Update 2 - June 2020
The most common root cause of this issue appears to be servers that are not configured to handle range requests properly.
Safari expects to see a '206' response when it sends a request with a byte range. If the server responds with a '200' request it appears Safari cannot handle this. Some other browsers seem to be ok with this - for example Chrome.
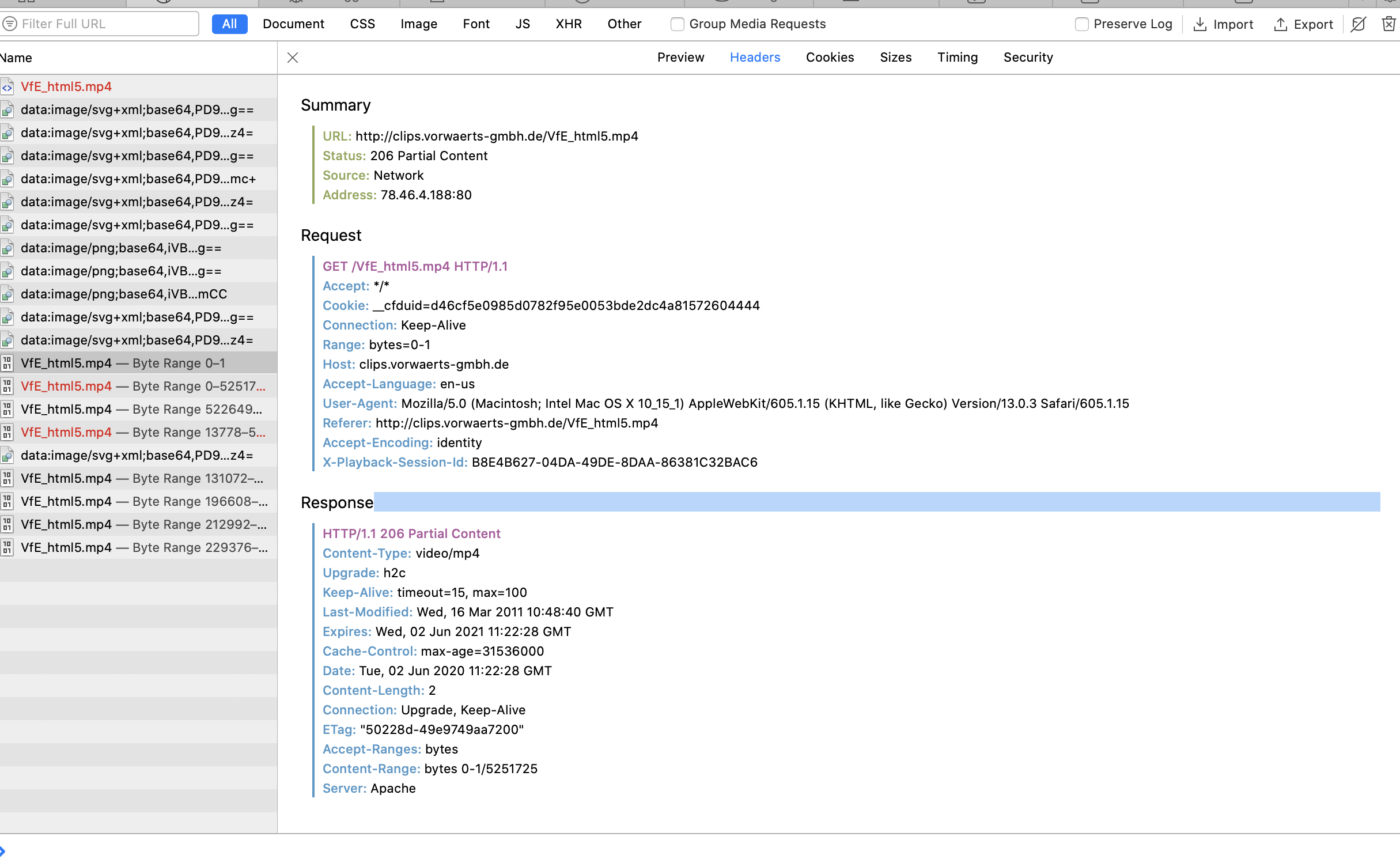
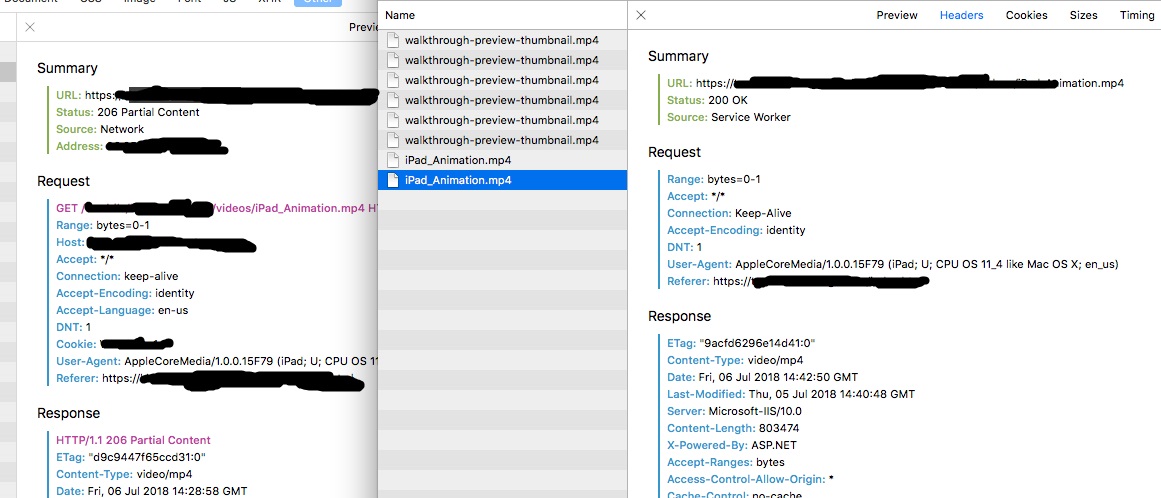
The inspection network tab screenshot below shows a successful video playback with range requests and a 206 'Partial Content' response:
![enter image description here]()
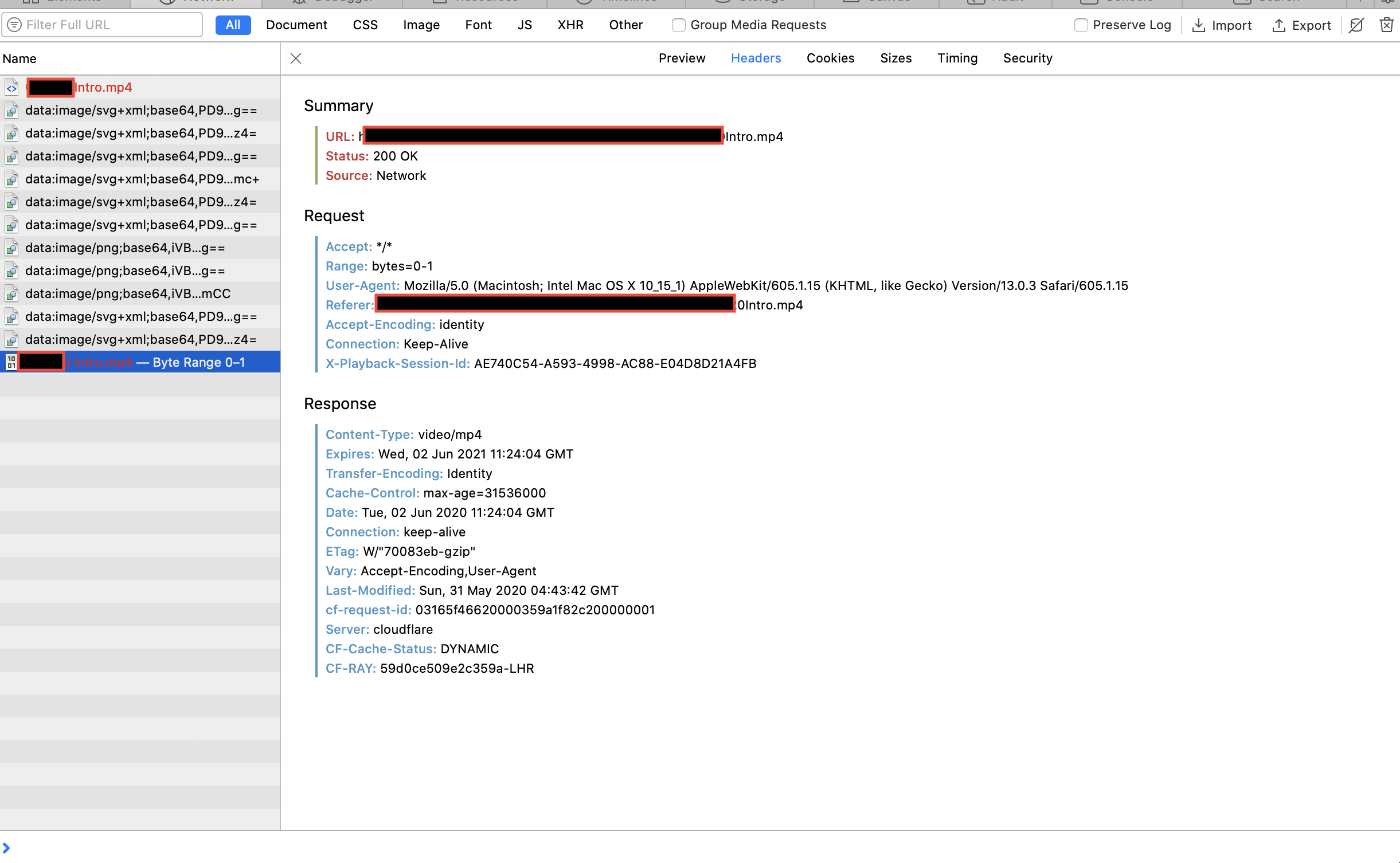
While this example below shows a video which fails to play in Safari but does play in Chrome - and it can be seen that the server is simply responding with a 200 request:
![enter image description here]()
You can test if the server is properly accepting range requests using a CURL command - see info from apple here:
If you are not sure whether your media server supports byte-range requests, you can open the Terminal application in OS X and use the curl command-line tool to download a short segment from a file on the server:
curl --range 0-99 http://example.com/test.mov -o /dev/null
If the tool reports that it downloaded 100 bytes, the media server correctly handled the byte-range request. If it downloads the entire file, you may need to update the media server. For more information on curl, see OS X Man Pages.
