I'm facing this annoying problem with Angular: I overrode stepper icons by adding in to the provides of the page:
provide: STEPPER_GLOBAL_OPTIONS, useValue: {displayDefaultIndicatorType: false, showError: true}
This is the HTML page (just a piece, there are 7 elements copy/pasted):
<mat-horizontal-stepper>
<!-- AREA -->
<mat-step label="Step 1" state="area">
<p>Put down your phones</p>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<!-- QUESTION -->
<mat-step label="Step 2" state="question">
<p>Socialize with each other</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<!-- MODE -->
<mat-step label="Step 3" state="mode">
<p>Socialize with each other</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
...
<!-- Icon overrides -->
<!-- AREA -->
<ng-template matStepperIcon="area">
<mat-icon>gavel</mat-icon>
</ng-template>
<!-- QUESTION -->
<ng-template matStepperIcon="question">
<mat-icon>contact_support</mat-icon>
</ng-template>
<!-- MODE -->
<ng-template matStepperIcon="mode">
<mat-icon>forum</mat-icon>
</ng-template>
...
As you can see, it's just the example you can find on Angular 9 documentation
Well, now let me introduce the problem with several image:
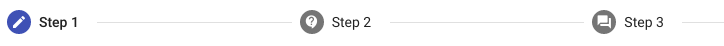
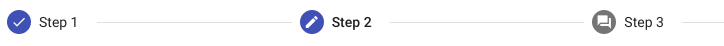
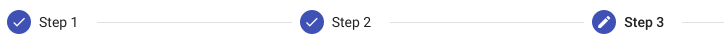
Just look at the circles, they should have inside their own icons (gavel, constact_support, forum). But when I'm on one of those steps, it replaces the icon with another one, to be precise with create icon.
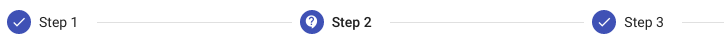
Now, if I come back to the second step, into the circle spawn the correct icon, without this annoying overwriting:
I already tried:
- Set
[completed]=falseon<mat-step>component, but it just remove the check icon in to the previous circles - Override the icon:
<ng-template matStepperIcon="edit">
<mat-icon>gavel</mat-icon>
</ng-template>
But it's useless since it just overrides the icon, so the problem still exists. I also tried to leave the <mat-icon></mat-icon> empty, but of course it just leaves a blank icon in to the circle.
What I'm trying to achieve is by-pass this "automatic overwriting". Any idea?