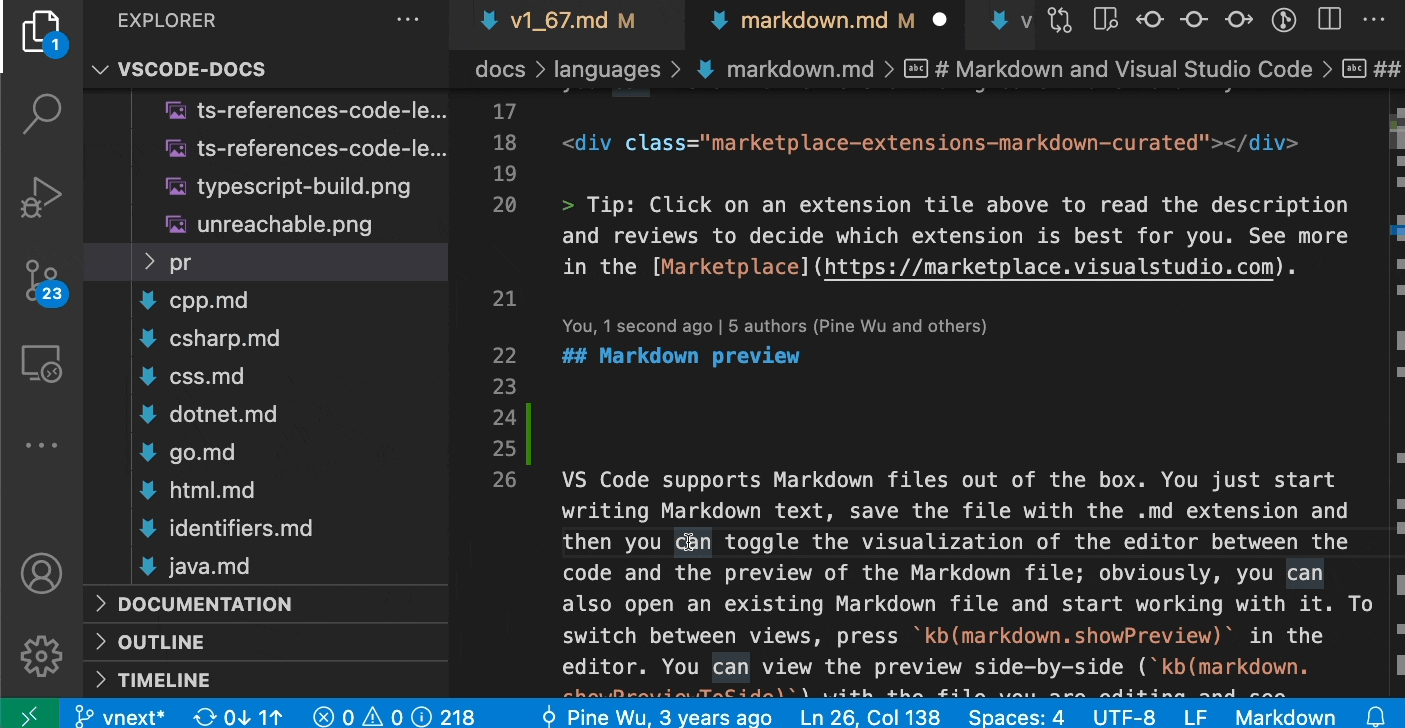
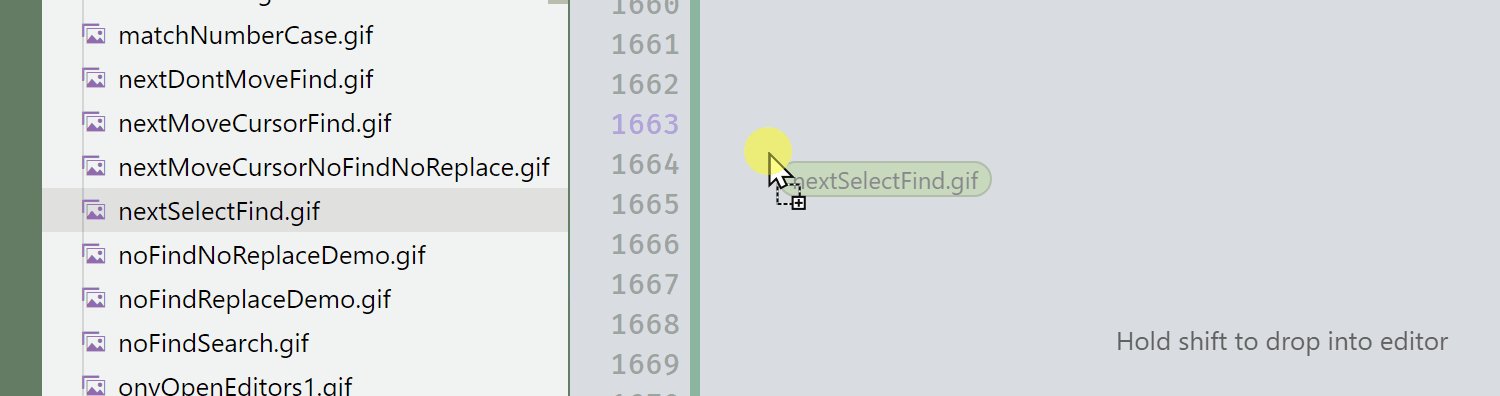
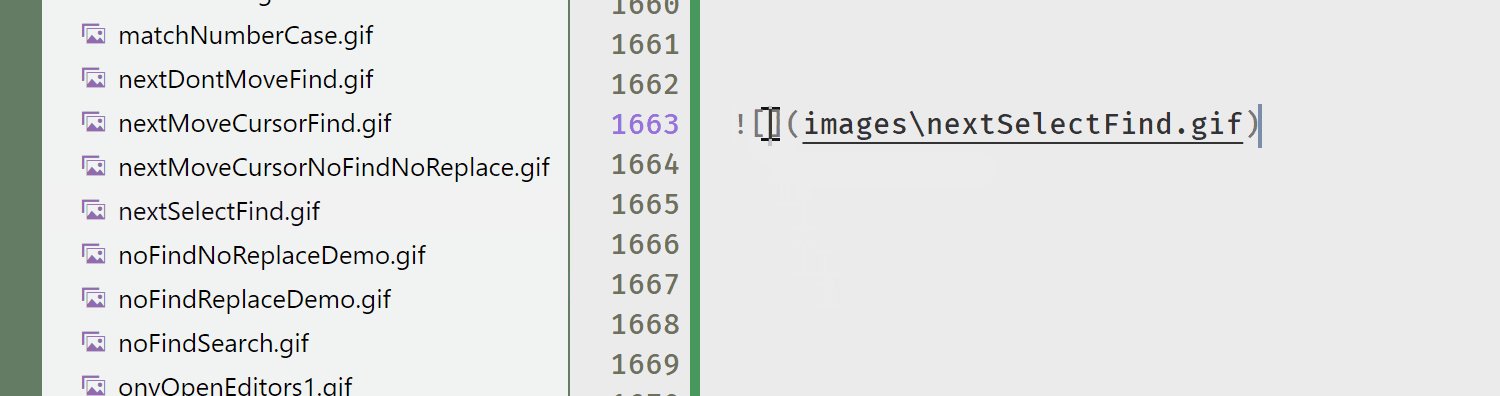
In Visual Studio Code, from the Explorer pane, how can I drag a PNG file from my images folder and drop it in place in a markdown file, so that VS Code inserts the path to the dropped image?
Currently, VS Code just opens the image in a new tab.
I've reviewed the suggested answers, as well as the available markdown extensions, with no luck finding an answer.
Any assistance is appreciated!