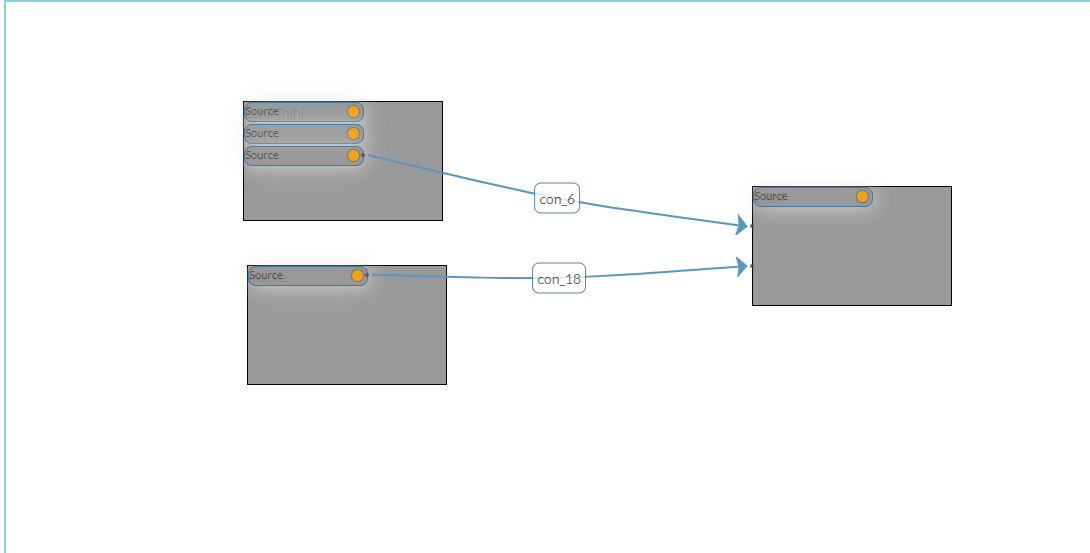
I have a simple section in which users can connect from one element to another element as they wish. after connection can be like this. am using jsPlumb for connections.
After connections, if the user is satisfied he/she can save it,
everything is saved correctly as I want, now when user reload the page connections eg (con_6, con_18) are not displayed.
Here is json where the data are saved.
{
"movies": [
{
"left": 237,
"top": 99,
"movieid": "51"
},
{
"left": 241,
"top": 263,
"movieid": "10"
},
{
"left": 746,
"top": 184,
"movieid": "12"
}
],
"connections": [
{
"buttonid": "0",
"movieid": "12"
},
{
"buttonid": "4",
"movieid": "12"
}
]
}
Here is my function to load my connections
$.getJSON('datasaved/settings2.json', function (data) {
var flowchartconnection =data.connections;
for( var j = 0; j < flowchartconnection.length; j++ ) {
console.log(flowchartconnection[j].buttonid);
jsPlumb.connect({ source: flowchartconnection[j].buttonid, target: flowchartconnection[j].movieid });
console.log(jsPlumb.connect);
}
});
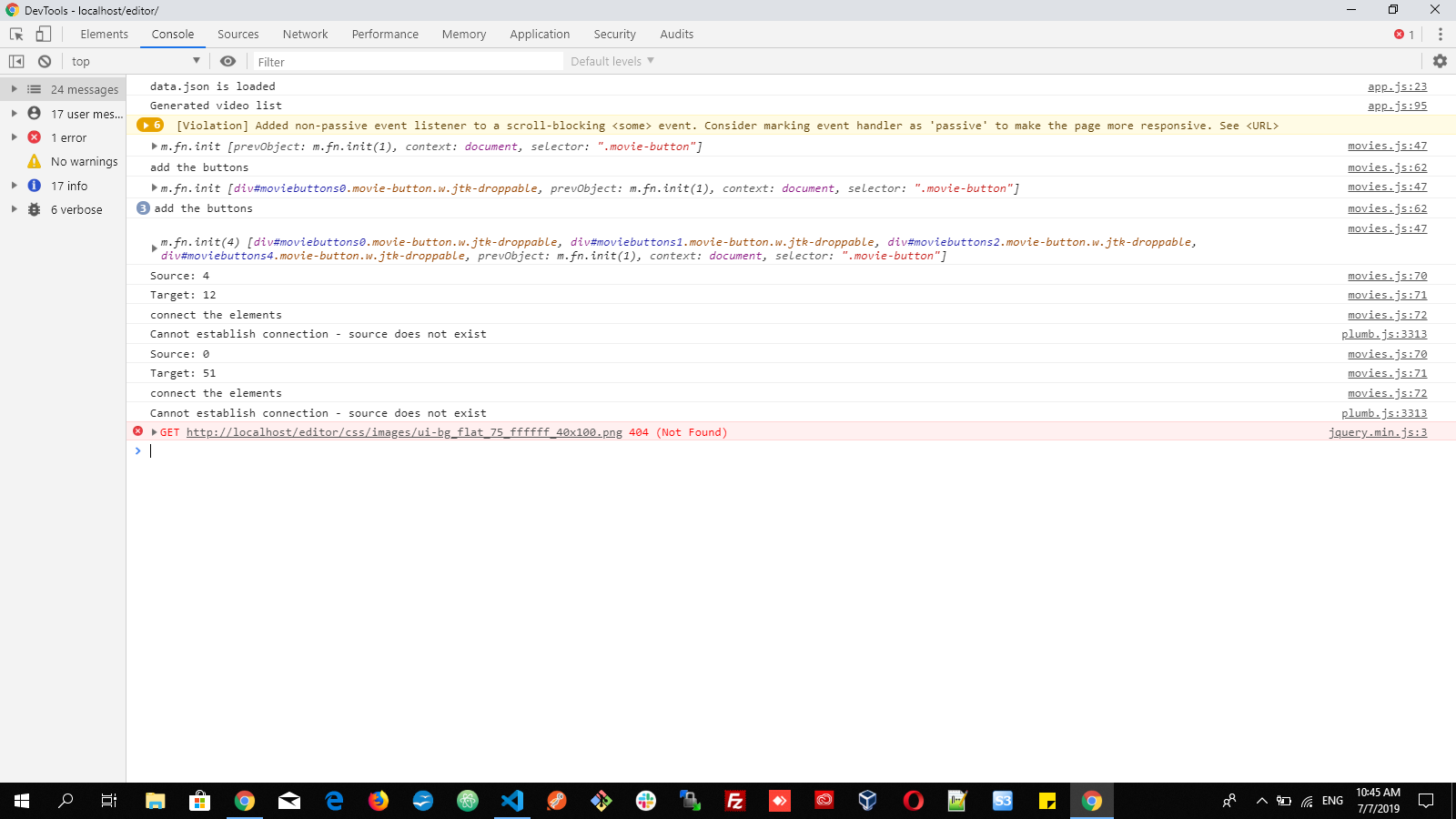
Unfortunately, I am getting the following error:
Cannot establish a connection - source does not exist.
Here is live demo :live demo
Here is js plumb connect function documentation: js plumb connect
Here is my console.log from my live demo : live demo
As you can see on the console the source and target id is available on the DOM before the connections happen,
Can you please tell me what am I doing wrong?