What is the Android equivalence of the UIActionSheet in the iOS SDK? I am working on a React-Native project and need to maintain the use of native controls where possible. I have not come across an npm package or other that makes use of the respective plartform 'actionsheet'. They all seem to use native actionsheet in iOS, and a javascript mock of the iOS actionsheet for Android (which makes it non-native on Android). If I can know what android shows where iOS shows an actionsheet then I can make use of the RN Android component for android and actionsheet for iOS. I hope this is a clear question.
We use BottomSheetDialog to do the same work in Android. Not exactly the same and may require a bit more code to write compared to iOS. But the end result is similar.


References:
https://developer.android.com/reference/android/support/design/widget/BottomSheetDialog.html https://medium.com/glucosio-project/15fb8d140295
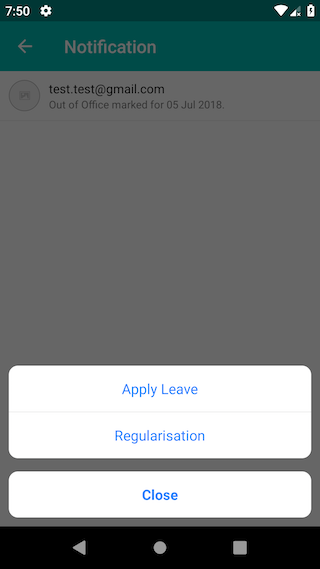
I had implement similar functionality using BottomSheetDialog in Android.
BottomSheetDialog mBottomDialogNotificationAction;
private void showDialogNotificationAction() {
try {
View sheetView = mActivity.getLayoutInflater().inflate(R.layout.dialog_bottom_notification_action, null);
mBottomDialogNotificationAction = new BottomSheetDialog(mActivity);
mBottomDialogNotificationAction.setContentView(sheetView);
mBottomDialogNotificationAction.show();
// Remove default white color background
FrameLayout bottomSheet = (FrameLayout) mBottomDialogNotificationAction.findViewById(android.support.design.R.id.design_bottom_sheet);
bottomSheet.setBackground(null);
} catch (Exception e) {
e.printStackTrace();
}
}
dialog_bottom_notification_action.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rounded_corner"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Apply Leave"
android:textColor="#1E82FF"
android:textSize="16sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#E5E5E5" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Regularisation"
android:textColor="#1E82FF"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/rounded_corner"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Close"
android:textColor="#1E82FF"
android:textSize="16sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
rounded_corner.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<corners android:radius="@dimen/size_10dp" />
</shape>
com.google.android.material.R.id.design_bottom_sheet –
Aculeate For ActionSheet like in IOS you can use This Library
Usage
Add this dependency to your app level grsadle
dependencies {
compile 'com.baoyz.actionsheet:library:1.1.7'
}
Create ActionSheet and show
ActionSheet.createBuilder(this, getSupportFragmentManager())
.setCancelButtonTitle("Cancel")
.setOtherButtonTitles("Item1", "Item2", "Item3", "Item4")
.setCancelableOnTouchOutside(true)
.setListener(this).show();
Methods
setCancelButtonTitle()Cancel button title, (String)setOtherButtonTitles()Item buttons title,(String[])setCancelableOnTouchOutside()Touch outside to close, (boolean)setListener()set a Listener to listen eventshow()ShowActionSheet, returnActionSheetObject,calldismiss()method of ActionSheet to close.
Dialog use custom-view and animation you would be able to achieve same. P.S. you need to customize dialog position also –
Squall Simliar to iOS's action sheet equivalent in Kotlin
import com.google.android.material.bottomsheet.BottomSheetDialog
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val bottomSheetDialog = BottomSheetDialog(this)
val bottomSheetView = this.layoutInflater.inflate(R.layout.bottom_sheet_layout, null)
bottomSheetDialog.setContentView(bottomSheetView)
actionSheetButton.setOnClickListener {
showDialogNotificationAction(bottomSheetDialog)
}
bottomSheetView.button1.setOnClickListener {
Toast.makeText(this, "Button 1 Clicked", Toast.LENGTH_LONG).show()
}
bottomSheetView.button2.setOnClickListener {
Toast.makeText(this, "Button 2 Clicked", Toast.LENGTH_LONG).show()
}
bottomSheetView.button3.setOnClickListener {
Toast.makeText(this, "Button 3 Clicked", Toast.LENGTH_LONG).show()
}
bottomSheetView.button4.setOnClickListener {
Toast.makeText(this, "Button 4 Clicked", Toast.LENGTH_LONG).show()
}
bottomSheetView.cancelAttachment.setOnClickListener {
bottomSheetDialog.dismiss()
}
}
private fun showDialogNotificationAction(bottomSheetDialog: BottomSheetDialog) {
bottomSheetDialog.show()
val bottomSheetDialogFrameLayout =
bottomSheetDialog.findViewById<FrameLayout>(com.google.android.material.R.id.design_bottom_sheet)
bottomSheetDialogFrameLayout?.background = null
}
bottom_sheet_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottom_sheet_rounded_corner"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="41dp"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="14dp"
android:text="Android Action Sheet"
android:textColor="#909090"
android:textSize="12sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#D1D1CF" />
<LinearLayout
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="52dp"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button 1"
android:textColor="#007CFE"
android:textSize="18sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#D1D1CF" />
<LinearLayout
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="52dp"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button 2"
android:textColor="#007CFE"
android:textSize="18sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#D1D1CF" />
<LinearLayout
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="52dp"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button 3"
android:textColor="#007CFE"
android:textSize="18sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#D1D1CF" />
<LinearLayout
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="52dp"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Button 4"
android:textColor="#007CFE"
android:textSize="18sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/cancelAttachment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:background="@drawable/bottom_sheet_rounded_corner"
android:clickable="true"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Cancel"
android:textColor="#FFFFFF"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
bottom_sheet_rounded_corner.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#ffffff" />
<corners android:radius="10dp" />
</shape>
There is also ModalBottomSheetLayout, e.g.:
@Composable
fun appView(viewModel: AppViewModel) {
ModalBottomSheetLayout(
sheetContent = { modalSheetView(viewModel) },
sheetState = viewModel.bottomModalState
) {
// Rest of the app goes here.
}
}
@Composable
fun modalSheetView(viewModel: AppViewModel) {
val buttonModifier = Modifier.padding(all = 20.dp).fillMaxWidth()
val buttonTextStyle = TextStyle(fontSize = 20.sp)
Column(horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier.fillMaxWidth())
{
TextButton(onClick = { /* Handle click */ },
modifier = buttonModifier)
{
Text("Do something", style = buttonTextStyle)
}
TextButton(onClick = { /* Handle click */ },
modifier = buttonModifier)
{
Text("Something else", style = buttonTextStyle)
}
Spacer(modifier = Modifier.height(20.dp))
TextButton(onClick = { /* Handle click */ },
modifier = buttonModifier)
{
Text("Cancel", style = buttonTextStyle)
}
}
}
© 2022 - 2024 — McMap. All rights reserved.