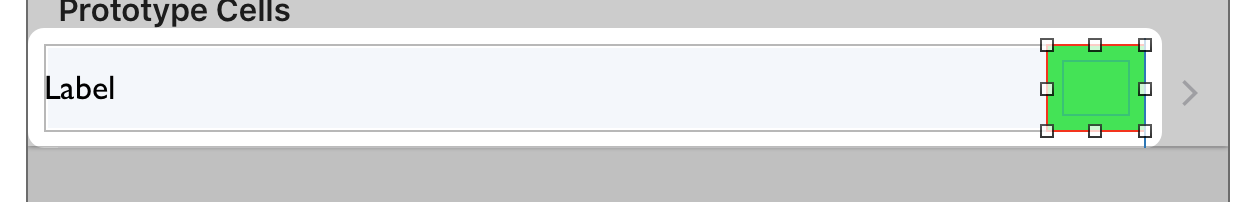
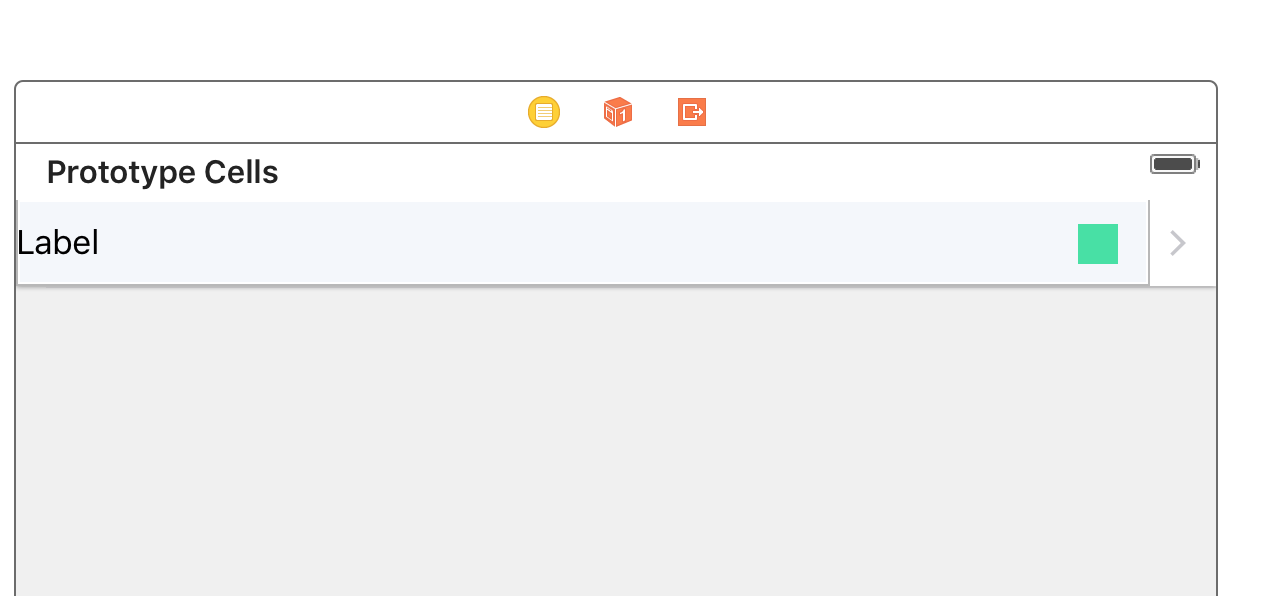
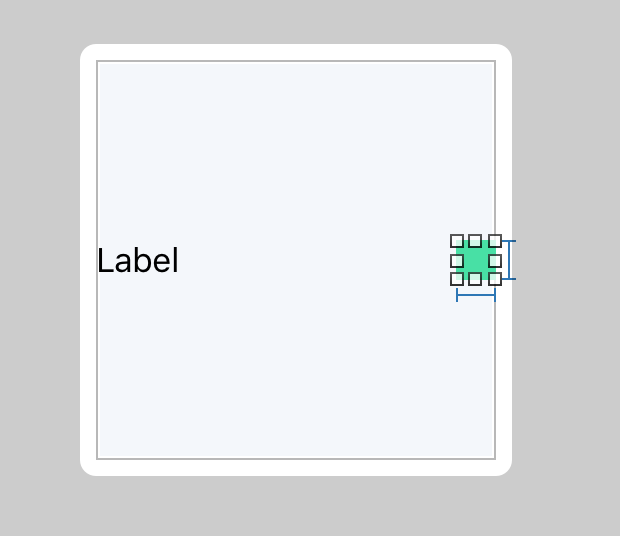
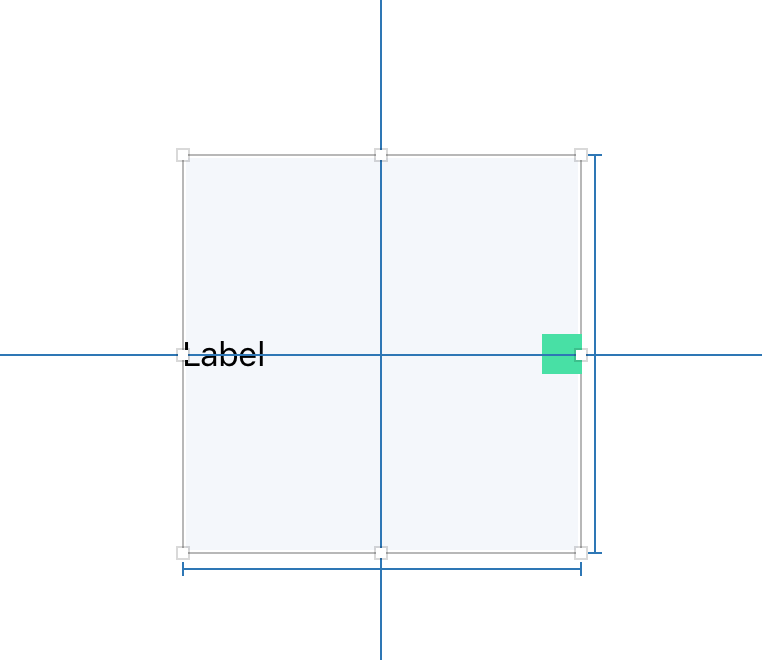
