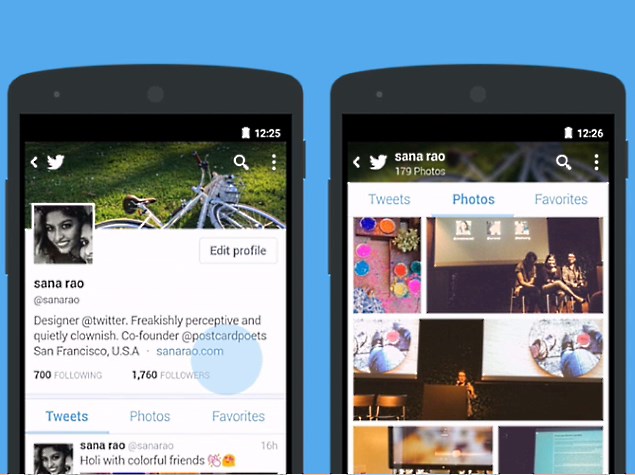
I was looking at the twitter app on my phone.
You can see that when a user scrolls up, the tabLayout actually just pins itself onto the bottom of the toolbar nicely and does not move at all.
I thought maybe they did it by just putting all of the top part of the app (the profile picture, the profile wallpaper of the bicycle on the grass, the text), into a CollapsingToolBarLayout and AppBarLayout but actually, only the profile wallpaper with the bicycle on the grass is part of the CollapsingToolBarLayout and AppBarLayout as that is the only part that actually collapses. The text part just scrolls up and the tabLayout just pins to the top below the toolbar.
I read the credits on the twitter app and it appears that they used the SlidingTabLayout to achieve their effect. SlidingTabLayout is similar to tabLayout with the latter being supported in the support library.
It looks like a fairly common pattern that is used by mainstream apps nowadays as well -
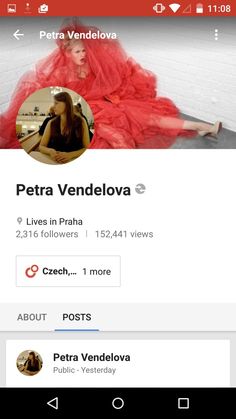
Google+ app uses it in their profile view on the app:
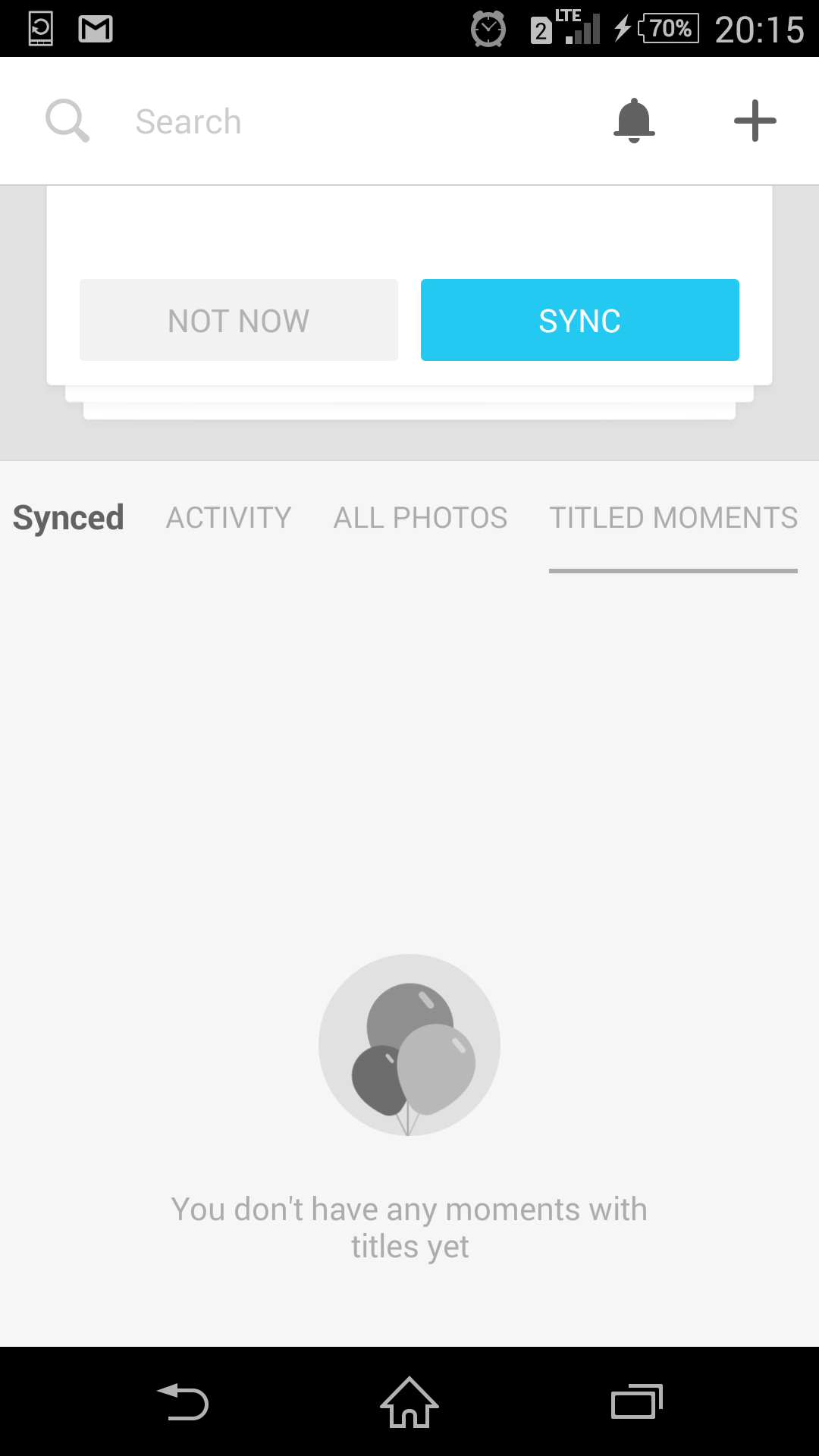
Facebook Moments uses it in their app:
Any idea how they did all managed to do this?
I'm looking to do something similar to all these apps.
My requirements are to:
- Have a collapsingToolBarLayout that collapses when you scroll up
- Have a textview underneath the collapsingToolBarLayout that would scroll and "hide" underneath the toolBar when it fully collapses.
- Have a tabLayout underneath the textview that would "stick" to the tabLayout when you have scroll the textview under the collapsingToolBarLayout.
- Have a recyclerview underneath the tabLayout so that when you click on each tab in the tabLayout, recyclerview will switch between lists of "Tweets", "Photos", "Favourites" etc.
I looked at two other questions that were posted on SO:
Can the tab selection indicator of TabLayout be pinned to the top of the screen while scrolling?. The answer here appears to be changing the behavior of the tabLayout but I doubt changing the behavior would actually generate what the twitter app does. As I mentioned, the tabLayout appears to sit outside the CollapsingToolBarLayout and AppBarLayout and the behavior should only be effective if it is sitting within the CollapsingToolBarLayout and AppBarLayout.
How to pin TabLaout at top of ScrollView?. This question asks something similar to what I asked, but does not give enough detail and has no answers.