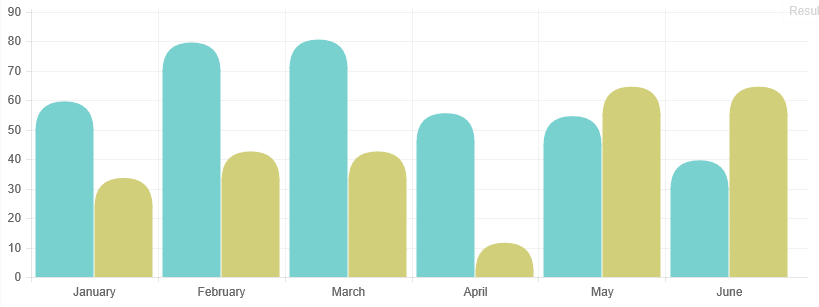
I have created a bar chart in chart.js using the below code. However I want to give the bars rounded corners instead of edged ones at the top of the bars. I can't find any way to do this using the global settings of chart.js. Is there any way to achieve the effect I want?
var barContext = document.getElementById("canvas").getContext("2d");
var barGradientFirst = barContext.createLinearGradient(0, 0, 0, 450);
barGradientFirst.addColorStop(0, 'rgba(112,122,157, 0.1)');
barGradientFirst.addColorStop(1, 'rgba(112,122,157, 1)');
var barGradientSecond = barContext.createLinearGradient(0, 0, 0, 450);
barGradientSecond.addColorStop(0, 'rgba(151,122,208, 0.1 )');
barGradientSecond.addColorStop(1, 'rgba(151,122,208, 1)');
var barChartData = {
labels: ["High", "Med", "Low", "None"],
datasets : [
{
fillColor : barGradientFirst,
strokeColor: "rgb(112,122,200)",
data: [30, 40, 70, 90]
}, {
fillColor : barGradientSecond,
strokeColor: "rgba(220,100,80,0.8)",
data: [50, 60, 65, 20]
}]
};
new Chart(barContext).Bar(barChartData, {
responsive : true,
scaleOverride : true,
scaleBeginAtZero : true,
scaleSteps : 2,
scaleLineWidth: 3,
scaleStepWidth : 50,
scaleShowLabels : true,
scaleShowVerticalLines: false,
scaleShowHorizontalLines: false,
scaleFontSize: 30,
barValueSpacing : 40,
barDatasetSpacing : 3,
scaleLabel: "<%= value + '%' %>"
});