REWRITTEN
I have an application that receives a file. This file has a large amount of editable content. This content comes in a variety of possible types (i.e. boolean checkboxes, textboxes, etc). The issue is, these values can be either alone, or in a group (up to 8), so they come in arrays. We bind these values to a ListView, and use DataTemplates to display them. Effectively, I create the ListView from a list of arrays.
The items in these arrays need to be data bound and styled properly (for example, a boolean array needs to create checkboxes, while a string array needs textboxes). Each created element needs to be put into a column in the ListView. The current styling is using DataTemplates with data binding, i.e.
<DataTemplate x:Key="testTemplate2">
<TextBlock Text="{Binding Path=Value[0]}"
Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center" />
</DataTemplate>
This is repeated for every value in the input array, so you have Value[1], Value[2], etc.
This means repeating almost the same code 8 times, and then doing the same for the next type. Since there is a large amount of input types, this means a ridiculous amount of repeated code.
My question is: Is there a better way to do this, so we don't have to repeat data templates, while keep using columns?
By the way, I am using .NET 3.5.
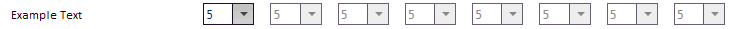
Example of how a row would look like. Each element would be in its own column. The comboboxes are built from the array.

EDIT Example DataTemplate:
<DataTemplate x:Key="textBoxTemplate2">
<TextBox Text="{Binding Path=Value[2], NotifyOnSourceUpdated=True, UpdateSourceTrigger=PropertyChanged}"
BorderBrush="{DynamicResource ComboBorder}"
Tag="{Binding Path=AllowedChars}"
PreviewTextInput="PreviewTextInputHandler"
DataObject.Pasting="PastingHandler"
ToolTip="{Binding Path=Title}"
Margin="2"
SourceUpdated="BindingSourceUpdated"
MaxLength="{Binding Path=DataLength}"
HorizontalAlignment="Stretch"
VerticalAlignment="Center" >
<TextBox.IsEnabled>
<MultiBinding Converter="{StaticResource isEnabledConverter}">
<Binding Path="IsLocked" Mode="OneWay" />
<Binding Path="IsVisible[2]" Mode="OneWay" />
</MultiBinding>
</TextBox.IsEnabled>
</TextBox>
</DataTemplate>
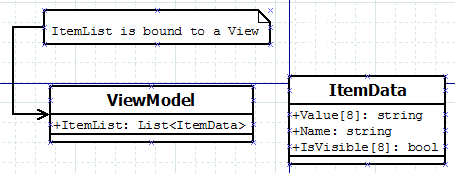
Example diagram:
I have a ViewModel. This ViewModel has a List, made of ItemData. Class ItemData has an array called Values. The List is bound to the View. We need to choose what DataTemplate to use depending on what property of ItemData we're accessing:
- One for the Name
- One or more for the Options arrray.
Currently, we display the List in a ListView. When generating the ListView, the columns have different DataTemplates attached to their CellTemplates, one per index, for a total of 8 DataTemplates.


ItemsSource={Binding Values}? – Shakeup