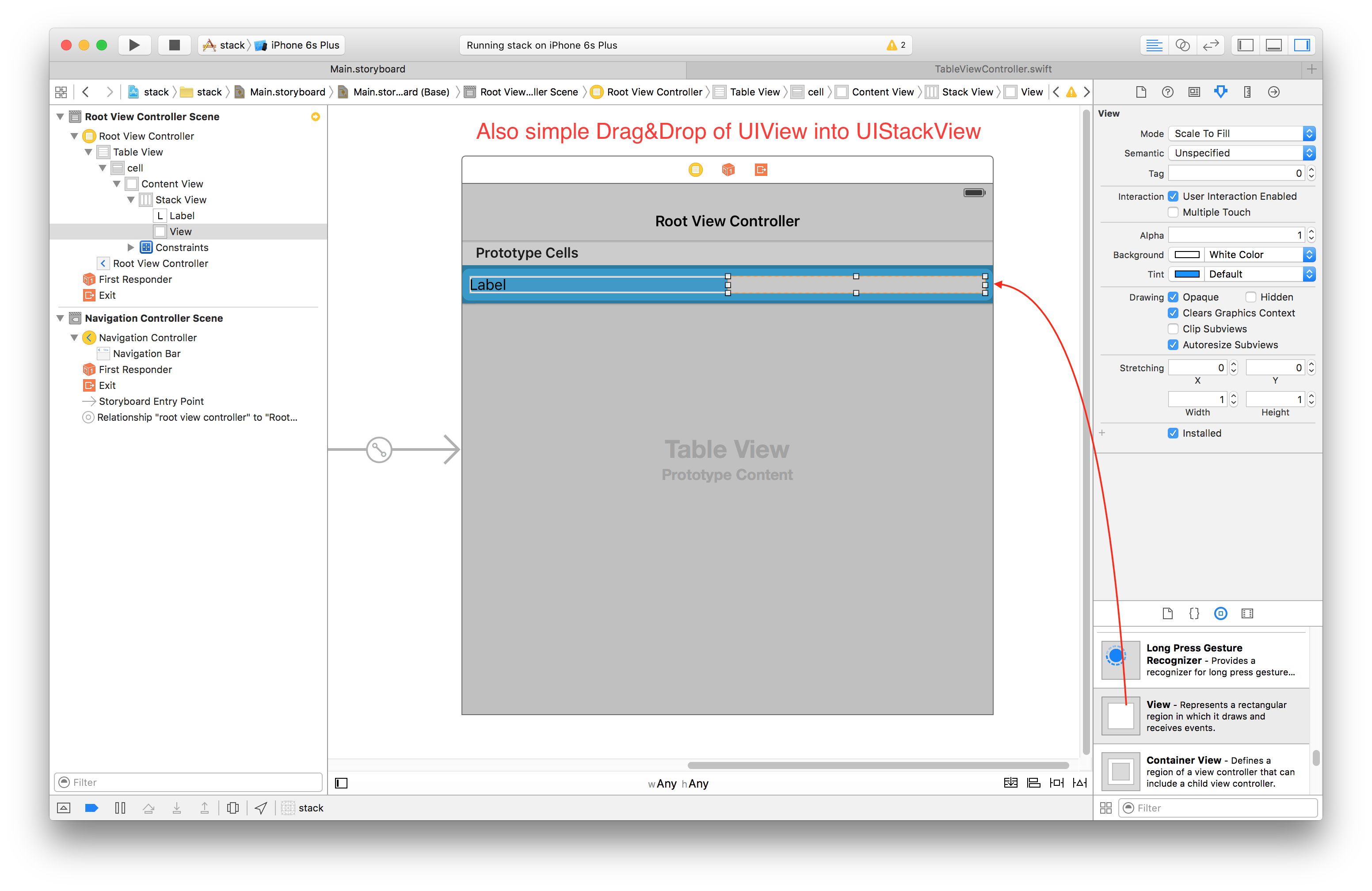
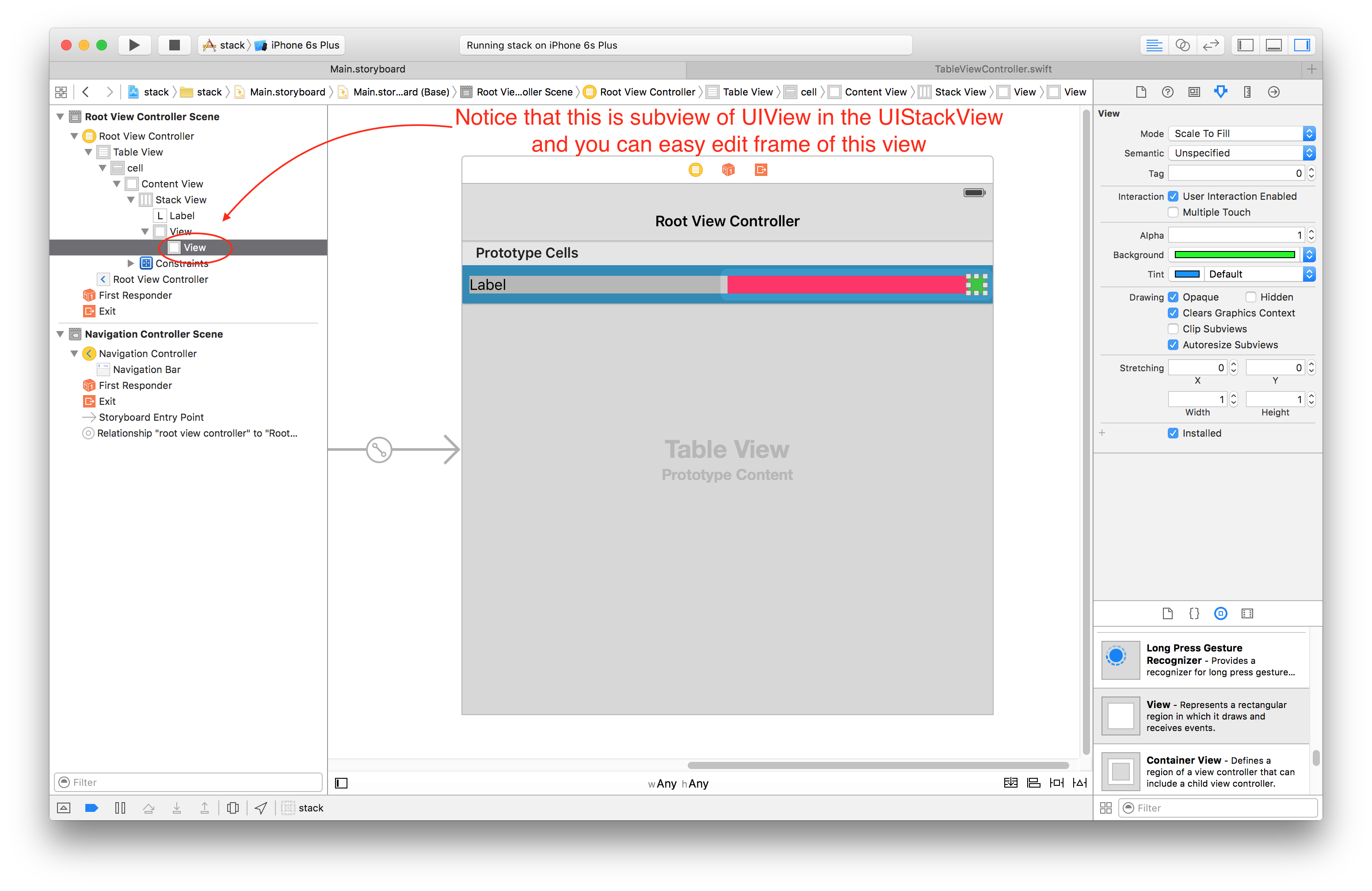
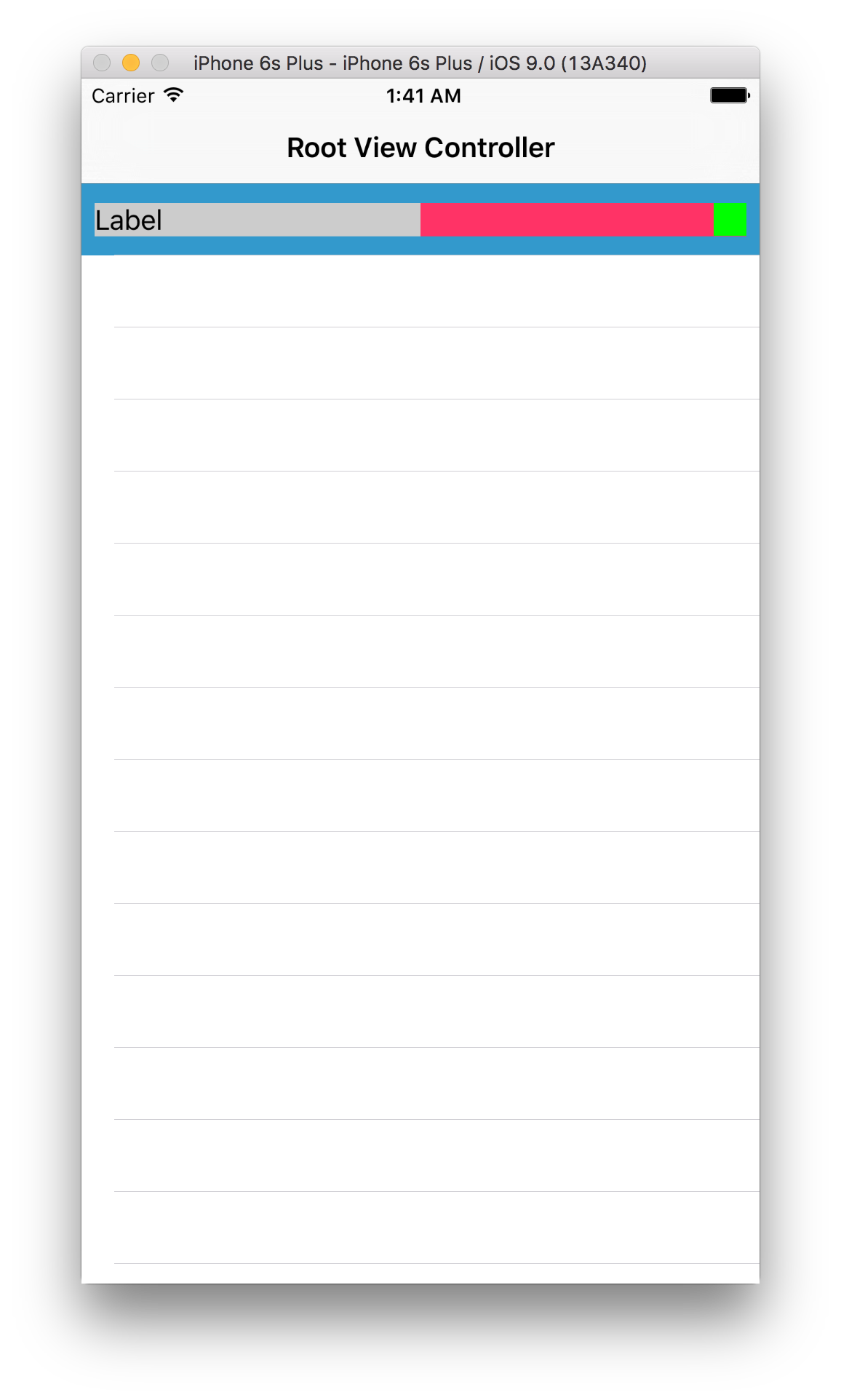
