I am trying to change the style of the popup dialog of a ListPreference like I saw in this answer. For example I want a different background colour for the dialog.
So far I tried to apply my custom style with:
<item name="android:dialogTheme">@style/AlertDialogStyle</item>
<item name="android:alertDialogTheme">@style/AlertDialogStyle</item>
<item name="android:alertDialogStyle">@style/AlertDialogStyle</item>
<item name="android:dialogPreferenceStyle">@style/AlertDialogStyle</item>
<style name="AlertDialogStyle" parent="AlertDialog.AppCompat">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textColor">@color/lightGrey</item>
<item name="android:background">@color/cardBackground</item>
<item name="android:popupBackground">@color/cardBackground</item>
<item name="android:windowBackground">@color/cardBackground</item>
<item name="android:itemBackground">@color/cardBackground</item>
</style>
But my style is still not applied/background colour is unchanged.
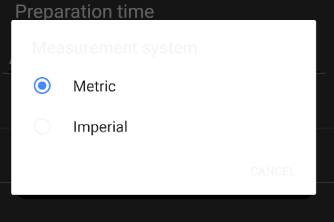
This is how the popup dialog of my ListPreference looks at the moment:
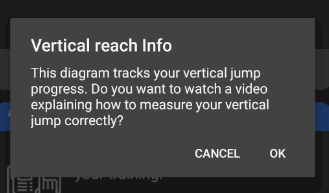
And this is the color theme I want to archive (basically the same theme I use for my other dialogs):
To quickly reproduce my issue -> my project is on github