I try to connect my mobile to my local nuxtjs project. I thought it would be easy as described there. https://nuxtjs.org/faq/host-port/ but nothing works. I have also installed cross-env but didn't solved my problem.
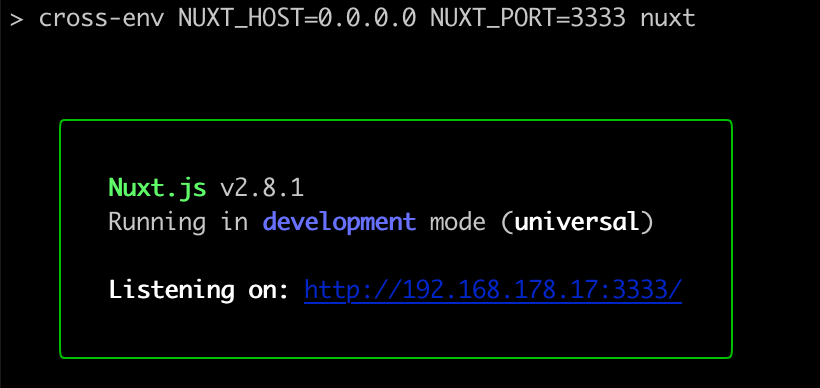
If I start npm run dev on my pc
"dev": "cross-env NUXT_HOST=0.0.0.0 NUXT_PORT=3333 nuxt",
the server starts and I can connect to the project with the url
But if I try to connect with my mobile, it doesn't load. My mobile and pc are connected to the same wifi.
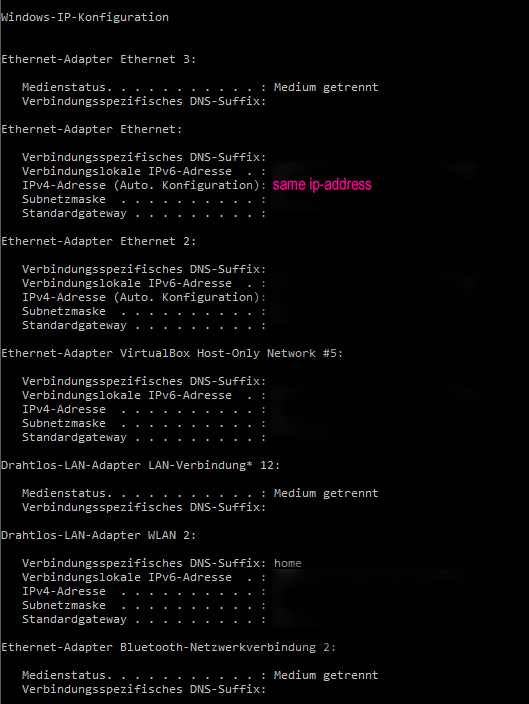
I tried to find out which ip nuxtjs sets in the url, if there is maybe the problem. I used ipconfig and in the first entries I found the ip but there are many others and I have no idea for what they are... 
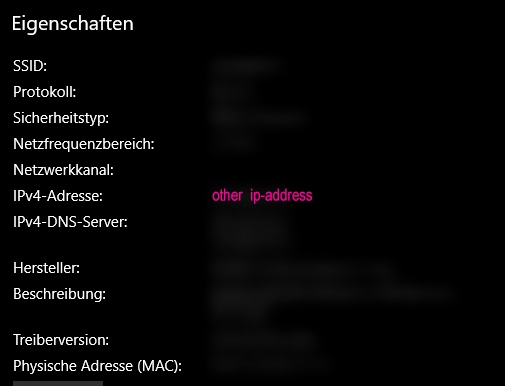
I have also taken a look in the settings of my wifi, but there I found a different ip-address

Is that the problem? I tried to set this ip in NUXT_HOST, but then I only get this error message
listen EADDRNOTAVAIL ip-address
Any ideas? Ah I'm using windows 10 if that makes a difference.
SOLUTION
On the mobile the IP from the wifi + the port which was set in the nuxt.config is required, not the IP that gets outputed in the console