComposeViewController.navigationBar.tintColor = .white
mailComposeViewController.mailComposeDelegate = self
mailComposeViewController.setToRecipients(["[email protected]"])
mailComposeViewController.setSubject("Feedback")
present(mailComposeViewController, animated: true)
} else {
print("This device is not configured to send email. Please set up an email account.")
}
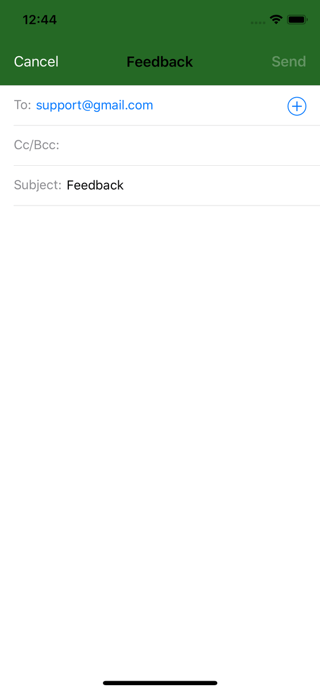
In iOS 12, it shows up without an issue. In both simulator and device.
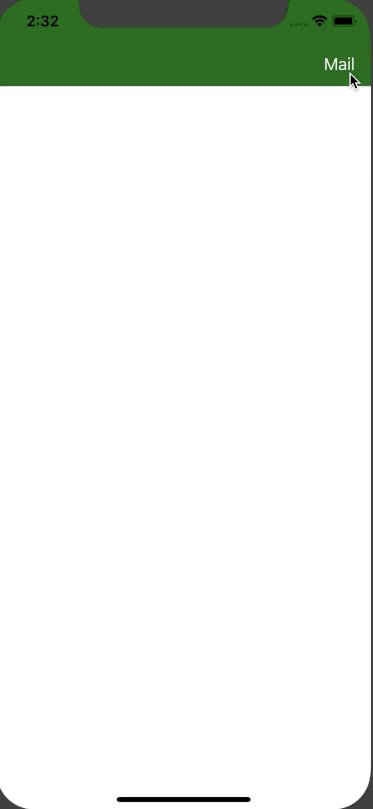
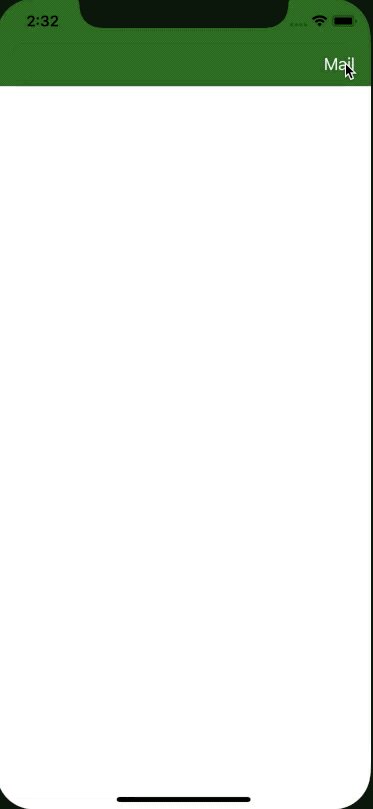
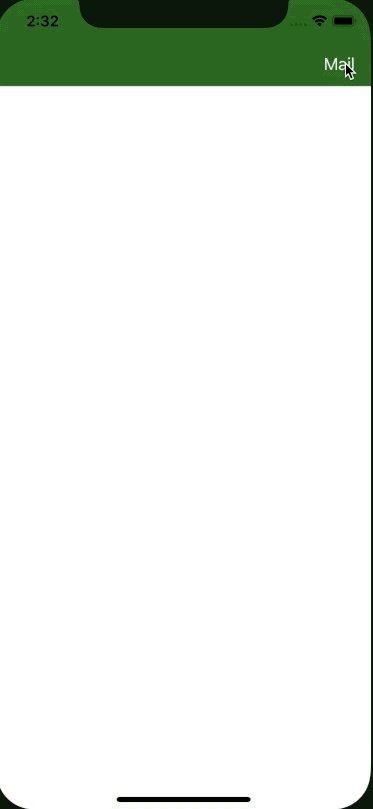
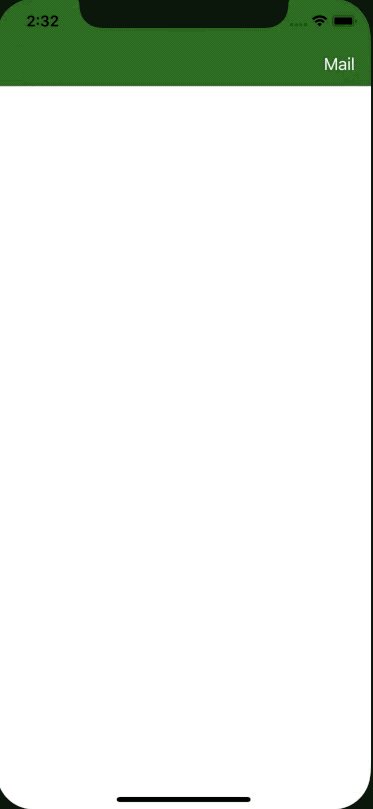
But when I run the same project on a device running iOS 13, it looks like this.
The navigation bar color is gone. Also the send button is also invisible.
So I added mailComposeViewController.navigationBar.backgroundColor = .mv_primary but it still doesn't show on the device. Strangely the background color shows in the simulator.
However there's a strange behavior. The MFMailComposeViewController immediately dismisses by itself when I run it in the simulator.
The following error also shows up in the Xcode console.
[Common] [FBSSystemService][0x5f27] Error handling open request for com.apple.MailCompositionService: { userInfo = { FBSOpenApplicationRequestID = 0x5f27; } underlyingError = ; } 2019-11-01 14:40:05.214158+0530 MailCompose[11289:262267] [Assert] Connection request invalidated without resuming our _serviceSessionConnection. This is an error. 2019-11-01 14:40:05.216901+0530 MailCompose[11289:262054] [General] #CompositionServices _serviceViewControllerReady: NSError Domain=_UIViewServiceInterfaceErrorDomain Code=0
I guess the weird dismiss error is a Xcode bug. But how do I fix the background color and the send button not showing up in the device?
This is how I set all the navigationbar related styles.
UINavigationBar.appearance().barTintColor = .mv_primary
UINavigationBar.appearance().tintColor = .white
UINavigationBar.appearance().titleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.white]
if #available(iOS 11.0, *) {
UINavigationBar.appearance().largeTitleTextAttributes = [NSAttributedString.Key.foregroundColor: UIColor.white]
}