I recently discovered VIPER clean architecture and I started looking for sample tutorials on applying this architecture on the Android platform. However, what I only found was sample projects which were confusing to me that is why I want to follow a simple example to understand the basic principles of VIPER. I am wondering if anyone can share some good tutorials on the above.
We developer basically uses the MVC,MVP or MVVM architecture for the development as per the requirement. It is mattering which architecture you are choose to develop the application. Many factors affecting for selection of the software architecture like system designs, requirements, time-lines etc.
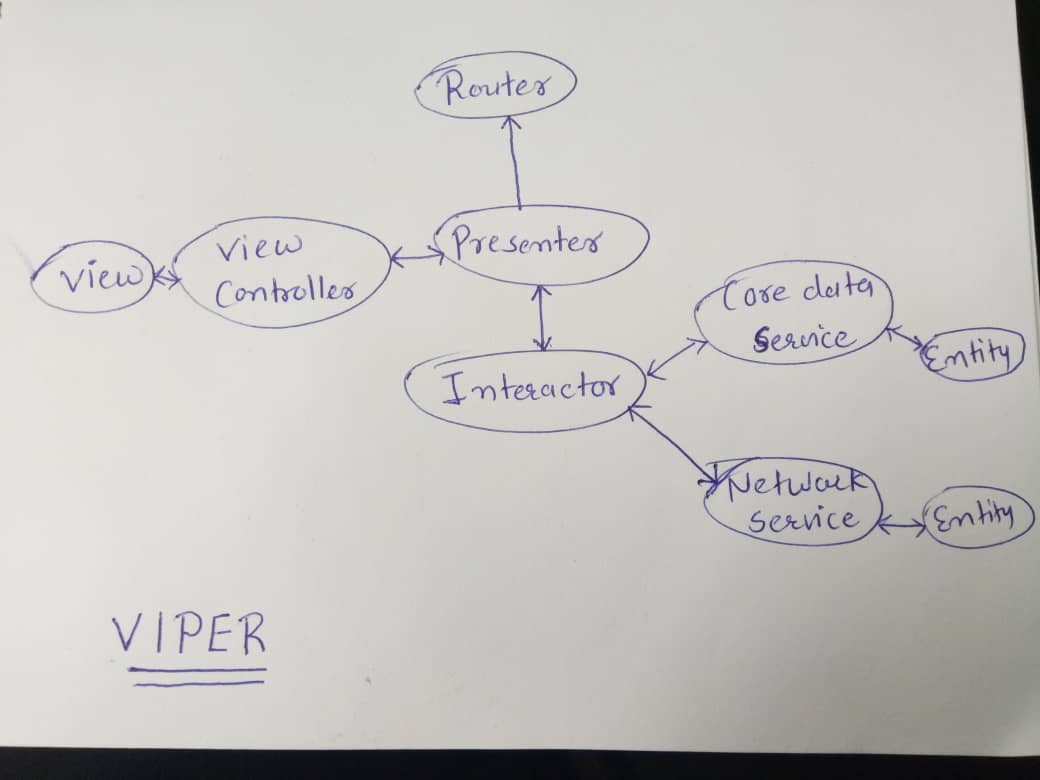
In Viper architecture, each block corresponds to an object with specific tasks, inputs and outputs. It is very similar to workers in an assembly line: once the worker completes its job on an object, the object is passed along to the next worker, until the product is finished.
V (View): View is responsible for the UI updates and show whatever the presenter tells it.
I (Interactor) : The Interactor is responsible for fetching data from the model layer, and its implementation is totally independent of the user interface.All the business logic written inside the Interactor. E.g. Get User Data API call written in the Interactor.
P (Presenter): Presenter performing role as intermediator it gets data from interaction and passes to View. (It may be data or any user action)
E (Entity): Basically it is contains the Object Model which is used by Interactor. E.g. Student,Friend,College etc.
R (Router): It contains navigation logic for the application. E.g. Next button action shows second screen.
Morever, I’ve use the PROTOCOL, which contains all the rules and work-flow for the particular module of the application. In iOS all the protocols written in the separate protocol swift file for each module.
Benefits:
-All the modules are independent so VIPER is really good for large teams.
-It makes the source code cleaner, more compact and reusable
-It easier to adopt TDD (Test Driven Development)
-You can add easily new features to the existing application without changing other modules possibly.
-It can be applies SOLID principles.
-Reduced number of merge conflicts.
-It Makes it easy to write automated tests since your UI logic is separated from the business logic

Reference: https://javedmultani16.medium.com/viper-architecture-viper-d740d98b7529
© 2022 - 2024 — McMap. All rights reserved.
