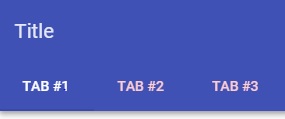
I am following tutorial to put md-tabs in the md-toolbar from here. But, My selected indicator tab is same color as the md-primarywhich make it invisible. Please see the image below.
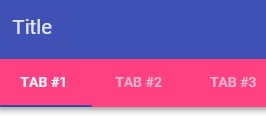
But, when I change the color of the md-tabs to md-accent, it will show the indicator.
How do I change the color of the selected indicator tab?
Here is the code:
<md-toolbar class="md-whiteframe-5dp">
<div class="md-toolbar-tools">
<h2>Title</h2>
</div>
<md-tabs md-selected="tabs.selectedIndex">
<md-tab id="tab1" aria-controls="tab1-content">Tab #1</md-tab>
<md-tab id="tab2" aria-controls="tab2-content">Tab #2</md-tab>
<md-tab id="tab3" aria-controls="tab3-content">Tab #3</md-tab>
</md-tabs>
</md-toolbar>
<md-content layout-padding flex>
<ng-switch on="tabs.selectedIndex" class="tabpanel-container">
<div role="tabpanel" id="tab1-content" aria-labelledby="tab1" ng-switch-when="0" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #1<br />
data.selectedIndex = 0
</div>
<div role="tabpanel" id="tab2-content" aria-labelledby="tab2" ng-switch-when="1" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #2<br />
data.selectedIndex = 1
</div>
<div role="tabpanel" id="tab3-content" aria-labelledby="tab3" ng-switch-when="2" md-swipe-left="tabs.next()" md-swipe-right="tabs.previous()">
View for Item #3<br />
data.selectedIndex = 2
</div>
</ng-switch>
</md-content>
By the way, all the color are default.