I was wondering if someone could explain what the timing metrics Next.js-before-hydration and Next.js-hydration mean, and how they relate to FCP. This is for a NextJS app that server-side-renders and uses hooks on the client side.
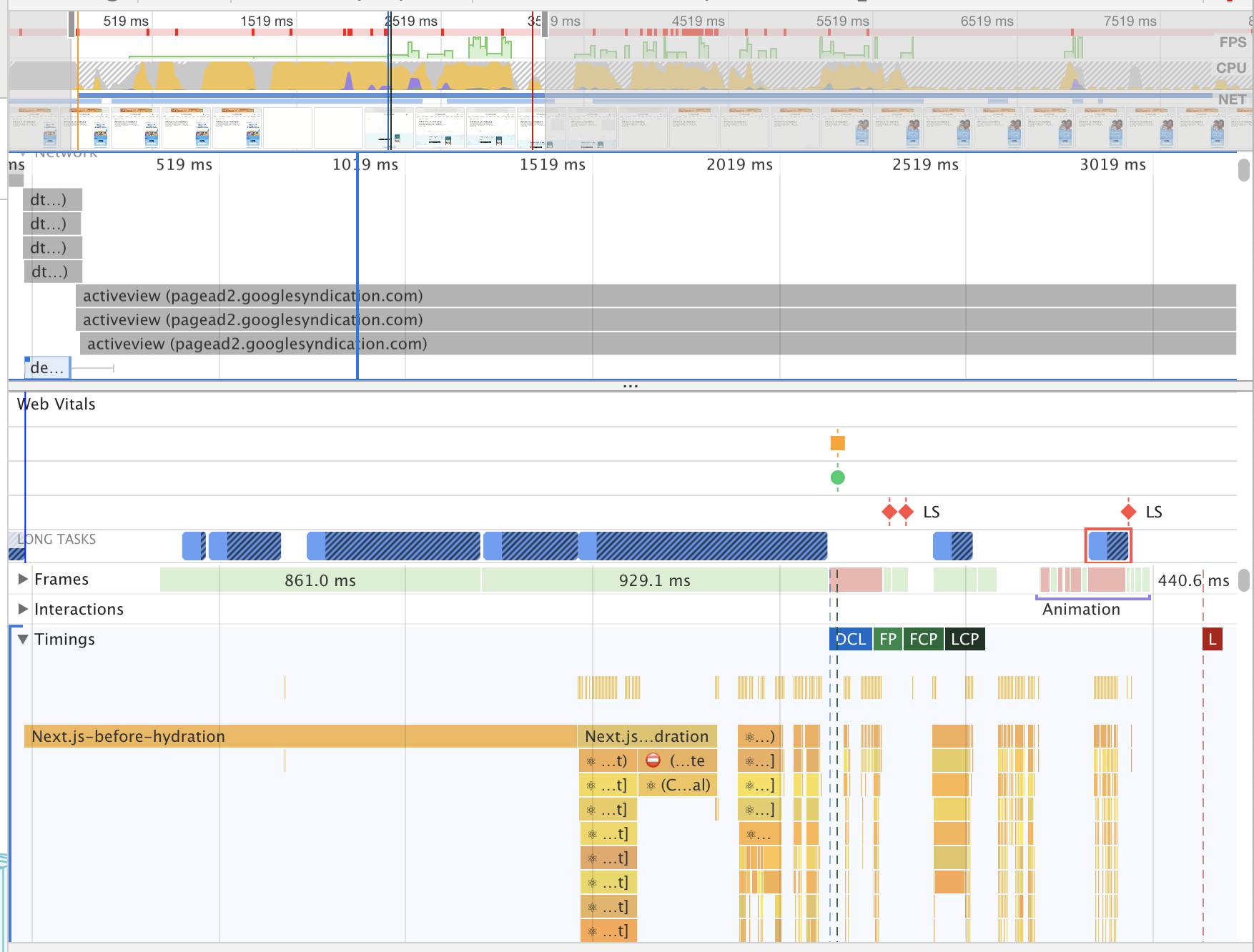
Here is a screenshot of a Performance tab measurement, which is of a fresh page load that will hit the react server and SSR. This particular page has components that also re-render a number of times on the client side before the page settles out. I've zoomed in to the area starting at the initial request, and including initial core web vitals like FCP and LCP. (TTI and TTFB are much later off screen.)
It appears that Next.js-before-hydration starts exactly when the server request starts. (The filmstrip appears to show thumbnails from the page that was previously in the browser, which seems like a devtools bug, so ignore that.)
Next.js-before-hydration lasts 1.48s in this example, but for this request, TTFB was only 120ms, so I know it includes more than server response time.
I know that FCP is "TTFB + content load time + render time", so I thought that Next.js-before-hydration must be a subset of that, but I've seen examples of other sites (ticketmaster.com is an example) where the end of Next.js-before-hydration extends far beyond FP/FCP and where Next.js-hydration ends even later - sometimes just before the onLoad event (the red L).
Going by the film strip, content is starting to display progressively before we get to Next.js-hydration (labeled as Next.js...dration in the image), which makes me think that it's already starting to run hooks and re-render.
So what does it mean when NextJS transitions from Next.js-before-hydration to Next.js-hydration? Does it have to do with when the "first" render finishes (meaning the first time each component is loaded, like the first render in React Profiler), and when the hooks start to run?
Finally, what does the end of Next.js-hydration mean, and how do these two metrics relate to FCP?