I'm trying to configure a c3gauge chart but I would like to show the threshold values in the chart (outside labels with the color would be nice) just to realize how far the value is from the next level.
Any one can help me?
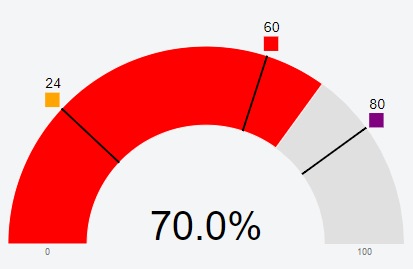
This is the gauge now:

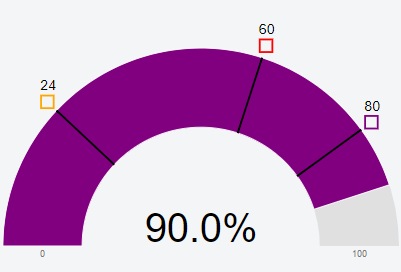
This is what I expect: