Can someone explain or give a notebook example how to use the new Form feature? It looks really exciting, but I cannot find any example or even an announcement anywhere.
Now there is an official example here:
Exciting feature indeed. It seems we can use checkboxes and date fields:
boolean_checkbox = True #@param {type:"boolean"}
date_input = '2018-03-22' #@param {type:"date"}
but I would really love to be able to construct dropdown lists using existing variables. Currently this seems limited:
dropdown = '1st option' #@param ["1st option", "2nd option", "3rd option"]
To be clear I'd love to be able to write
countries = df['country'][0] #@param df.country.unique()
Anyone?
Here are all the possible types:
var_int = 15 #@param {type:"integer"}
var_float = 0.36 #@param {type:"number"}
var_bool = False #@param {type:"boolean"}
var_date = "2018-10-21" #@param {type:"date"}
var_str = "str" #@param {type:"string"}
var_raw = "raw" #@param {type:"raw"}
var_slider = 39 #@param {type:"slider", min:0, max:100, step:1}
var_enum = "val1" #@param ["val1", "val2", "val3"]
The types are pretty self-explanatory.
#@param ["val1", "val2", ... "val99"]? –
Intramundane It seems to be an in-development feature. I noticed it a couple of days ago, on a refraction doc I was using in-class with students, and assumed it was because I'd imported matplolib, which I've not had reason to do before.
I reloaded the doc later to have a closer look, but the 'form' and 'field' buttons had disappeared from the mouseover menu.
I know I was not dreaming because the
@title
attribute was still there!
I just opened an unrelated student doc now to mark it and the additional menu items are there. No matplotlib in this doc, just basic Python.
It's a useful and simple features to input values in Colab notebooks, still not described in Colab documentation.
For example I have a notebook to run instance segmentation of an image. To specify image url, before I had to modify a python variable like this:
image_url = 'http://example.com/image.jpg'
Now I can make a user friendly form field ("+field" button) with values:
- Variable name = image_url
- Variable type = string
- Form field type = input
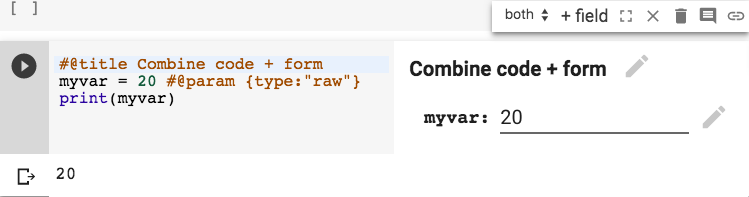
Then switch to form visualization (dropdown near "+field" button) to visualize only form during notebook execution.
© 2022 - 2024 — McMap. All rights reserved.