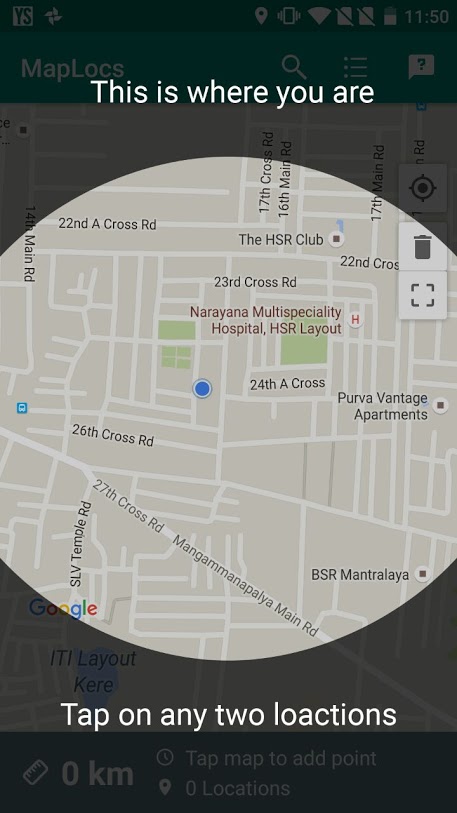
I'm trying to create the following design in my app.
Its an overlay on top of the main UI. Trying to create this using a layout on top of the main UI with its background as a translucent shape created in XML. However, even after reading multiple posts, I'm not able to figure it out.
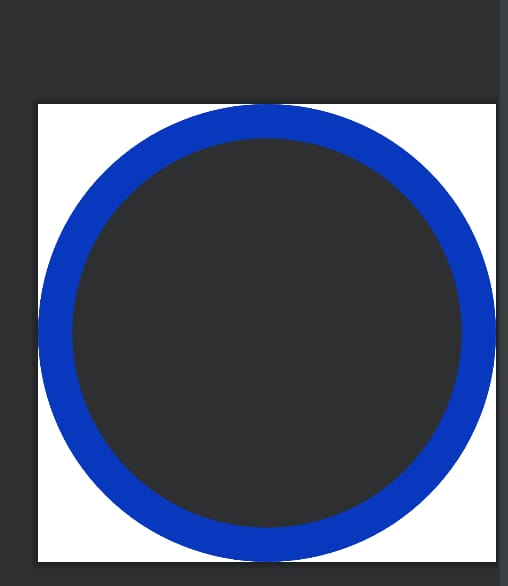
I tried the following approach, but it didn't work. Created a ring shape with 200dp stroke and set it as source for a imageview and then set the scaletype to centerCrop but the shape does not scale as a bitmap does.
Shape XML :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="0dp"
android:shape="ring"
android:thicknessRatio="2"
android:useLevel="false" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="200dp"
android:color="#80000000" />
</shape>
Overlay layout :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/onboarding_background"
android:scaleType="centerCrop"/>
</RelativeLayout>
Any pointers on how to do this or code would be really helpful.




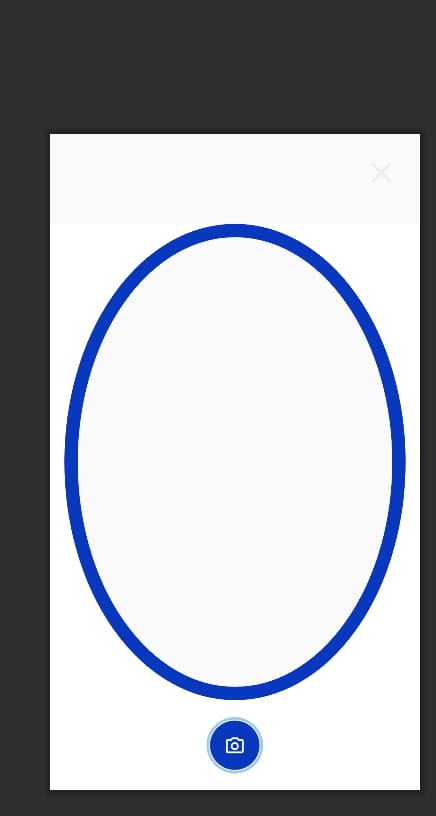
a circular hole cutout at the center of a screen-wide semitransparent rectangle– Venita