What is the standard structure to add keys to appsettings.json?
Also, how to read those values in our run.csx?
Normally in app.config, we had ConfigurationManager.GetSettings["SettingName"];
Is there any similar implementation in Azure Function?
As stated here
These settings can also be read in your code as environment variables. In C#, use
System.Environment.GetEnvironmentVariableorConfigurationManager.AppSettings. In JavaScript, useprocess.env. Settings specified as a system environment variable take precedence over values in thelocal.settings.jsonfile.
In Azure Functions 2.x, you need to use the .Net core configuration management style, contained in package Microsoft.Extensions.Configuration. This allows you to create a local settings.json file on your dev computer for local configuration in the Values and ConnectionString portion of the json file. The local json settings file isn't published to Azure, and instead, Azure will obtain settings from the Application Settings associated with the Function.
In your function code, accept a parameter of type Microsoft.Azure.WebJobs.ExecutionContext context, where you can then build an IConfigurationRoot provider:
[FunctionName("MyFunction")]
public static async Task Run([TimerTrigger("0 */15 * * * *")]TimerInfo myTimer,
TraceWriter log, Microsoft.Azure.WebJobs.ExecutionContext context,
CancellationToken ctx)
{
var config = new ConfigurationBuilder()
.SetBasePath(context.FunctionAppDirectory)
.AddJsonFile("local.settings.json", optional: true, reloadOnChange: true)
.AddEnvironmentVariables()
.Build();
// This abstracts away the .json and app settings duality
var myValue = config["MyKey"];
var myConnString = config.GetConnectionString("connString");
... etc
The AddJsonFile allows you to add a local development config file e.g. local.settings.json containing local dev values (not published)
{
"IsEncrypted": false,
"Values": {
"MyKey": "MyValue",
...
},
"ConnectionStrings": {
"connString": "...."
}
Although seemingly using ConnectionStrings for anything other than EF seems to be discouraged
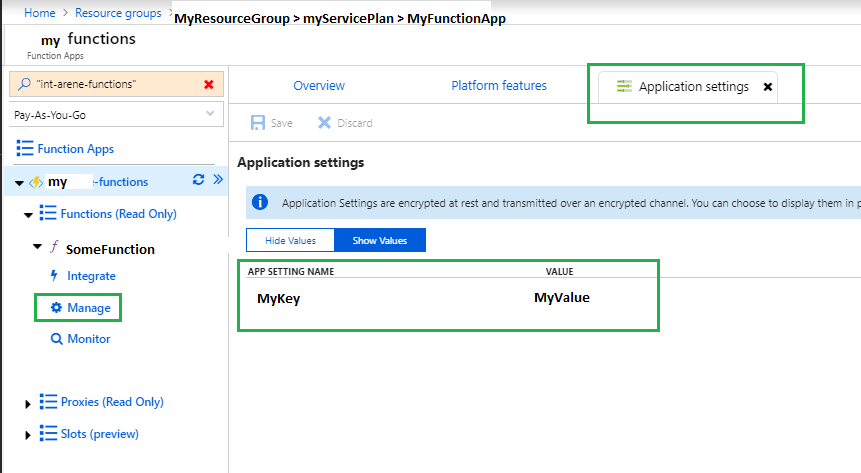
And once deployed to Azure, you can change the values of the settings on the function Application Settings blade:
As stated here
These settings can also be read in your code as environment variables. In C#, use
System.Environment.GetEnvironmentVariableorConfigurationManager.AppSettings. In JavaScript, useprocess.env. Settings specified as a system environment variable take precedence over values in thelocal.settings.jsonfile.
You don't have to use System.Environment.GetEnvironmentVariable() to access your app settings.
ConfigurationManager is available to Azure Functions in run.csx like so:
System.Configuration.ConfigurationManager.AppSettings["SettingName"]
To load the environment or appsettings value you need to use the
System.Environment.GetEnvironmentVariable property
public static void Run(TimerInfo myTimer, TraceWriter log)
{
log.Info($"C# Timer trigger function executed at: {DateTime.Now}");
log.Info(GetEnvironmentVariable("AzureWebJobsStorage"));
log.Info(GetEnvironmentVariable("WEBSITE_SITE_NAME"));
}
public static string GetEnvironmentVariable(string name)
{
return name + ": " +
System.Environment.GetEnvironmentVariable(name, EnvironmentVariableTarget.Process);
}
Manage app settings variables - https://learn.microsoft.com/en-us/azure/azure-functions/functions-how-to-use-azure-function-app-settings
What is the standard structure to add keys to appsettings.json? –
Tarsia Azure functions support only limited part of app.config. It allows to save app settings and connections in local.settings.json when running function from VS. It don't support WCF endpoint settings under system.serviceModel in this json file. I had a dll library reference in Azure Function and that was internally calling WCF apis.
Strange thing I found is, when I run the Azure function, it converts back the json to xml config at the cli path (%localappdata%\AzureFunctionsTools\Releases\1.6.0\cli\func.exe.config). I added my xml configuration hierarchy (system.serviceModel) to this config file and it worked fine, picking my WCF endpoints to run the services. Though have struggled in using log4net configuration but am good to run the APIs.
Azure should have supported the xml config files directly.
Hope this helps.
Here's how you can set it up:
Step 1
Add your json at the root of your repo, example app.settings.json
Step 2
Add the Diretory.Build.targets (.targets is the extension here) file as follows
<Project>
<PropertyGroup>
<_IsFunctionsSdkBuild Condition="$(_FunctionsTaskFramework) != ''">true</_IsFunctionsSdkBuild>
<_FunctionsExtensionsDir>$(TargetDir)</_FunctionsExtensionsDir>
<_FunctionsExtensionsDir Condition="$(_IsFunctionsSdkBuild) == 'true'">$(_FunctionsExtensionsDir)bin</_FunctionsExtensionsDir>
</PropertyGroup>
<Target Name="CopyExtensionsJson" AfterTargets="_GenerateFunctionsAndCopyContentFiles">
<Message Importance="High" Text="Overwritting extensions.json file with one from build." />
<Copy Condition="$(_IsFunctionsSdkBuild) == 'true' AND Exists('$(_FunctionsExtensionsDir)\extensions.json')"
SourceFiles="$(_FunctionsExtensionsDir)\extensions.json"
DestinationFiles="$(PublishDir)bin\extensions.json"
OverwriteReadOnlyFiles="true"
ContinueOnError="true"/>
</Target>
<Target Name="CopyVaultJson" AfterTargets="_GenerateFunctionsAndCopyContentFiles">
<Message Importance="High" Text="Overwritting app.settings.json file with one from build." />
<Copy Condition="$(_IsFunctionsSdkBuild) == 'true' AND Exists('$(_FunctionsExtensionsDir)\app.settings.json')"
SourceFiles="$(_FunctionsExtensionsDir)\app.settings.json"
DestinationFiles="$(PublishDir)bin\app.settings.json"
OverwriteReadOnlyFiles="true"
ContinueOnError="true"/>
</Target>
</Project>
This will explicitly tell the compiler to include the app.settings.json file when dotnet build is ran and will include said file in a the /bin, allowing your dll's to access it.
Happy coding.
Appsettings are not managed by the function itself, but by its Function App. So, if you use the cli, is something along...
az functionapp appsettings set .....
That's how I do it in my CI/CD pipeline. After that, you can use them in your functions. Remember that a function MUST live within a Function App, so it makes total sense to place all those values there so that you have them available in every function.
© 2022 - 2024 — McMap. All rights reserved.