I want to use WebView inside ScrollView for my react native app. But if I do so, I am not able to scroll my webview, unless I disable the scroll on scrollview. However, I need the scroll in both scrollview as well as webview. Any suggestions or solutions on how to accomplish this?
I am also searching for this issue on the internet for the last 2-3 days and I have got an awesome solution for this ...
npm install --save react-native-webview-autoheight
After installing this with no issues
import MyWebView from "react-native-webview-autoheight";
<ScrollView style={{ flex: 1, backgroundColor: "white" }}>
<View
style={{ flex: 1, flexDirection: "column", backgroundColor: "white" }}
pointerEvents={"none"}
>
<Text>Hi I am at top</Text>
<MyWebView
//sets the activity indicator before loading content
startInLoadingState={true}
source={{
uri:
"https://mcmap.net/q/592270/-react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android"
}}
/>
<Text>Hi I am at bottom</Text>
</View>
</ScrollView>
it works perfectly for me..
pointerEvents={'none'} Thanks. –
Dobla WebView is no longer part of React Native core. The react-native-webview-autoheight package may need to be updated. –
Neckwear use TouchyWebView.java
public class TouchyWebView extends WebView {
public TouchyWebView(Context context) {
super(context);
}
public TouchyWebView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TouchyWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
requestDisallowInterceptTouchEvent(true);
return super.onTouchEvent(event);
}
and in layout
<yourpachagename.TouchyWebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Try this code
heightValue = 1000 // putting 100 will let the Webview scroll normally.
<View> <Text> Viewtiful </Text> </View>
<WebView
source={{uri: 'www.reddit.com'}}
style={{height:heightValue}}
/>
Found this here.
I fix bug scroll Webview inside ScrollView. I override func onTouchEvent if not only Webview catch event onTouch call requestDisallowInterceptTouchEvent(true);.
You can try my repo https://github.com/thepday12/react-native-webview
package.json
"react-native-webview": "https://github.com/thepday12/react-native-webview",
Using
import WebView from 'react-native-webview';
Source from https://github.com/react-native-community/react-native-webview/?
this saved me: https://github.com/archriss/react-native-render-html/
[...]
import { ScrollView, Dimensions, Button } from 'react-native';
import HTML from 'react-native-render-html';
[...]
<ScrollView>
<Text>{strings.title}</Text>
<HTML
html={htmlText}
imagesMaxWidth={Dimensions.get('window').width}
baseFontStyle={styles.html}
/>
<Button
style={styles.button}
onButtonPressed={this.handleAcceptPress}
text={strings.accept}
/>
</ScrollView>
Try next code
<ScrollView>
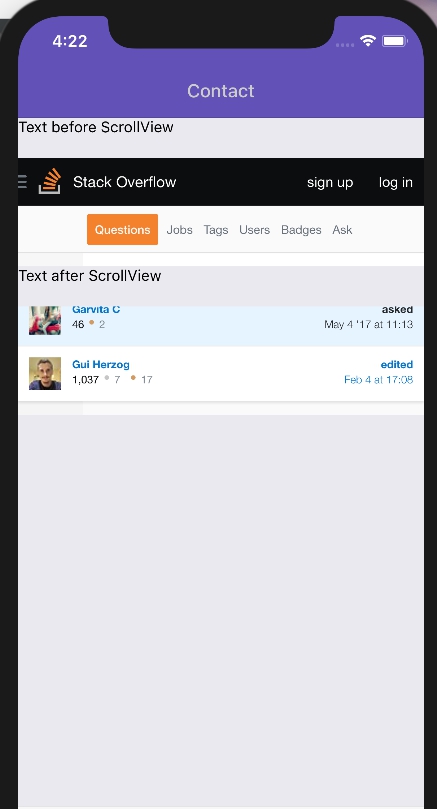
<Text>Text before ScrollView</Text>
<WebView
source={{
uri:
"https://mcmap.net/q/592270/-react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android"
}}
style={{
marginTop: 20,
height: 100
}}
/>
<Text>Text after ScrollView</Text>
<WebView
source={{
uri:
"https://mcmap.net/q/592270/-react-native-how-do-i-scroll-a-webview-inside-scrollview-for-android"
}}
style={{
marginTop: 20,
height: 100
}}
/>
</ScrollView>This fixed all of my issues
npm install react-native-autoheight-webview react-native-webview
import AutoHeightWebView from 'react-native-autoheight-webview'
import { Dimensions } from 'react-native'
<AutoHeightWebView
style={{ width: Dimensions.get('window').width - 15, marginTop: 35 }}
customScript={`document.body.style.background = 'lightyellow';`}
customStyle={`
* {
font-family: 'Times New Roman';
}
p {
font-size: 16px;
}
`}
onSizeUpdated={size => console.log(size.height)}
files={[{
href: 'cssfileaddress',
type: 'text/css',
rel: 'stylesheet'
}]}
source={{ html: `<p style="font-weight: 400;font-style: normal;font-size: 21px;line-height: 1.58;letter-spacing: -.003em;">Tags are great for describing the essence of your story in a single word or phrase, but stories are rarely about a single thing. <span style="background-color: transparent !important;background-image: linear-gradient(to bottom, rgba(146, 249, 190, 1), rgba(146, 249, 190, 1));">If I pen a story about moving across the country to start a new job in a car with my husband, two cats, a dog, and a tarantula, I wouldn’t only tag the piece with “moving”. I’d also use the tags “pets”, “marriage”, “career change”, and “travel tips”.</span></p>` }}
scalesPageToFit={true}
viewportContent={'width=device-width, user-scalable=no'}
/*
other react-native-webview props
*/
/>
If you don't wanna use any 3rd party library here is the solution for you. modify your WebView code with this.
<WebView
originWhitelist={['*']}
scrollEnabled={false}
onMessage={onMessage}
onNavigationStateChange={navigationChanged}
injectedJavaScript="window.ReactNativeWebView.postMessage(Math.max(document.body.offsetHeight, document.body.scrollHeight));"
source={{html: htmlCode}}
/>
After adding this code you need to create a method for onMessage by which you'll get the height of your WebView Content.
const[webViewHeight, setWebViewHeight] = useState(0);
const onMessage = event => {
setWebViewHeight(Number(event.nativeEvent.data));
};
Now, you got the height of your webview and you can simply pass that height to your webview style prop. ie.,
style={{height: webViewHeight}}
That's all. you got the webview working completely with the scrollview. if you got any query feel free to ask me.
WebView heights, but doesn't seem to address the underlying problem of a nested WebView inside of a ScrollView. At least not by 2024 React versions. –
Neckwear © 2022 - 2024 — McMap. All rights reserved.