I'm working on a appointment booking app, where I'm displaying time slots for appointments using *ngFor to loop.
html
<div *ngFor="let item of allTimeSlots">
<div class="col-sm-3">
<div class="choice" data-toggle="wizard-slot" [attr.disabled]="item.status" (click)="slotSelected($event)">
<input type="radio" name="slot" value="{{item.timeSlot}}">
<span class="icon">{{item.timeSlot}}</span> {{item.status}}
</div>
</div>
</div>
typescript
for (var index = 0; index < this.totalMinutes; index += 15, i++) {
this.allTimeSlots[i] = new allTimeSlots("", false);
this.allTimeSlots[i].timeSlot = (hour <= 12 ? hour : hour - 12) + ":" + (minute <= 9 ? ("0" + minute) : minute) + " " + ampm;
this.bookedTimeSlots.forEach(element => {
if (this.allTimeSlots[i].timeSlot == element) {
this.allTimeSlots[i].status = true;
}
});
}
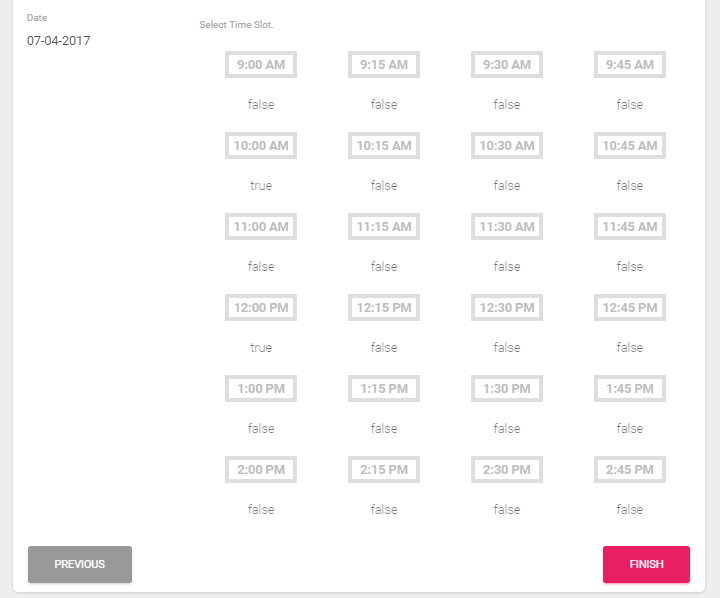
Here's screen shot of time slots which displays true if the time slot is booked and false if available for debugging purpose.

When I run this code it doesn't throw any error but all the div elements created by *ngFor are disabled. I tried to use *ngIf instead of disabled, it works pretty well. But the problem is I want to display whether the time slot is available or not.

console.log(this.allTimeSlots)after the for loop), if they are then the issue is with how you are checking for a timeslot – Upright