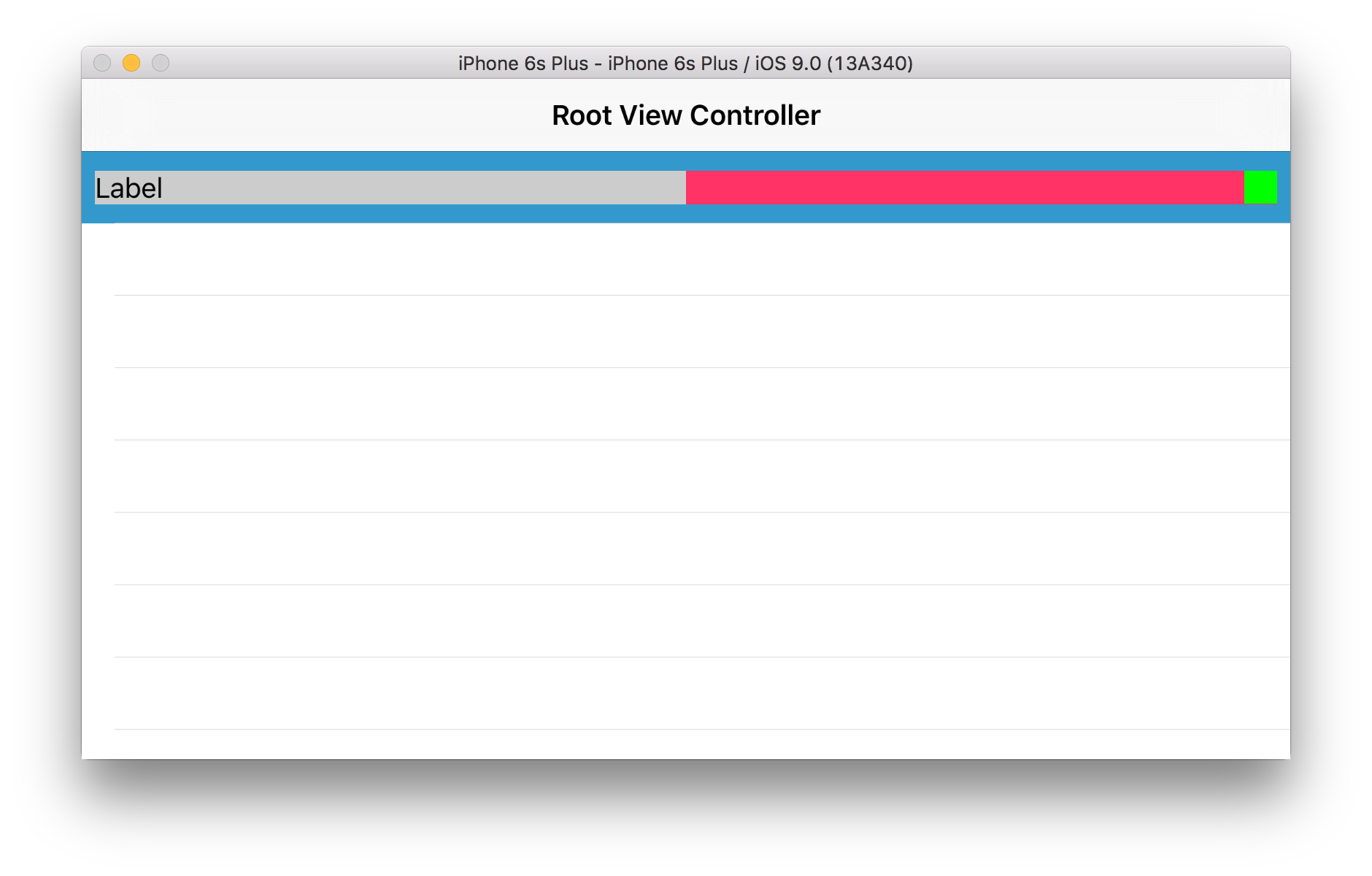
I am using a UIStackView in iOS 9 SDK. The height of the stackview is 44 points. I have a UILabel and UIView inside