I know you can see the event listeners in the Chrome Inspector but i'm doing some debugging work and there are so many event listeners lying around I'd like to disable some without editing the code

Is there a way to disable an event listener quickly from the Webkit inspector?
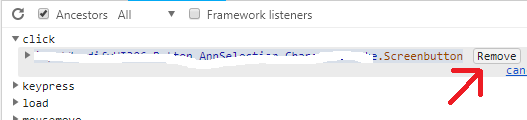
Perhaps have a look and type some code into the console to removeEventListener the listener? How would I do this? For instance how would i remove the 'click' listener above