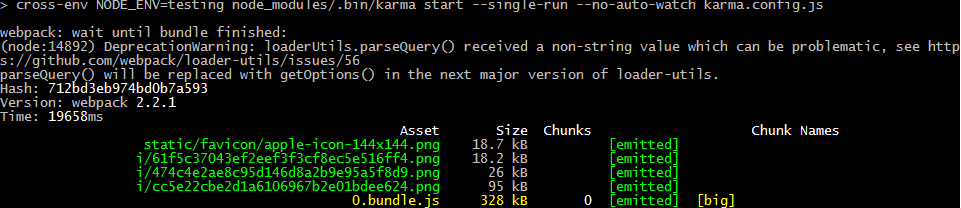
After the recent releases of webpack 1.14.0 / karma 1.4.0 / karma-webpack 2.2.0, that I now see a lot of these messages when karma starts its webpack build.
webpack: wait until bundle finished:
Sometimes I see as many as 6-8 of them and they seem to be making the build longer. For example, this:
Hash: 255562a2a96fffe34fae
Version: webpack 1.14.0
Time: 408ms
webpack: bundle is now VALID.
webpack: bundle is now INVALID.
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
ts-loader: Using [email protected] and C:\git\project\tsconfig.json
So far, it hasn't stopped my build, but at the very least it seems like something is now locking up, if even temporarily. Anyone else seeing this? I'd like to clean this up if it is something on my end, but as I say, my config files haven't changed, yet this has now appeared with the recent flood of releases from the karma/webpack family of products in the last 3 weeks.
My questions are:
- What does this message mean?
- What can be done to fix the issue creating them?