I'm not sure what m34 is without looking.
A 2D rotation is easy because all it needs is an angle by which to rotate. The rotation is then done AROUND the Z axis (i.e. the axis that points directly out of the screen).
A 3D rotation is different. It needs an angle but also it needs to know which axis (or axes) you are rotating around.
In CATransform3DRotate you give it five parameters...
- The transform that you want to apply the rotation to.
Angle (in radians) π radians = 180 degrees
3, 4 and 5 are how much of the angle rotation to apply to each axis.
X axis - this is the axis that goes from the left of the screen to the right of the screen.
- Y axis - this is the axis that goes from the top of the screen to the bottom of the screen.
- Z axis - this is the axis that points directly out of the screen straight towards you.
The rotation you have applied in your example is as follows...
angle = 45 degrees (converted into radians).
X = 0
Y = 1
Z = 0
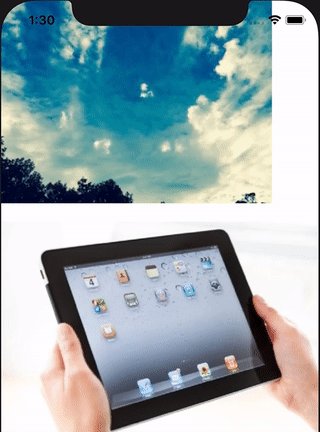
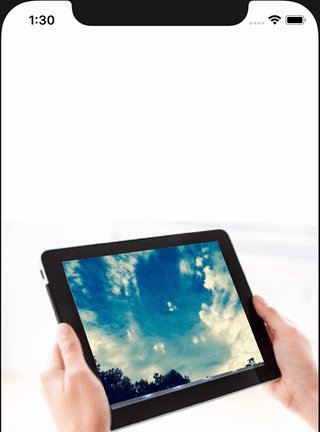
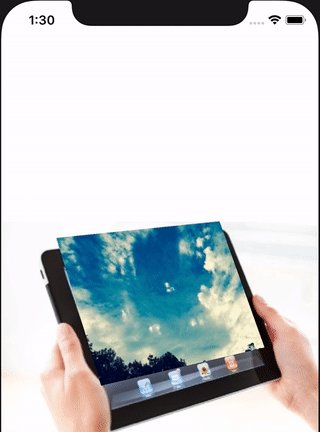
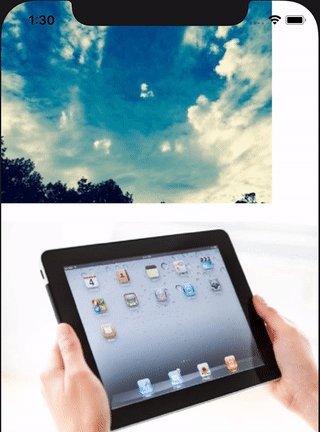
This means that all of the 45 degrees will be rotated around the Y axis. i.e. it will rotate like a revolving door around the line down its middle.
If you had the params... "1, 0, 0" at the end then it would rotate like a paddle boat paddle. "Falling away from you."
Finally if you had "0, 0, 1" it would spin like a catherine wheel on the screen.
You can also combine the values i.e. have "0, 1, 1" to apply rotation about two axes.
The w row of the matrix is the perspective projection. Did you ever do perspective drawing at school where you place a dot and draw lines from the dot and then draw things to fit those lines to give it perspective? Well the m34 value determines where that dot is placed and so provides perspective. Set it to something like -50 and you will see a bigger difference.
Setting m34 relates to the Z axis value of this point. So the point is placed at (0, 0, -1/500)