Is there a way to set the starting selected segment in a UISegmentedControl in Interface Builder, or do I have to do it in the code? If it's in the code, is viewDidLoad the best place to set it?
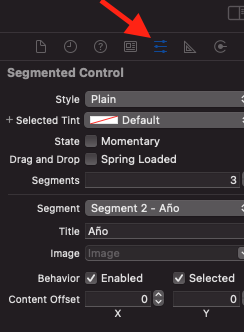
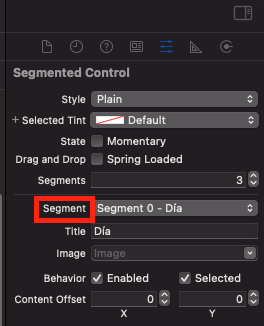
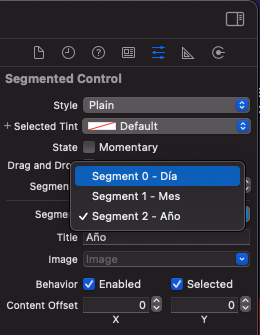
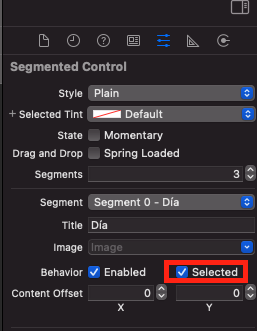
In Interface Builder when you select UISegmentedControl object on your UI, then in attributes pane, in segment control there's segment drop down menu, select segment that you want selected (0,1 and so on) and tick the 'selected' option below it.
From code, you can do:
self.segmentedControl.selectedSegmentIndex = someDefaultIndex
Whether you should set it in viewDidLoad: or not depends entirely on the structure of your application. For example, if your app is starting up and loading the view for the first time and needs to set the control to whatever value it had during the previous run of the app, then it definitely makes sense to do it there.
In Interface Builder when you select UISegmentedControl object on your UI, then in attributes pane, in segment control there's segment drop down menu, select segment that you want selected (0,1 and so on) and tick the 'selected' option below it.
Select default value for your UISegmentedControl via storyBoard
- Open ur storyboard and select the UISegmentedControl
- Select atributes inspector of your UISegmentedControl (in the right corner)
- Search the 'segment' atribute and open de dropdown.
- Select the item you want to be selected by default.
- Mark the selected checkbox to set selected by default.
If you don't use storyboards and want to set a default index after some setup/networking like me, this little snippet will select something if the user hasn't. I placed this in my subclass of UISegmentedControl, but you could place this anywhere. (Swift 3)
Decl: var UISegmentedControlNoSegment: Int { get }
Desc: A segment index value indicating that there is no selected segment. See selectedSegmentIndex for further information.
Short version:
if selectedSegmentIndex == UISegmentedControlNoSegment {
selectedSegmentIndex = initialIndex
}
Longer version
func reloadData() {
guard let numberOfItems = dataSource?.numberOfItems() else {
return
}
removeAllSegments()
for index in 0...numberOfItems {
insertSegment(with: $image, at: index, animated: false)
}
if selectedSegmentIndex == UISegmentedControlNoSegment {
selectedSegmentIndex = initialIndex
}
}
After clicking the Segmented Control go to where you created the segments and choose the one you want be default. Then below that there will be a Box with "Selected" by it. Select that and it will be default.
If the UISegmentedControl in UI still looks like unselected (UISegmentedControlNoSegment) after initial selection
segmentedControl.selectedSegmentIndex = 0
Seem is the case when the UISegmentedControl is created programmatically, try additionally send valueChanged action
// Swift
segmentedControl.selectedSegmentIndex = 0
segmentedControl.sendActions(for: .valueChanged)
// ObjC
segmentedControl.selectedSegmentIndex = 0;
[segmentedControl sendActionsForControlEvents:UIControlEventValueChanged];
to update it in the UI or to properly update another UI that is bound to the UISegmentedControl state
Source: How do I switch UISegmentedControl programmatically?
© 2022 - 2024 — McMap. All rights reserved.