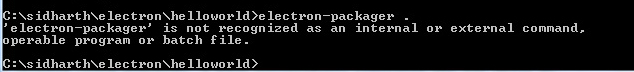
I recently started using electron. I have successfully completed the 1st phase by creating a hello world app (included files index.html, main.js, package.json). Now I am trying to package the app using electron-packager but getting this error
Steps I have followed:
- Created a project directory named helloworld.
- Initialized the project directory using
npm initcommand. - Then installed electron using
npm install electron --save-dev. - Then created the javascript and html files as main.js and index.html respectively.
- Then used
npm startto execute the application. - Then installed electron-packager using
npm install electron-packager. - Now the problem is coming in this step when i am trying to pacakge the app using command
electron-packager .