I have created documentation for a Django project using Sphinx and copy the content of html folder after executing the make html command into the docs/ folder of my repo and push it to Github. After that I have set this docs/ directory to Github Pages, now it's loading the documentation but the css is not working it's just a docs text with any styling.
Here's my Sphinx's config.py:
import os
import sys
import django
sys.path.insert(0, os.path.abspath('..'))
os.environ['DJANGO_SETTINGS_MODULE'] = 'PROJECT_NAME.settings'
django.setup()
templates_path = ['_templates']
exclude_patterns = ['_build', 'Thumbs.db', '.DS_Store']
html_theme = 'bizstyle'
html_static_path = ['_static']
BUILDDIR = '.'
and here's the link to the docs page from GitHub pages: https://arycloud.github.io/Tagging-Project-for-Machine-Learning-Natural-Language-Processing/
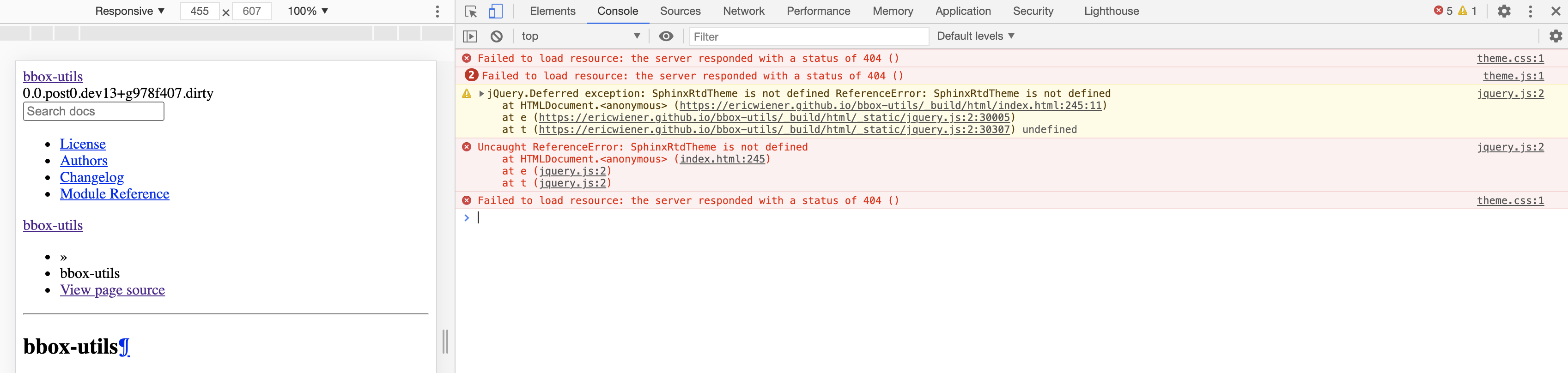
what can be wrong?