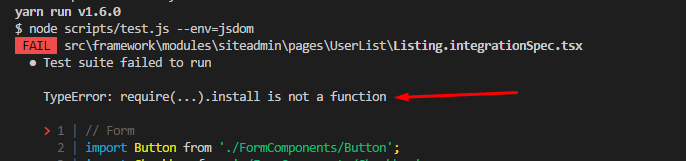
I have been using jest for unit testing in my react project (typescript). Now I have enabled path alias in webpack and tsconfig. In order to use path alias with jest, I have followed this tutorial. But I am getting this error when I run my tests:
Here is my webpack configuration to enable path alias:
alias: {
'ui': path.resolve(__dirname, 'src/framework/components/ui')
}
Here is my jest configuration to enable path alias (package.json)
"moduleNameMapper": {
"ui": "<rootDir>/src/framework/components/ui/"
}
I also tried this version from the tutorial:
"moduleNameMapper": {
"^ui/(.*)$1": "<rootDir>/src/framework/components/ui/$1"
}
Finally here is my tsconfig.json configuration:
"baseUrl": "src",
"paths": {
"ui": ["framework/components/ui"]
}
When I run my test, jest actually resolves the path alias. But it fails to pick up components exposed as default. For e.g this line:
import Button from './FormComponents/Button';
fails because 'Button' is exported as default from its module.
I hope my question makes sense. Thank you in advance for your help.