the StackView as shown below:
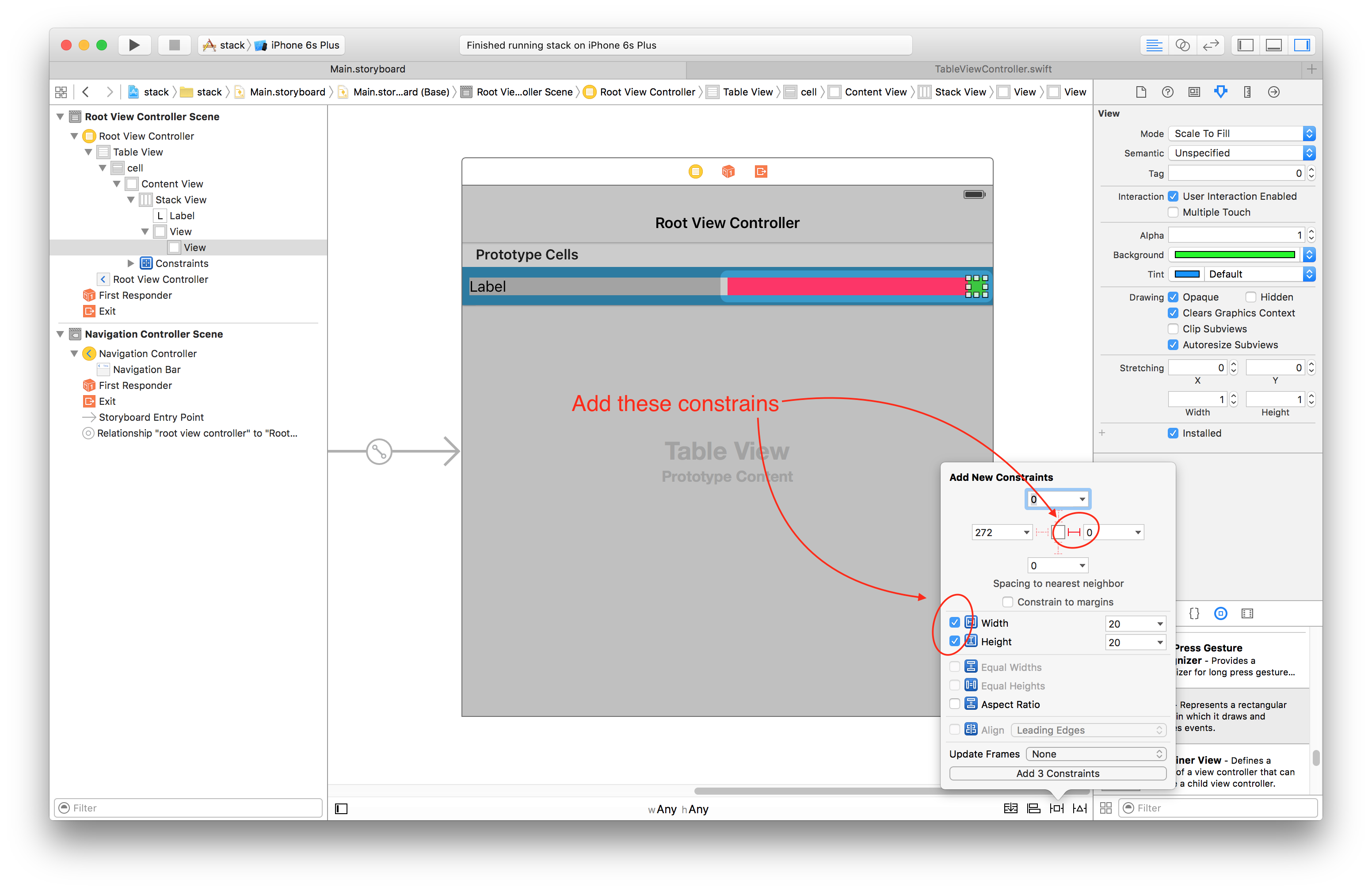
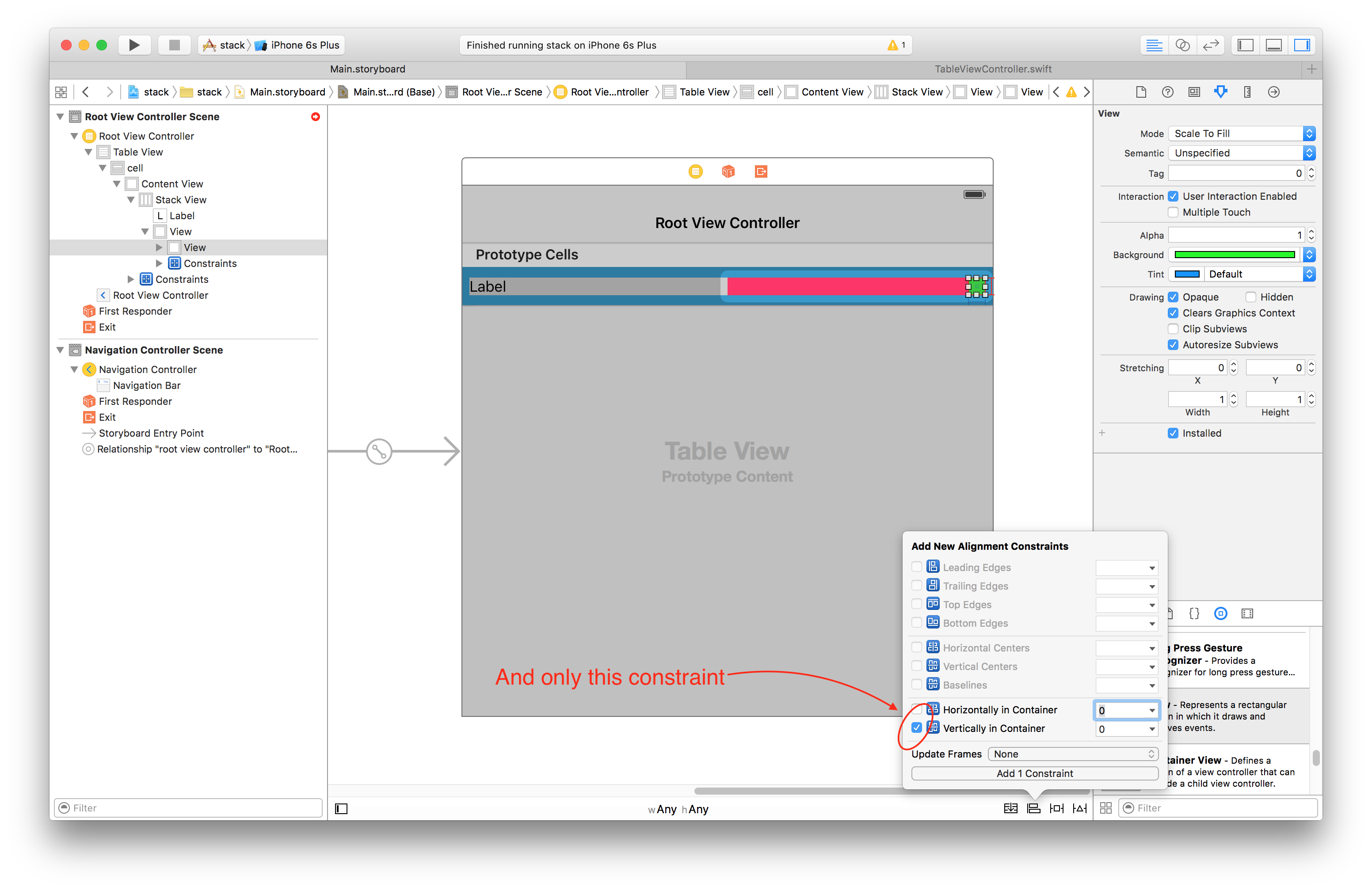
Now, I want to make the green view much smaller than 44.. much like 20. How can I do that?
Without the UIStackView I am getting breaking constraints:
[GT.BubbleView:0x14536610] (Names: '|':UITableViewCellContentView:0x14536fd0 )>",
"<NSLayoutConstraint:0x146b7300 GT.BubbleView:0x14536610.trailing == UITableViewCellContentView:0x14536fd0.trailingMargin>",
"<NSLayoutConstraint:0x146c4000 'UIView-Encapsulated-Layout-Width' H:[UITableViewCellContentView:0x14536fd0(286)]>")