A weird problem occurred today. While testing a simple "coming soon" page my background image on my iPhone X is not filling the entire viewport when rotating to landscape. Tested in Chrome and Safari.
A simplified example that produces the problem:
html {
background: url(http://timwickstrom.com/assets/images/bg.png) no-repeat center center fixed;
background-size: cover;
padding: 0;
margin: 0;
width: 100%;
height: 100%;
overflow: hidden;
}<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
</head>
<body>
</body>
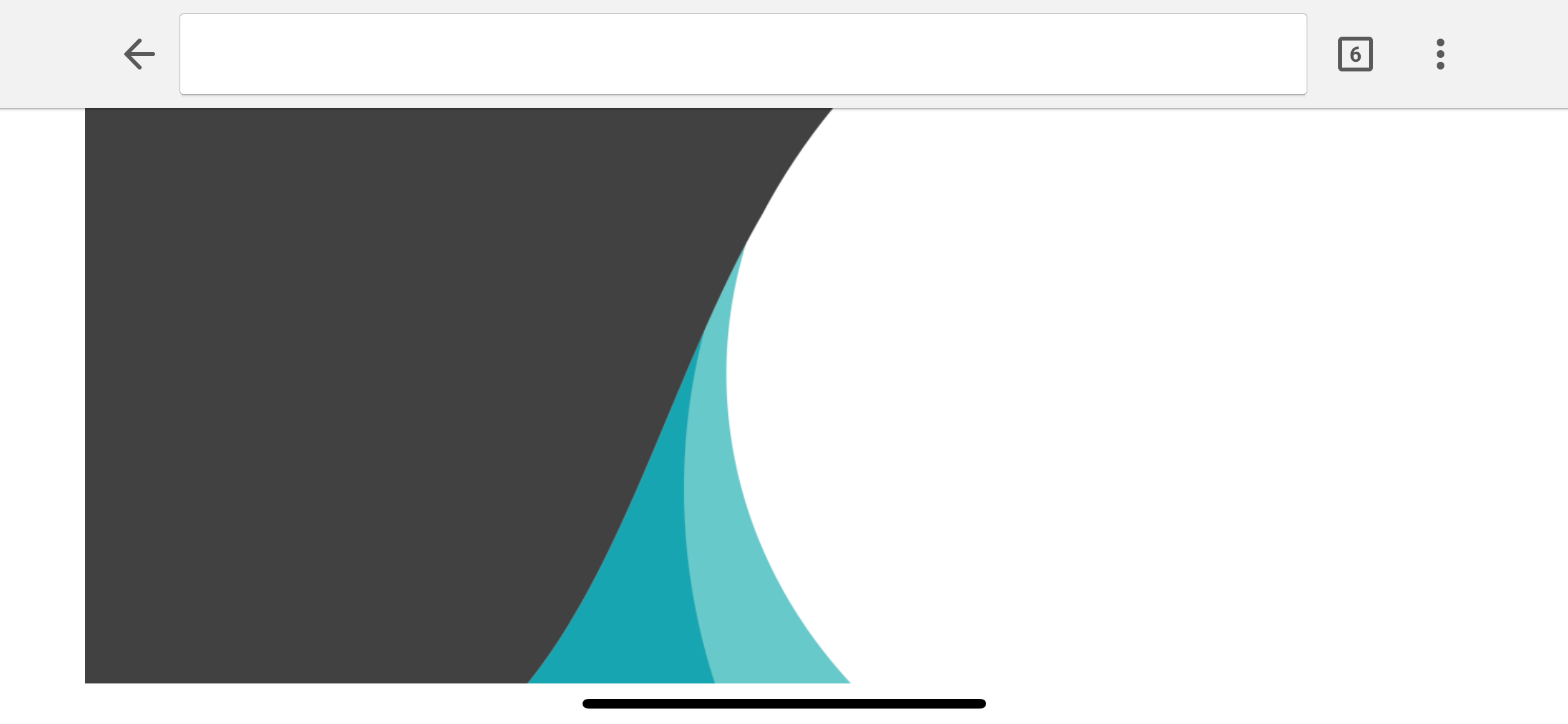
</html>As you can see in the browser it renders fine. In portrait, it renders fine. In landscape not so much. See screenshots.
UPDATE: Cannot reproduce this on an iPhone 7. Just the iPhone X.