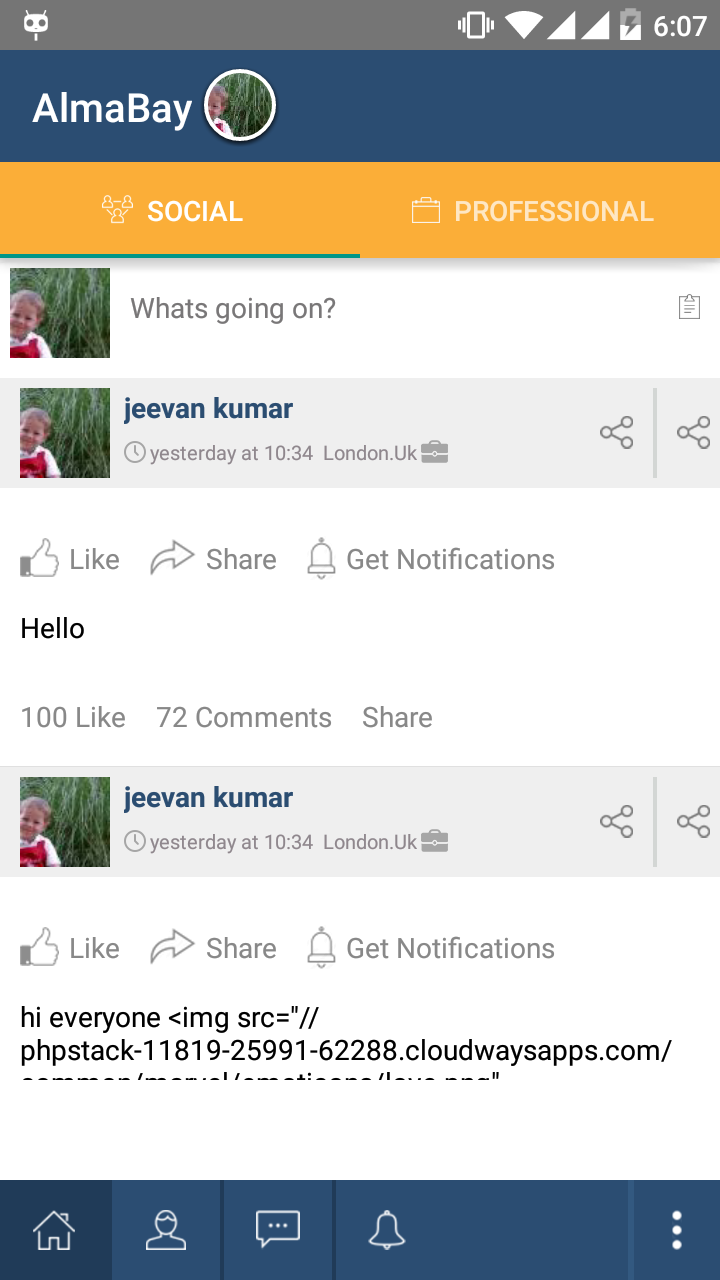
I am using ToolBar in my activity. I want to right align the profile picture of user.
I have used android:layout_alignParentRight="true" but it is not working.
1. XML
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Top Toolbar-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="#3f5e7e"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
<com.sevenhorse.View.CircularImageView
android:id="@+id/profile"
android:layout_width="40sp"
android:layout_height="40sp"
android:layout_alignParentRight="true"
android:foregroundGravity="right"
/>
<!-- android:layout_centerVertical="true"-->
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/toolbar_top"
android:background="#fbae38"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:tabGravity="fill"
app:tabMode="fixed"/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/reltv_footer"
android:layout_below="@+id/tab_layout"></android.support.v4.view.ViewPager>
<RelativeLayout
android:id="@+id/reltv_footer"
android:layout_width="match_parent"
android:layout_height="50sp"
android:layout_alignParentBottom="true"
android:background="#2b4d72">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="20sp" />
<ImageView
android:id="@+id/img_Profile"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="#2b4d72"
android:padding="15sp"
android:src="@drawable/more_option" />
<View
android:id="@+id/img_view"
android:layout_width="3sp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/img_Profile"
android:background="#335980" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/img_view"
android:background="#2b4d72"
android:gravity="left"
android:orientation="horizontal">
<ImageView
android:id="@+id/home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="#203b58"
android:padding="15sp"
android:src="@drawable/home" />
<View
android:layout_width="2sp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/img_Profile"
android:background="#203b58" />
<ImageView
android:id="@+id/friendrequest"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="15sp"
android:src="@drawable/friend_req" />
<View
android:layout_width="2sp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/img_Profile"
android:background="#203b58" />
<ImageView
android:id="@+id/message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="15sp"
android:src="@drawable/meg" />
<View
android:layout_width="2sp"
android:layout_height="fill_parent"
android:layout_toLeftOf="@+id/img_Profile"
android:background="#203b58" />
<ImageView
android:id="@+id/notification"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:padding="15sp"
android:src="@drawable/footer_notification" />
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/reltv_Menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/reltv_footer"
android:layout_alignParentRight="true"
android:background="#ffffff"
android:visibility="gone">
<ListView
android:id="@+id/listviewmoroption"
android:layout_width="200sp"
android:layout_height="wrap_content"
android:divider="#6d6d6d"
android:dividerHeight="1sp"></ListView>
</RelativeLayout>
</RelativeLayout>
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout
android:id="@+id/left_drawer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="@android:color/white"
android:choiceMode="singleChoice"
android:orientation="vertical">
<include layout="@layout/cust_rightnavigationdrawer" />
</LinearLayout>
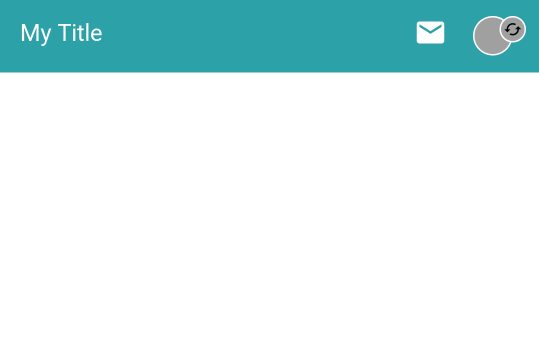
2.ScreenShot
How can i align the image to the right end of the toolbar?