I downloaded APK file from Google Play, and want to know if the develop of the application have used React Native library. What's a quick and stable way to do that? (Would be even better if it's something I can potentially automate later - but such automation itself is out of scope of this question.)
I can offer you 2 solutions:
- Solution 1
You can use dex2jar.
When you open the generated jar file, you can check if it uses React Native if there is a folder /com/facebook/react/.
Solution 2
- Rename your application APK
app.apkintoapp.zip - Decompress your zip file
- Use
dexdumpfrom AndroidSDK$ANDROID_HOME/build-tools//dexdump:dexdump classes.dex` - Search for
com/facebook/reactin the output of dexdump
- Rename your application APK
assets/index.android.bundle (first, decompress the package as described in the answer) –
Banville The most simple solution
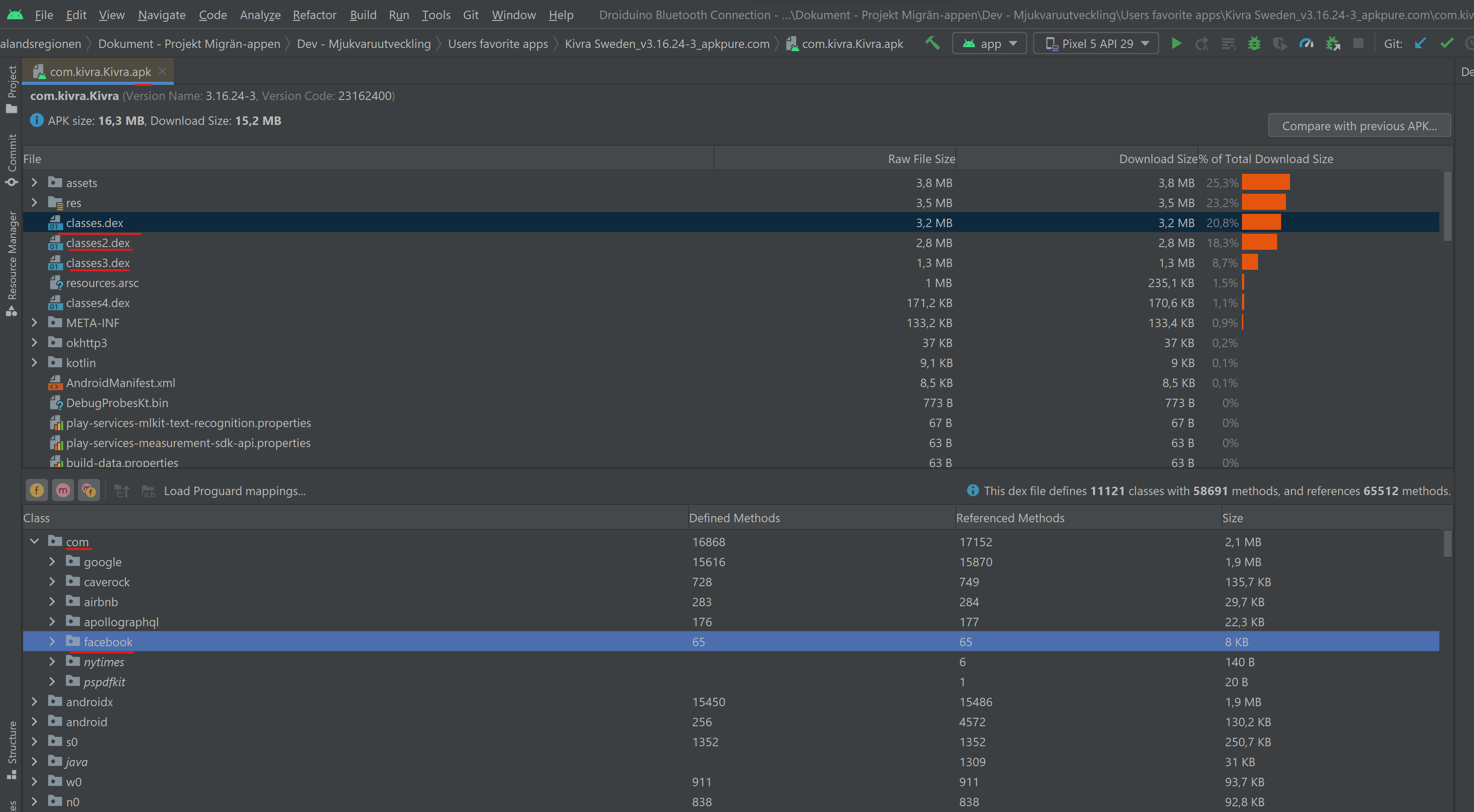
Open the APK in Android Studio and check the classes.dex-files(they can be more than one file).
What you would look for is this, is it á :
- React Native - do you find folder
com\facebook\react? - Flutter - do you find folder
io\flutter? - Xamarin - do you find folder
com\xamarin\?
It could look like this in Android Studio
The accepted solution certainly will get you the right answer, but it will be quite slow. It is what I did originally, and it was not fast enough for my needs since I was running this script across hundreds of APKs. I developed an alternate solution and executed it before the original made it through 5% of the APKs.
The reason I don't like checking for layouts having com_facebook in the name (the other pre-existing solution) is that it is entirely plausible for an app to be using another Facebook SDK that contains a layout file starting with that string. I don't know of any false positives, but it seemed reasonably likely that there would be some.
Instead I check for the presence of libreactnativejni.so which I have to imagine only gets used if React Native is being used. (I originally was looking for libyoga.so, but I had a few false positives, I think because there's a logging library by the same name.)
Specifically, this condition on a Mac in a bash script is what I'm using (I think it's portable, but have not tested):
if [ "$(unzip -l $apkfile | grep libreactnativejni.so | wc -l)" -gt "0" ]
then
echo "Uses RN"
fi
libreactnativejni.so do? Some apps have those /com/facebook/react/ things but do not have this SO file... –
Bartolommeo libyoga.so, but other apps can include that as well without using RN). The com.facebook.react package has things beyond just RN stuff, though I haven't seen this case myself. Do you have an example app with that property? –
Devault Not sure if this proven way.
Download the apk from the store to your PC, I used APK Downloader FireFox extension (if you don't have the app apk already).
Open apk with Zip software (I am on Linux so I used Ark). Now you can see parts of the project.
Go to res->layout and search for com_facebook..., In my case it was com_facebook_activity_layout.xml.
If you have one layout with com_facebook in it then this apk was created with React.
you can use this app https://play.google.com/store/apps/details?id=com.absinthe.libchecker or if you want check on pc then use https://github.com/EngineerDanny/apk-framework-detector this one.
i found that the Online APK Analyzer" built by Roman Sisik is helpful online tool to know the frameworks used to build an android app by just uploading the apk file.
I've tested it with flutter and react-native apps and it gave me the correct answer, i also noticed that when no framework is shown it probably means that the app was built natively.
© 2022 - 2024 — McMap. All rights reserved.