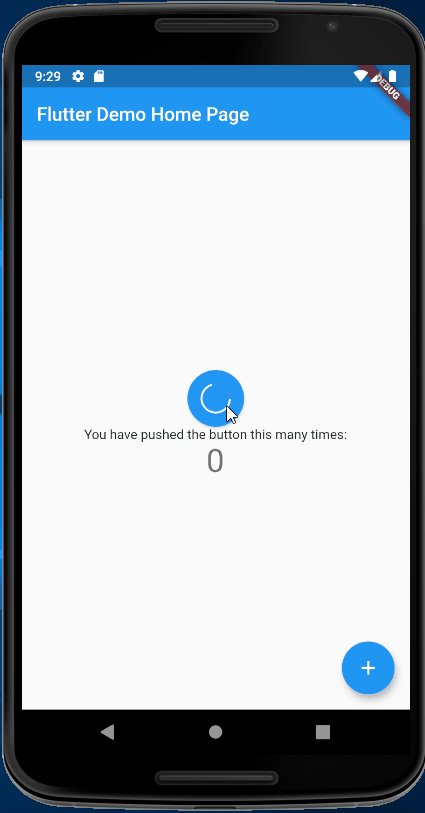
I have a Flutter code. instead of showing nothing when the submit button is clicked, I want to show the circular loading indicator when the button is clicked so to keep the user busy but I'm having a challenge to convert a tutorial I have that does that to a work with my code.
Here is the tutorial:
...
children: <Widget>[
new Padding(
padding: const EdgeInsets.all(16.0),
child: new MaterialButton(
child: setUpButtonChild(),
onPressed: () {
setState(() {
if (_state == 0) {
animateButton();
}
});
},
elevation: 4.0,
minWidth: double.infinity,
height: 48.0,
color: Colors.lightGreen,
),
)
],
Widget setUpButtonChild() {
if (_state == 0) {
return new Text(
"Click Here",
style: const TextStyle(
color: Colors.white,
fontSize: 16.0,
),
);
} else if (_state == 1) {
return CircularProgressIndicator(
valueColor: AlwaysStoppedAnimation<Color>(Colors.white),
);
} else {
return Icon(Icons.check, color: Colors.white);
}
}
void animateButton() {
setState(() {
_state = 1;
});
Timer(Duration(milliseconds: 1000), () {
setState(() {
_state = 2;
});
});
Timer(Duration(milliseconds: 3300), () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => AnchorsPage(),
),
);
});
}
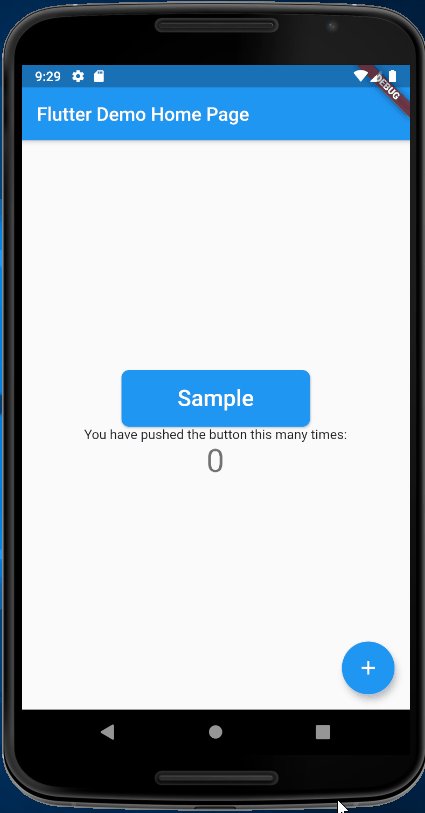
Here's my code. All I want to do is to display the CircularProgressIndicator when the system is performing the HTTP request.
And here is my code where I want to use the CircularProgressIndicator:
Center(
child:
RaisedButton(
padding: EdgeInsets.fromLTRB(80, 10, 80, 10),
color: Colors.green,
child: setUpButtonChild(),
onPressed: () {
setState(()async {
_state = 1;
var toSubmit = {
"oid": EopOid,
"modifiedBy": user['UserName'].toString(),
"modifiedOn": DateTime.now().toString(),
"submitted": true,
"submittedOn": DateTime.now().toString(),
"submittedBy": user['UserName'].toString()
};
for (EopLine i in selectedEops) {
var item = {
"oid": i.oid.toString(),
"quantityCollected": i.quantityCollected,
"modifiedBy": user['UserName'].toString(),
"modifiedOn": DateTime.now().toString(),
};
await http
.put(
"http://api.ergagro.com:112/UpdateEopLine",
headers: {
'Content-Type': 'application/json'
},
body: jsonEncode(item))
.then((value) async {
if (selectedEops.indexOf(i) ==
selectedEops.length - 1) {
await http
.put(
"http://api.ergagro.com:112/SubmitEop",
headers: {
'Content-Type':
'application/json'
},
body: jsonEncode(toSubmit))
.then((value) {
print('${value.statusCode} submitted');
Navigator.pop(context);
});
}
});
}
_state = 2;
});
//Navigator.of(context).push(MaterialPageRoute(
//builder: (context) =>
//StartScanPage(widget.dc_result)));
},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(50),
),
),
),