I have Spinner like this :
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner1"
android:background="@drawable/spinner_bg"
android:popupBackground="@drawable/spinner_bg"/>
this is spinner_bg.xml :
<item>
<layer-list>
<item>
<shape>
<gradient
android:startColor="#ffffff"
android:centerColor="#111111"
android:endColor="#000000"
android:angle="-90" />
<stroke
android:width="2dp"
android:color="#ffffff" />
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:right="10dp"/>
</shape>
</item>
<item >
<bitmap
android:gravity="right"
android:src="@android:drawable/arrow_down_float" />
</item>
</layer-list>
</item>
this is my code to Custom spinner :
ArrayAdapter<ClassId> adapter = new ArrayAdapter<ClassId>(getActivity(),
R.layout.list_id, idList);
adapter.setDropDownViewResource(R.layout.list_id_select);
this is layout of list_id.xml :
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="true"
android:singleLine="true"
android:ellipsize="end"
android:textColor="#ff0004"
android:textSize="14sp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
this is layout of list_id_select.xml :
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAllCaps="true"
android:singleLine="true"
android:ellipsize="end"
android:textColor="#0004ff"
android:textSize="14sp"
android:checked="true"
android:checkMark="@drawable/custom_checkbox"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
and this is custom_checkbox.xml :
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"
android:drawable="@android:drawable/checkbox_on_background" />
<item android:state_pressed="true"
android:drawable="@android:drawable/checkbox_on_background" />
<item android:drawable="@android:drawable/checkbox_off_background" />
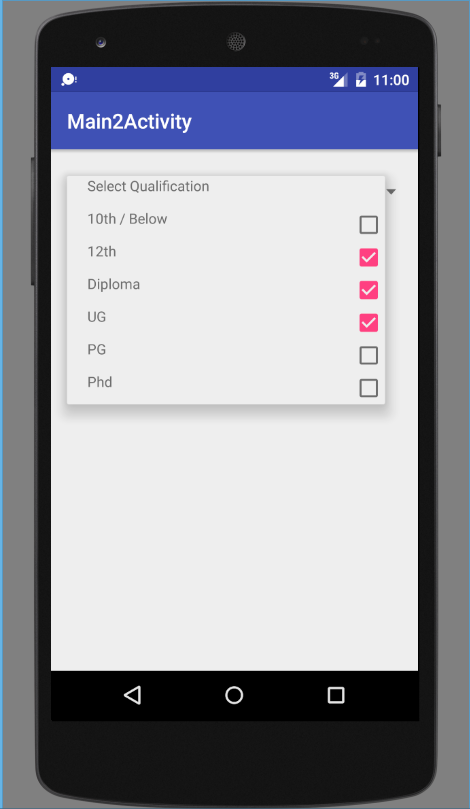
this is my result when dropdown of spinner show :
_________________________________________________
__________________________checkbox_______________
____text_________________________________________
that mean text and checkbox not in line (checkbox higher than text).
how to fix it?