(from: https://developer.apple.com/library/archive/documentation/AppleApplications/Reference/SafariWebContent/CreatingVideoforSafarioniPhone/CreatingVideoforSafarioniPhone.html#//apple_ref/doc/uid/TP40006514-SW6)
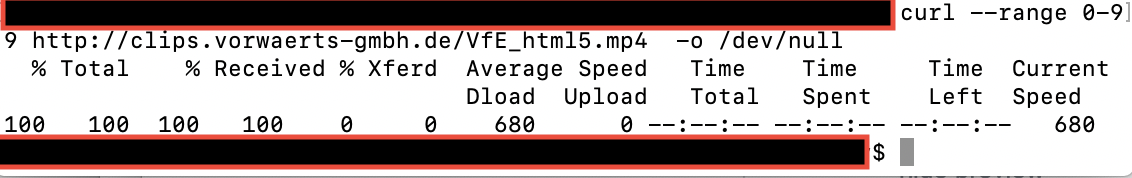
Using the CURL command in the above reference for the first video which plays correctly, we can see the response is that just the range requested is returned as expected:
![enter image description here]()
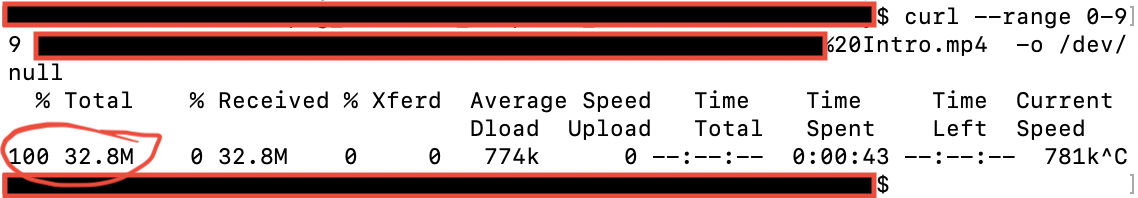
Using the same CURL command with the example above which does not play in Safari (but does in Chrome) shows that the server is responding with the full file, instead of just with the range requested:
![enter image description here]()
This CURL test is probably the quickest way to check whether your server is correctly try handling the request.
Original Answer
This seems to be recurring problem with some mp4 files on Safari.
I tested your video on a localhost node.js static server and it played fine in Safari, which means the video itself should be fine.
If you look at the web inspector in Safari you will see that the web request is not including some headers. This causes some servers problems and they do not respond the way Safari is expecting, or do not respond at all.
You can see similar problems being discussed (the second one is not your case I think but illustrates that the info included in the request sent to the server can cause the server to 'decide' not to respond as you want):
Update 1:
Using wireshark to capture the request from Chrome, it can be seen to result in a response from the server with the video to be played while the request from Safari (on the same machine) results in no response from the server.
The requests are generally similar and both do include the referrer header. The Safari browser is only asking for the first 2 bytes to be returned from the server initially - it does this by using the 'range' header, which is used to specify the bytes range that a file returns:
Chrome on the other hand requests the entire video in its range request:
However, using a HTTP tool (e.g. Postman) on Chrome and changing the range to 0-1 does not seem to stop the server responding in the Chrome case. In fact using the tool to set, as far as possible, all the same headers as Safari sets seems still seems to return the video ok.