I was wondering why am getting these weird padding on my Text in react-native. I tried every thing to just get a perfect text but nothing seems to work the only thing that worked was paddingVertical and paddingHorizontal but it's way too hacky and not reliable.
<Text numberOfLines={1}
style={{
backgroundColor: 'red',
lineHeight: 92,
textAlign: 'center',
textAlignVertical: 'center',
padding: 0,
margin: 0,
fontSize: 92,
color: '#2d76ff',
fontFamily: 'Roboto-Regular',
includeFontPadding: false}}>
{this.state.documents}
</Text>
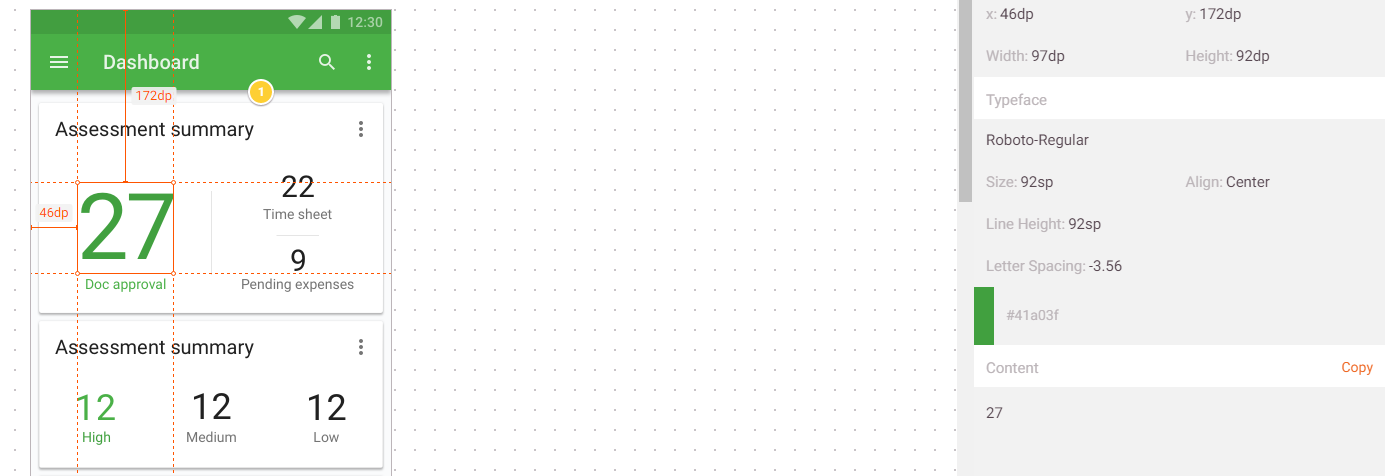
Zeplin
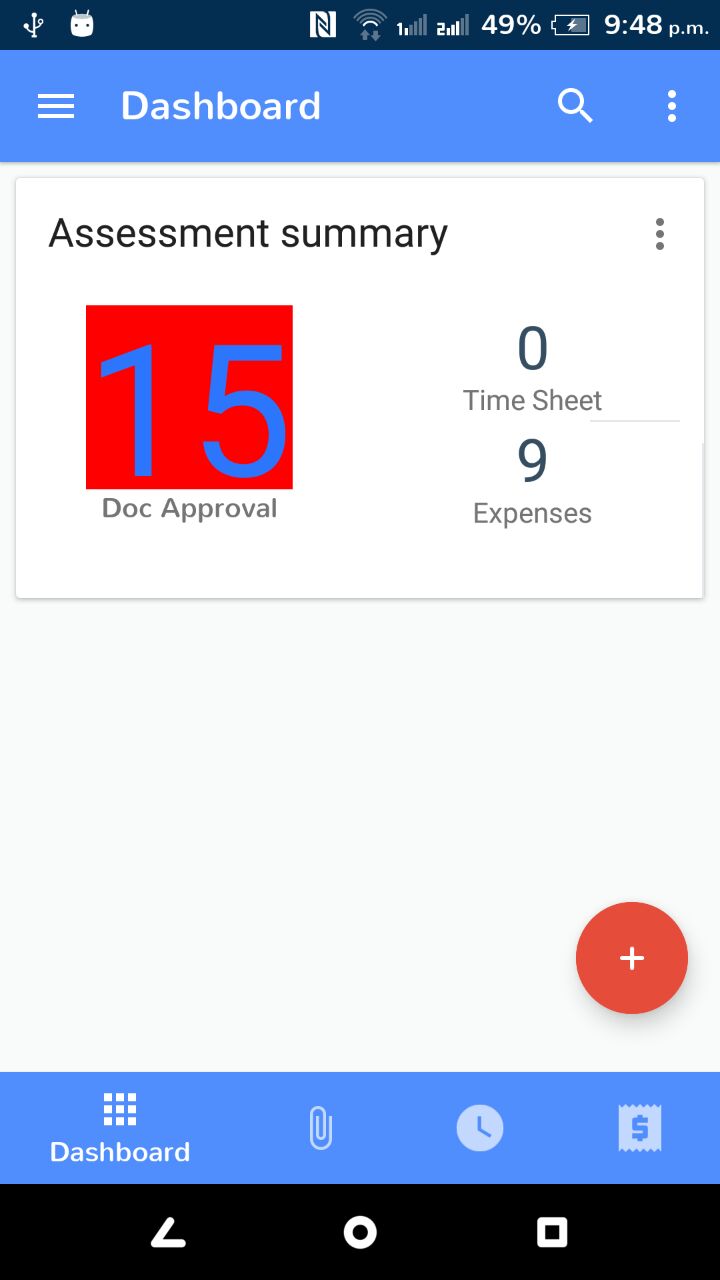
Screenshot from my HTC