Quick answer
You (frontend developer) can't fix cors error from remote server. Only the owner of the remote server (google app script server) could do it.
Workaround 1 (GET)
Use only GET method in app script. Get method will not throw CORS errors, no matter where you consume it from: csr, spa, frontend, react, angular, vue, jquery, pure javascript, etc
Workaround 2 (Backend)
If you are in the backend server (java, php, c#, node, ruby, curl, etc) not in the frontend (browser, react, angular, vue), you could consume any method published on google apps script.
CORS don't affect when the consumption is at the backend layer
So if only use get endpoints are not an option for you, you could use another server language (java, nodejs, php, etc) to consume the Post google app script, and return that information to your web
Explanation
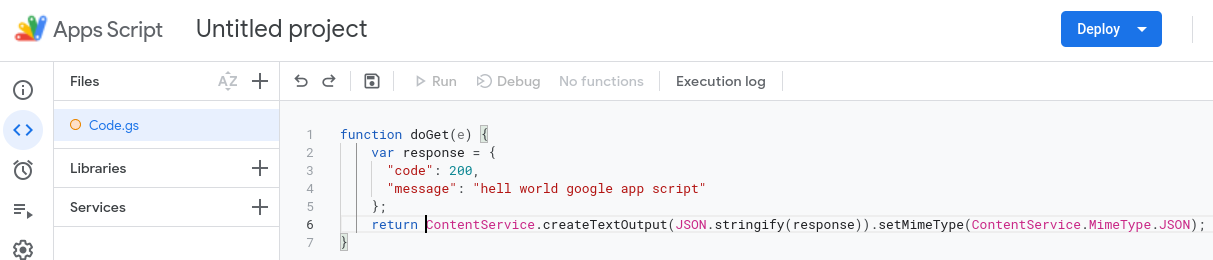
Let's imagine this script with 02 methods deployed as web in google app script
function doGet(e) {
var response = {
"code": 200,
"message": "I'm the get"
};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
function doPost(e) {
var response = {
"code": 200,
"message": "I'm the post"
};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
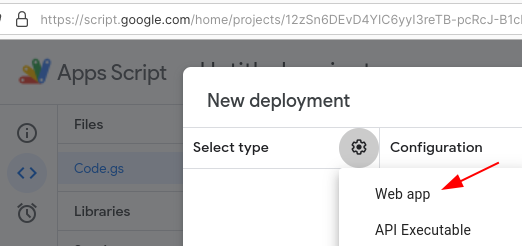
![google app script deploy]()
and url like this after the deployment:
https://script.google.com/a/utec.edu.pe/macros/s/AKfy\*\*\*\*\*\*eo/exec
In the backend
You could consume the POST and GET methods without any problems with any language: java, nodejs, python, php, c#, go , etc and/or with any http client like postman, insomnia, soapui, curl, etc
![enter image description here]()
In the frontend (js in the browser)
I was not able to consume the POST method. I tried with jsonp and other crazy attempts and the error was the same:
Cross-Origin Request Blocked: The Same Origin Policy disallows
reading the remote resource at
https://script.google.com/a/utec.edu.pe/macros/s/AKfy***A4B***eo/exec?foo=bar
(Reason: CORS header ‘Access-Control-Allow-Origin’ missing).
So for any reason, the google server don't allow us to use POST operations from javascript side (2021)
In the frontend : GET Method
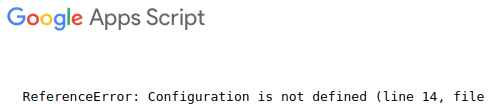
![google app script as get method]()
Only GET method worked for me. I will assume that google configuration at server layer has some CORS permission only for GET method.
The following ways worked for me, from a simple js to an advanced frameworks like react, vue or angular:
axios
const axios = require('axios');
axios.get('https://script.google.com/a/acme.org/macros/s/AKfy***A4B***eo/exec').then(resp => {
console.log(resp.data);
});
$.getJSON
$.getJSON('https://script.google.com/a/acme.org/macros/s/AKfy***A4B***eo/exec?foo=bar', function(result) {
console.log(result);
});
XMLHttpRequest
var xmlhttp = new XMLHttpRequest();
var theUrl = "https://script.google.com/a/acme.org/macros/s/AKfy***A4B***eo/exec?foo=bar";
xmlhttp.open("GET", theUrl);
xmlhttp.setRequestHeader("Content-Type", "application/json;charset=UTF-8");
xmlhttp.send();
CORS : Cross-origin resource sharing
A lot of developers don't understand what is CORS. It is not easy to understand. Commonly the developer fix the error at the server layer and don't invest time (or don't let him) to understand what CORS is:
If you don't have time, check my definition, extreme summary bordering on wrong:
CORS is a protection offered by trusted browsers to avoid that a web acme.com can load in the background(ajax/js) an http resource from another domain like hacker-api.com/foo/bar
But if acme.com and hacker-api.com/foo/bar are developed by you and/or hacker-api.com/foo/bar is designed to be consumed by any web of the world, you could fix it at server layer
How to fix CORS errors?
Are very common and simple to control with a few lines in the server if the server belongs to us, but since we don't have control over the server(google), we can not do anything at this layer.
Here some samples of CORS configuration to allow consumption from webs is the backend server belongs to you:
java sample:
//only http://acme.com could consume my api
@CrossOrigin("http://acme.com")
@RequestMapping(method = RequestMethod.GET, "/{id}")
public Account retrieve(@PathVariable Long id)
nodejs sample:
//only http://localhost:8080 could consume my api
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));
//any web could consume my api
origin : "*"





localhostis trying to access google cloud. But you say script should be run on google cloud. Am I missing something? – Stupa