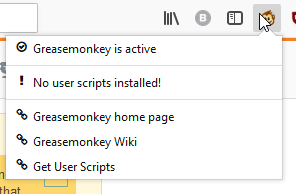
Greasemonkey 4.0 has changed its interface, and for the life of me I cannot find any way to create a new script.
Update: this was fixed in version 4.1 on 11-Dec-2017 (thankfully someone opened a bug for it)
It really seems like version 4.0 has no way to do this (and is very poorly documented) and so my workaround was just to install a simple/short script that seemed low risk and then just edit that script to make it my own.
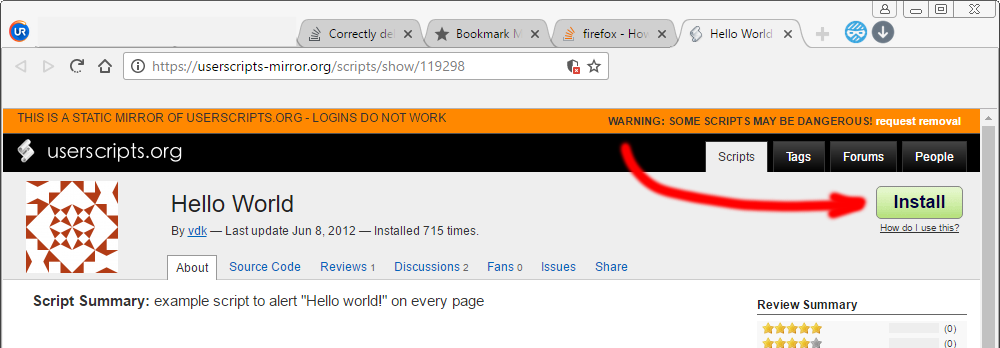
I used this script (source code to check for safety) and clicked the green "Install" button near the upper right of the page:
This installed it into Greasemonkey.
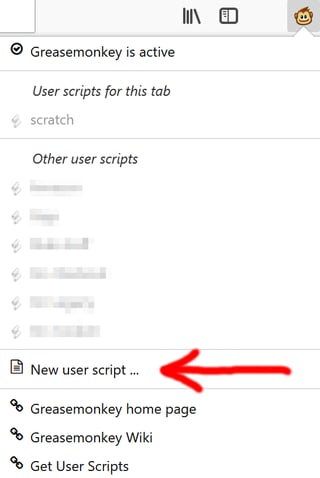
After that, you can click on the Greasemonkey toolbar icon, click on the script you just added, and then click "Edit" in the submenu to edit it.
The easiest way for me is to move the script to localhost, visit it through the browser and then click on "Install". (script name must be for example "myscript.user.js")
https://wiki.greasespot.net/Greasemonkey_Manual:Installing_Scripts
I used Vit Kolos' answer, which worked great. But there is additional information you might need.
(1) Vit's method requires that you have xampp or wamp/mamp/lamp installed and running. (Free software - google and install)
(2) Create a folder called by the name of the website (for e.g.: c:\xampp\htdocs\gm\wnd.com)
(3) Copy the script into the (for eg) c:\xampp\htdocs\gm\wnd.com folder, with the file named (again for eg) wnd.com.user.js.
(4) In the browser address bar, type localhost/gm/wnd.com (if that is what you named the folders).
(5) You should now see the file wnd.com.user.js in the list of files - click on it.
(6) You will open the script (text) file - but
(7) At bottom it will count down from 5-to-1 and then display the install button. Nice and neat.
To EDIT your installed script:
(1) Click the GM icon and it will drop down with a list of installed scripts. You should see your script listed there. Click on it, and you will have the option to edit. Or
(2) Navigate to C:\Users\YOUR_USER_NAME\AppData\Roaming\Mozilla\Firefox\Profiles\YOUR_OWN_PROFILE.default\gm_scripts\wnd.com\ and edit wnd.com.user.js in sublime or atom or Notepad++ or ... (If you don't know how to get to appdata\roaming then this method is not for you...)
Note that if you use jQuery, you should also:
(1) Ensure that your script has jQuery referenced in the header via @require, for e.g.:
// ==UserScript==
// @name wnd.com
// @namespace wnd.com
// @description wnd.com
// @include *://*.wnd.*/*
// @require http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js
// @version 1
// @grant none
// ==/UserScript==
$(function(){
//your script goes here
});
© 2022 - 2024 — McMap. All rights reserved.